Generate Social Media Images Using Cloudinary
This is a utility function that builds social media images by overlaying a title and tagline over an image using Cloudinary’s APIs.
NOTE: a Cloudinary account is required to use this package. The free tier should be more than enough for most small to medium websites using this package.
Installation
npm install --save @jlengstorf/get-share-image
yarn add @jlengstorf/get-share-image
Example Usage
import getShareImage from require('@jlengstorf/get-share-image');
const socialImage = getShareImage({
title: 'Deploy a Node.js App to DigitalOcean with SSL',
tagline: '#devops #nodejs #ssl',
cloudName: 'jlengstorf',
imagePublicID: 'lwj/blog-post-card',
font: 'futura',
textColor: '232129',
});
This generates an image URL:
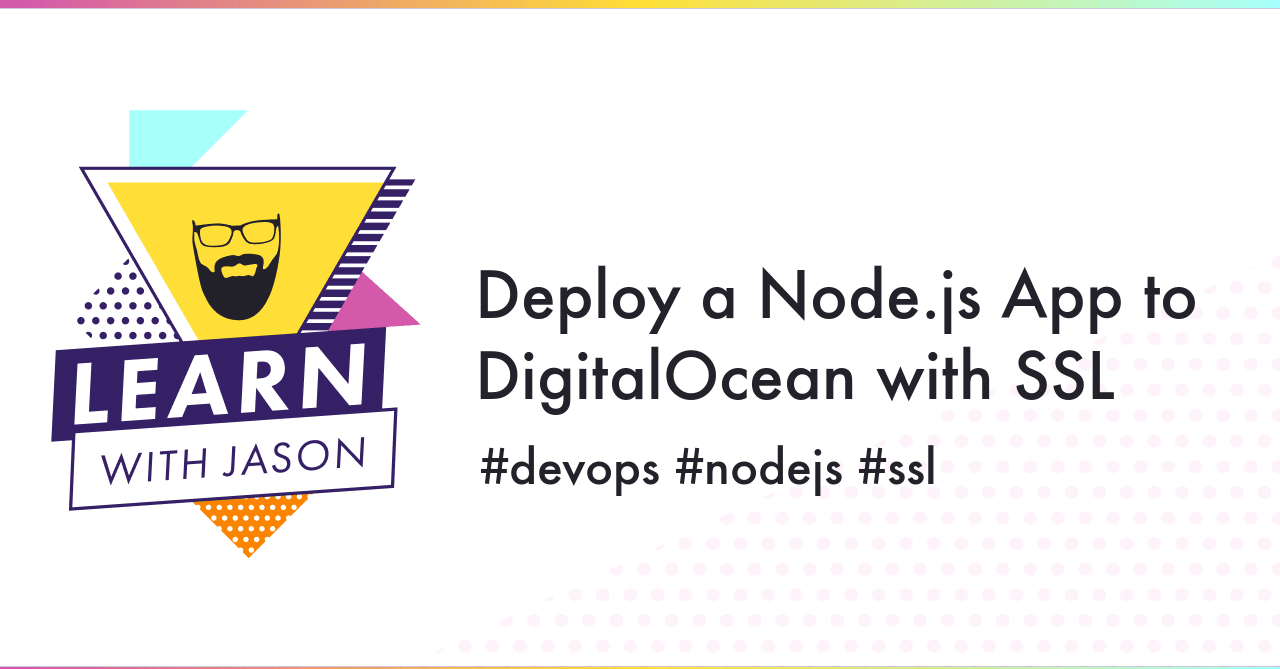
https://res.cloudinary.com/jlengstorf/image/upload/w_1280,h_669,c_fill,q_auto,f_auto/w_760,c_fit,co_rgb:232129,g_south_west,x_480,y_254,l_text:futura_64:Deploy%20a%20Node.js%20App%20to%20DigitalOcean%20with%20SSL/w_760,c_fit,co_rgb:232129,g_north_west,x_480,y_445,l_text:futura_48:%23devops%20%23nodejs%20%23ssl/lwj/blog-post-card
Which looks like this:

Options
This utility function accepts a config object. Available options are as follows:
| name | required | description |
|---|
| title | true | (string) title text to be placed on the card |
| tagline | true | (string) tagline text to be placed on the card |
| cloudName | true | (string) your Cloudinary cloud name (i.e. your username) |
| imagePublicID | true | (string) the public ID of your social image template |
| cloudinaryUrlBase | | (string, default https://res.cloudinary.com) Cloudinary asset URL |
| titleFont | | (string, default arial) font to use for rendering title |
| taglineFont | | (string, default arial) font to use for rendering tagline |
| imageWidth | | (number, default 1280) SEO image width (defaults to Twitter ratio) |
| imageHeight | | (number, default 669) SEO image height (defaults to Twitter ratio) |
| textAreaWidth | | (number, default 760) width of title and tagline text areas |
| textLeftOffset | | (number, default 480) distance from left edge to start text boxes |
| titleBottomOffset | | (number, default 254) distance from bottom to start title text |
| taglineTopOffset | | (number, default 445) distance from top to start tagline text |
| textColor | | (string, default 000000) hex value for text color |
| titleFontSize | | (number, default 64) font size to use for the title |
| taglineFontSize | | (number, default 48) font size to use for the tagline |
| version | | (string) optional version string for caching |
Setting config options
const sharingImage = getSharingImage({
title: 'My Post Title',
tagline: 'A tagline for the post',
cloudName: 'myusername',
imagePublicID: 'my-template-image.jpg',
textColor: '663399',
});