
Security News
rv Is a New Rust-Powered Ruby Version Manager Inspired by Python's uv
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.
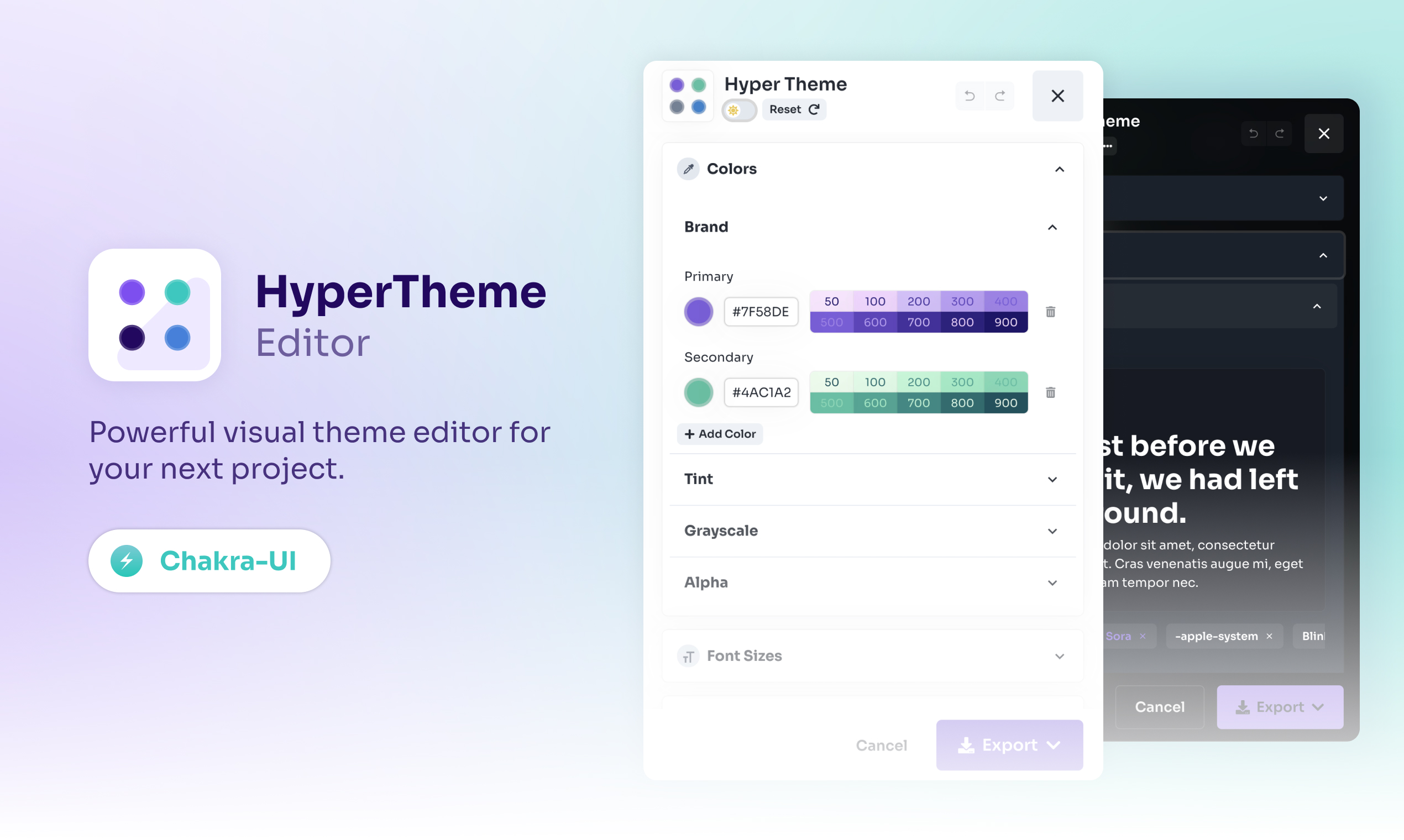
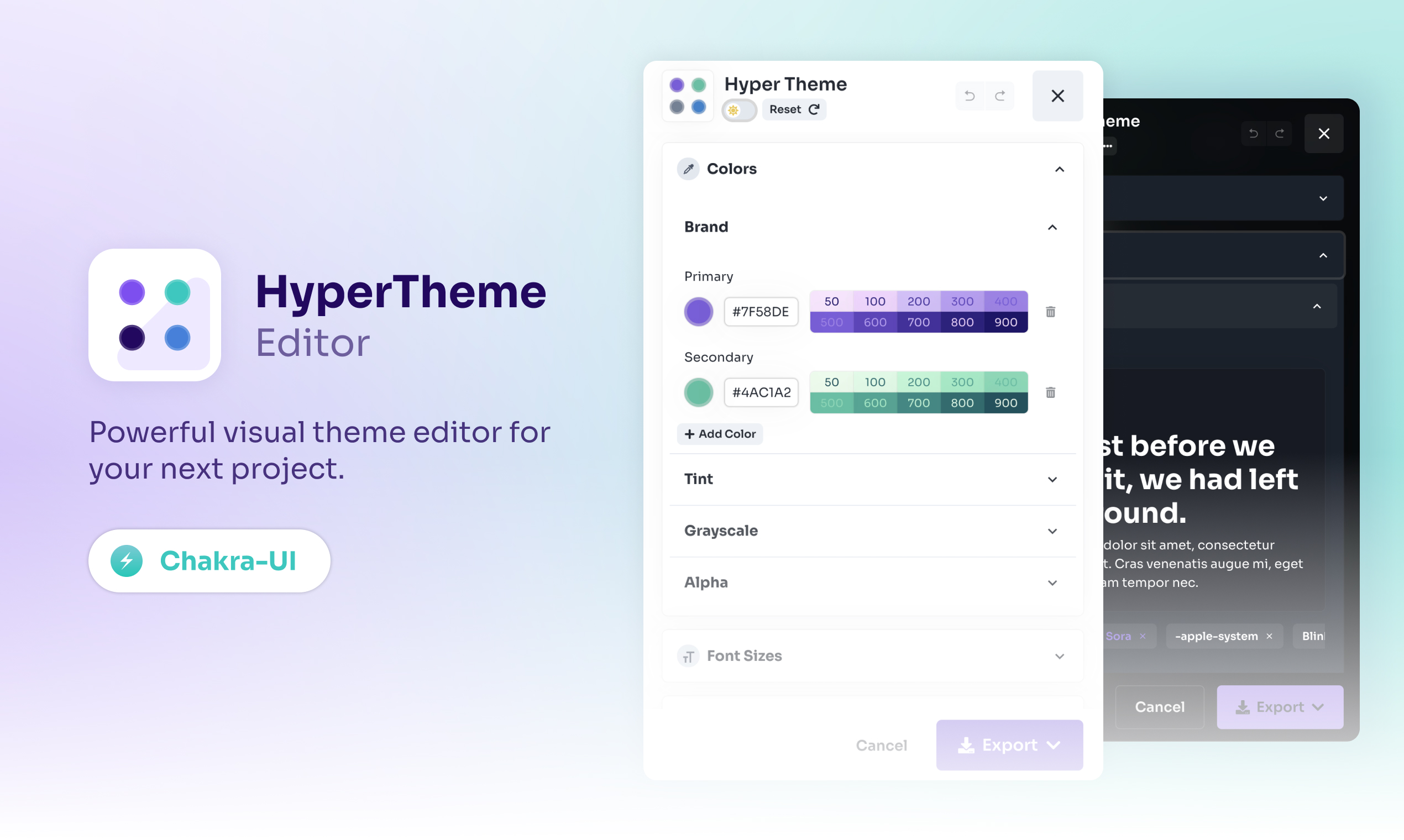
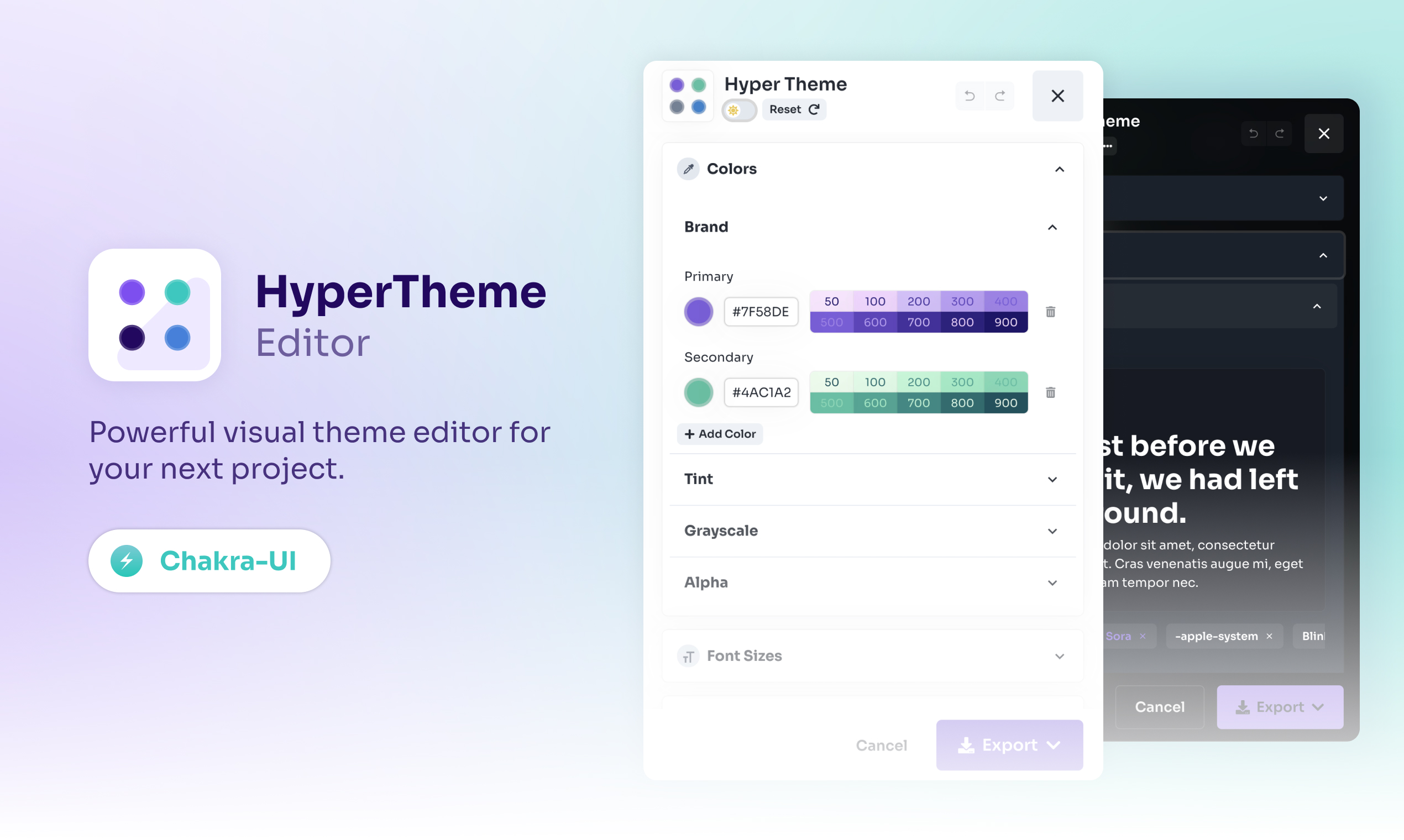
@hypertheme-editor/chakra-ui
Advanced tools


Powerful visual theme editor for your next Chakra UI project.
HyperTheme Editor has also a PRO version with more features:
Visit hyperthe.me for more info.
Documentation and guides can be found here.
Install with NPM:
npm i @hypertheme-editor/chakra-ui
or with Yarn:
yarn add @hypertheme-editor/chakra-ui
Installation is super easy and fast:
<ThemeEditorProvider /> just below the <ChakraProvider /> component.<HyperThemeEditor />.Here's an example:
import * as React from 'react'
import { ChakraProvider } from '@chakra-ui/react'
import { ThemeEditorProvider, HyperThemeEditor } from '@hypertheme-editor/chakra-ui'
import theme from './my-theme'
function App() {
return (
<ChakraProvider theme={theme}>
<ThemeEditorProvider>
<HyperThemeEditor pos="fixed" bottom={4} right={2} />
</ThemeEditorProvider>
</ChakraProvider>
)
}
Congratulations! You have a working theme editor on your application.
HyperTheme Editor comes also with all the building blocks necessary to create custom theme editor that works with Chakra UI.
To learn more read the documentation.
If you want to contribute to HyperTheme Editor, make sure to read the contribution guide first.
HyperTheme Editor is licensed under the MIT License by Hyperting S.r.l..
FAQs

The npm package @hypertheme-editor/chakra-ui receives a total of 276 weekly downloads. As such, @hypertheme-editor/chakra-ui popularity was classified as not popular.
We found that @hypertheme-editor/chakra-ui demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.

Security News
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.