RevoGrid React Adapter
Minimalistic RevoGrid adapter for React.



Powerful data grid component built on top of RevoGrid.
Millions of cells and thousands columns easy and efficiently.
Demo and API •
Key Features •
How To Use •
Docs •
License
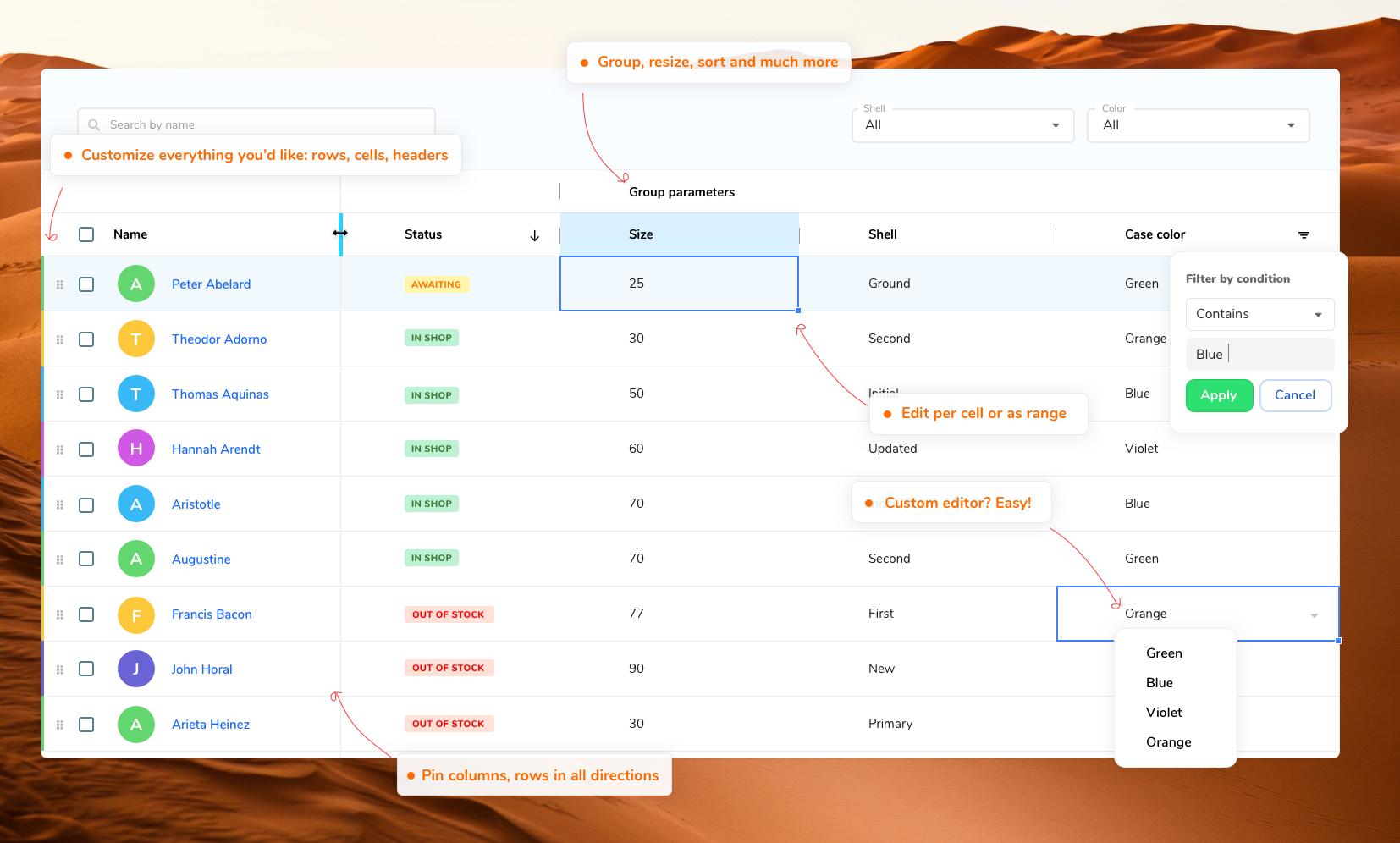
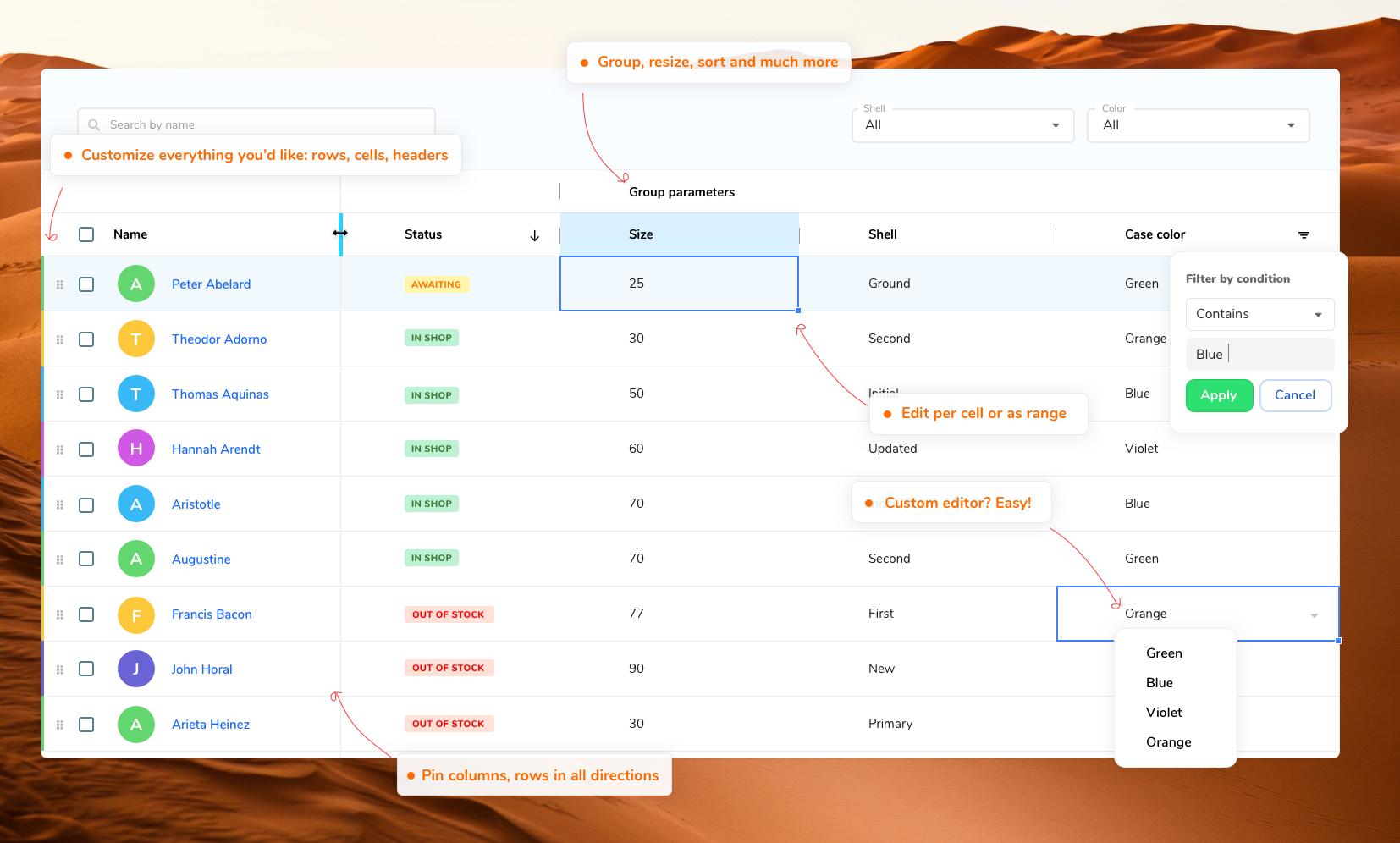
 RevoGrid material theme.
RevoGrid material theme.
Key Features
- Millions of cells viewport with a powerful core in-build by default;
- Keayboard support with excel like focus;
- Super light initial starter
 . Can be imported with polifill or as module for modern browsers;
. Can be imported with polifill or as module for modern browsers; - Intelligent Virtual DOM and smart row recombination in order to achieve less redraws;
- Sorting (multiple options, can be customized per column and advanced with events);
- Filtering
- Predefined system filters;
- Preserve existing collection;
- Custom filters (extend existing system filters with your own set);
- Export to file;
- Custom sizes per Column and Row;
- Column resizing;
- Autosize support (Column size based on content);
- Pinned/Sticky/Freezed:
- Columns (define left or right);
- Rows (define top or bottom);
- Grouping:
- Column grouping (Nester headers);
- Row grouping (Nested rows);
- Cell editing;
- Customizations:
- Header template;
- Cell template (build your own cell view);
- Cell editor (apply your own editors and cell types);
- Cell properties (build you own properties around rendered cells);
- Column types;
- Text/String (default);
- Number;
- Select;
- Date;
- Custom (take any type as template and create your own extended style);
- Drag and drop rows;
- Range operations:
- Theme packages:
- Excel like (default)
- Material (compact, dark or light);
- Copy/Paste (copy/paste from Excel, Google Sheets or any other sheet format);
- Easy extenation and support with modern VNode features and tsx support;
- Trimmed rows (hide rows on demand);
- Plugin system (create your own plugins or extend existing one, it's transparent and easy);
- Hundred others small customizations and improvements RevoGrid.
How to use
With NPM:
npm i @revolist/revogrid-react --save;
With Yarn:
yarn add @revolist/revogrid-react;
import React from "react";
import { defineCustomElements } from "@revolist/revogrid/loader";
import { RevoGrid } from "@revolist/revogrid-react";
export default class App extends React.Component {
constructor(props) {
super(props);
defineCustomElements();
this.state = {
columns: [{ prop: "name" }],
source: [{ name: "1" }, { name: "2" }]
};
}
afterEdit({ detail }) {}
render() {
return (
<div>
<RevoGrid
theme="compact"
columns={this.state.columns}
source={this.state.source}
onAfterEdit={(e) => this.afterEdit(e)}
/>
</div>
);
}
}
Check Sandbox for real live sample.





 RevoGrid material theme.
RevoGrid material theme.

