
Product
Socket Now Protects the Chrome Extension Ecosystem
Socket is launching experimental protection for Chrome extensions, scanning for malware and risky permissions to prevent silent supply chain attacks.
@molteni/export-csv
Advanced tools
https://marco.dev/2017/03/05/angular-and-javascript-export-your-data-to-csv-using-typescript/

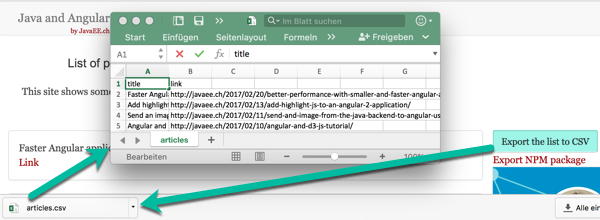
Many js applications show tables and data. Very often the business users need the possibility to export their data in excel. Most of the time a simple export (no server required) is enough.
This package easily export to the CSV the content of an array of objects (JavaScript or JSON, e.g. table of data on the screen) to a format compatible with Excel.
The generated document is in UTF-8 with BOF. This allows the characters to be correctly showed in Excel.
npm i @molteni/export-csv --save
or add to your package.json in the 'dependencies' : "@molteni/export-csv": "^0.0.3",
Until version 0.0.6 the mime used is text\plain. From version 0.0.7 the mime type is text\csv.
In Angular import the library with: import {ExportToCSV} from "@molteni/export-csv";
Use the library:
Export only one specific columns
exportColumnsToCSV(JSONListItemsToPublish : any[], fileName : string, columns : string[]);
exporter = new ExportToCSV();
exporter.exportColumnsToCSV(this.blogArticles, "filename", ["title"])
exporter = new ExportToCSV();
objectToExport = [{column : 'äàü£™ , ®, ©,'}, {column: 'second row'}];
exporter.exportColumnsToCSV(objectToExport, "filename", ["column"])
Export all the columns
exportAllToCSV(JSONListItemsToPublish : any[], fileName : string);
var exporter = new ExportToCSV();
exporter.exportColumnsToCSV(this.blogArticles, "filename")
Configure the character to use as separator
By default the character ';' is used for the generation of the file. E.g.:
1;Test
If you need to generate the file with a different separator you can pass it as parameter, e.g.:
var exporter = new ExportToCSV();
exporter.exportColumnsToCSV(this.blogArticles, 'filename', {separator: ','});
The generated file will use the defined separator, e.g.:
1,Test
FAQs
Quick and simply export JSON and tables data to CSV
The npm package @molteni/export-csv receives a total of 145 weekly downloads. As such, @molteni/export-csv popularity was classified as not popular.
We found that @molteni/export-csv demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket is launching experimental protection for Chrome extensions, scanning for malware and risky permissions to prevent silent supply chain attacks.

Product
Add secure dependency scanning to Claude Desktop with Socket MCP, a one-click extension that keeps your coding conversations safe from malicious packages.

Product
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.