Legend-Motion
Legend-Motion is a declarative animations library for React Native, to make it easy to transition between styles without needing to manage animations.
npm install @legendapp/motion or yarn add @legendapp/motion
import { Motion } from "@legendapp/motion"
<Motion.View
initial={{ y: -50 }}
animate={{ x: value * 100, y: 0 }}
whileHover={{ scale: 1.2 }}
whileTap={{ y: 20 }}
transition={{ type: 'spring' }}
/>

Highlights
- ✨ Supports react-native and react-native-web
- ✨ API similar to Framer Motion for easy mixing of React Native with React
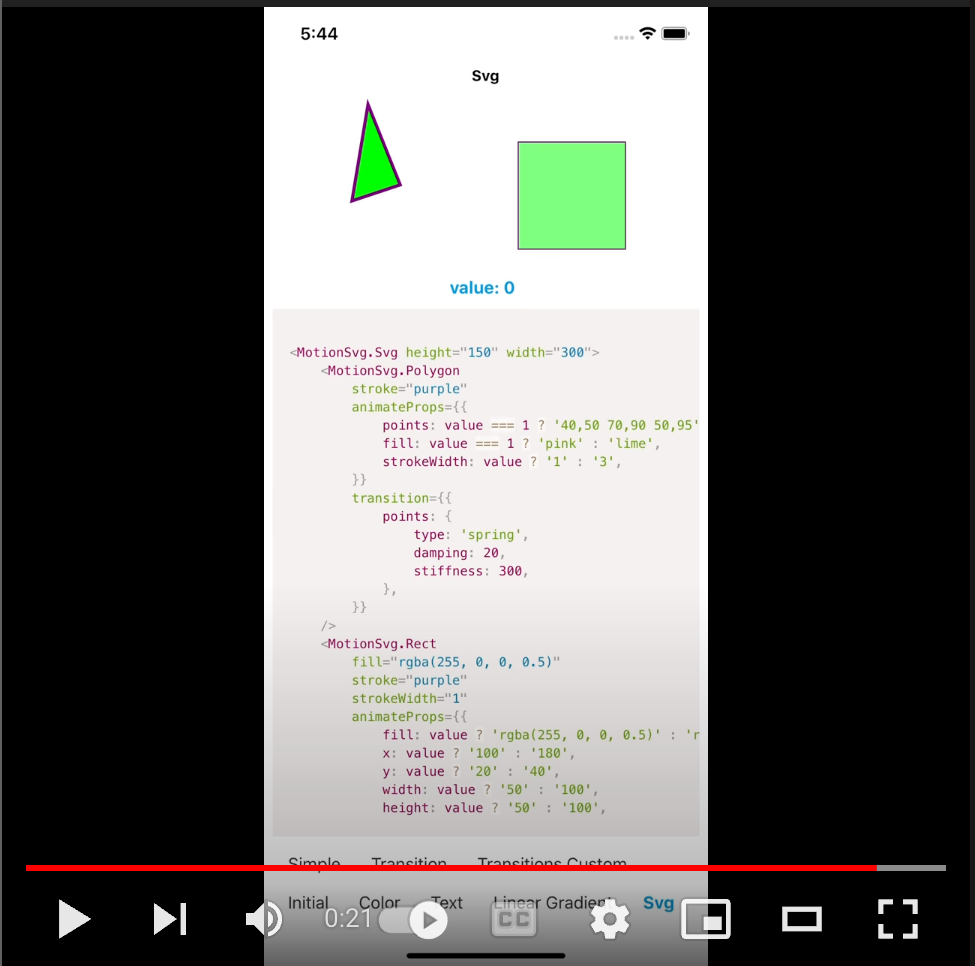
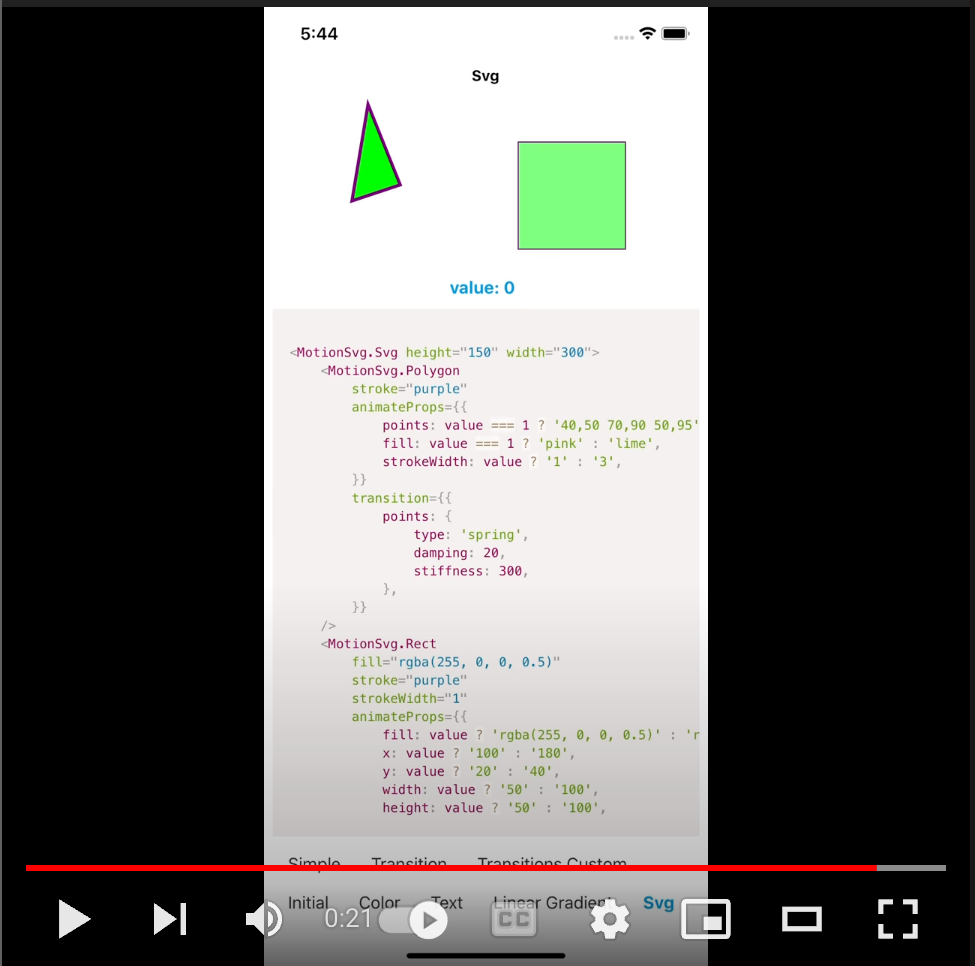
- ✨ Supports animating SVG and linear gradient
- ✨ Supports transformOrigin
- ✨ whileHover and whileTap for easy animations on touch
- ✨ AnimatePresence for exit animations
- ✨ 0 dependencies using the built-in Animated
- ✨ Built for maximum performance
- ✨ Strongly typed with TypeScript
📖 Docs
The full documentation with live examples is on our website.
Upgrading from 1.x
whileTap and whileHover props now require a Motion.Pressable ancestor, which it uses for tracking whether it's hovered or pressed. See the example.
👩⚖️ License
MIT
Legend-Motion is created and maintained by Jay Meistrich with Legend and Bravely.