
Security News
Input Validation Vulnerabilities Dominate MITRE's 2024 CWE Top 25 List
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.
@pietile-native-kit/page-slider
Advanced tools
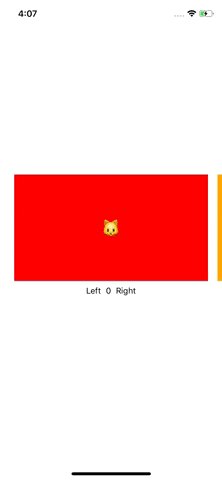
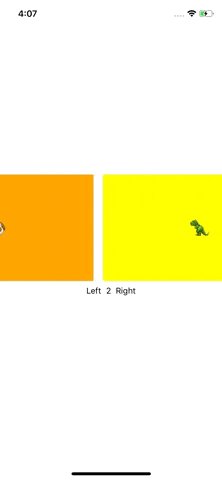
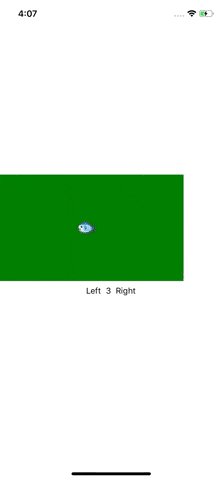
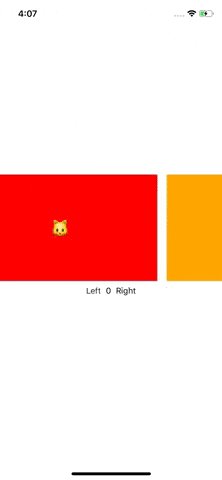
Helps to implement swipeable pages. PageSlider is controlled with selectedPage prop component and
can work in two modes: page when page occupies whole width of the screen and card when
adjacent pages are visible at sides.

Using yarn
yarn add @pietile-native-kit/page-slider
or using npm
npm install -S @pietile-native-kit/page-slider
PageSlider should occupy whole width of the screen. Each element inside will be wrapped
with a view and you can safely use all available space in it. PageSlider is controlled so you should
pass at least selectedPage and implement onSelectedPageChange. There is also optional onCurrentPageChange
callback that fires currently active page (for example while the page is being dragged). By default
PageSlider works in page mode.
import React, { useState } from 'react';
import { PageSlider } from '@pietile-native-kit/page-slider';
import { StyleSheet, Text, View } from 'react-native';
function PageSliderExample() {
const [selectedPage, setSelectedPage] = useState(0);
return (
<PageSlider
style={styles.pageSlider}
selectedPage={selectedPage}
onSelectedPageChange={setSelectedPage}
>
<View style={[styles.page, { backgroundColor: 'red' }]}>
<Text>1</Text>
</View>
<View style={[styles.page, { backgroundColor: 'orange' }]}>
<Text>2</Text>
</View>
<View style={[styles.page, { backgroundColor: 'yellow' }]}>
<Text>3</Text>
</View>
</PageSlider>
);
}
const styles = StyleSheet.create({
pageSlider: {
width: '100%',
},
page: {
alignItems: 'center',
height: 128,
justifyContent: 'center',
padding: 16,
},
});
| name | description | type | default |
|---|---|---|---|
| children | Content | Node | - |
| mode | "page" or "card" | string | page |
| contentPaddingVertical | Vertical padding of content container | number | - |
| pageMargin | Space between pages | number | 8 |
| peek | Space between page and edge of the screen | number | 24 |
| selectedPage | Selected page index | number | - |
| style | Style of component itself | style | - |
| onCurrentPageChange | Fires when current page changed | function | - |
| onSelectedPageChange | Fires when selected page changed | function | - |
Pietile PageSlider is MIT License.
FAQs
Simple page slider
The npm package @pietile-native-kit/page-slider receives a total of 251 weekly downloads. As such, @pietile-native-kit/page-slider popularity was classified as not popular.
We found that @pietile-native-kit/page-slider demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.