
Security News
Input Validation Vulnerabilities Dominate MITRE's 2024 CWE Top 25 List
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.
@pietile-native-kit/expandable-view
Advanced tools
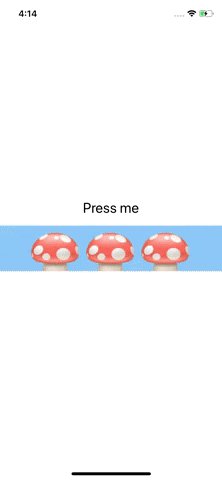
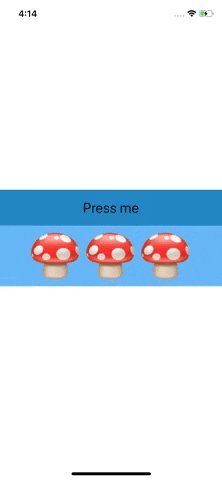
View that changes its height with nice animation
Manages content height gracefully allowing to alternate between two states: expanded and collapsed. ExpandableView doesn't require setting content height explicitly and measures it automatically. Useful for building accordion-like components.

Using yarn
yarn add @pietile-native-kit/expandable-view
or using npm
npm install -S @pietile-native-kit/expandable-view
Usage is quite simple: put content in ExpandableView and control show property.
import React, { useState } from 'react';
import { ExpandableView } from '@pietile-native-kit/expandable-view';
import { Text, TouchableHighlight, View } from 'react-native';
function ExpandableViewExample({ style }) {
const [show, setShow] = useState(true);
function onPress() {
setShow(!show);
}
return (
<View>
<TouchableHighlight onPress={onPress}>
<Text style={{ padding: 8 }}>Toggle</Text>
</TouchableHighlight>
<ExpandableView show={show}>
<Text style={{ fontSize: 86 }}>Expandable content</Text>
</ExpandableView>
</View>
);
}
| name | description | type | default |
|---|---|---|---|
| children | Content | Node | - |
| contentStyle | Style of container that wraps children and used to measure content dimensions | style | - |
| show | Show or hide content | boolean | false |
| style | Style of component itself | style | - |
Pietile ExpandableView is MIT License.
FAQs
View that changes its height with nice animation
We found that @pietile-native-kit/expandable-view demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.