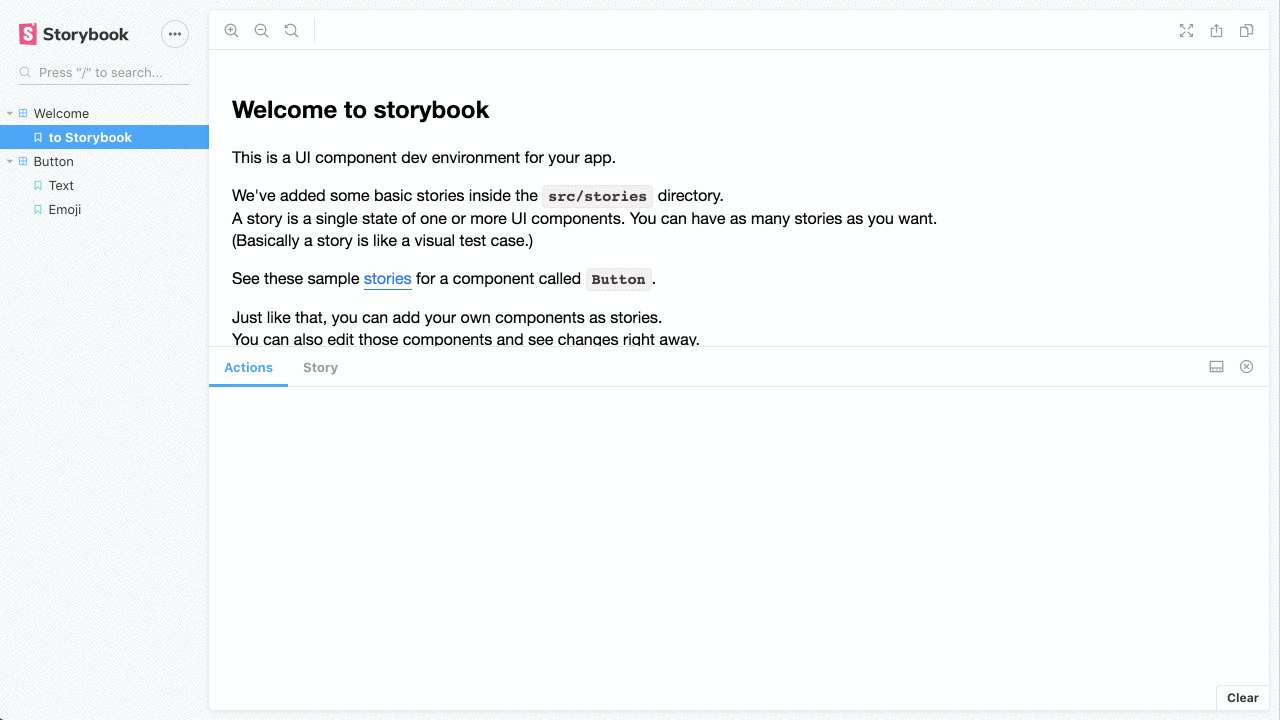
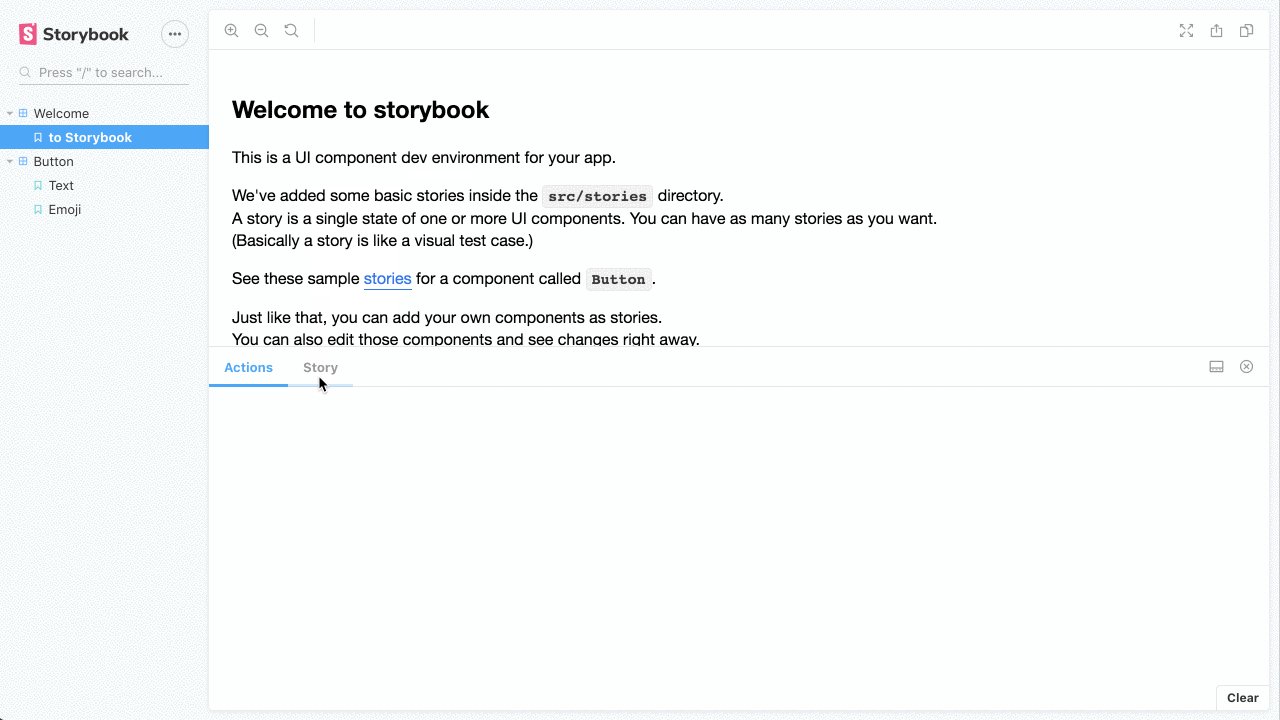
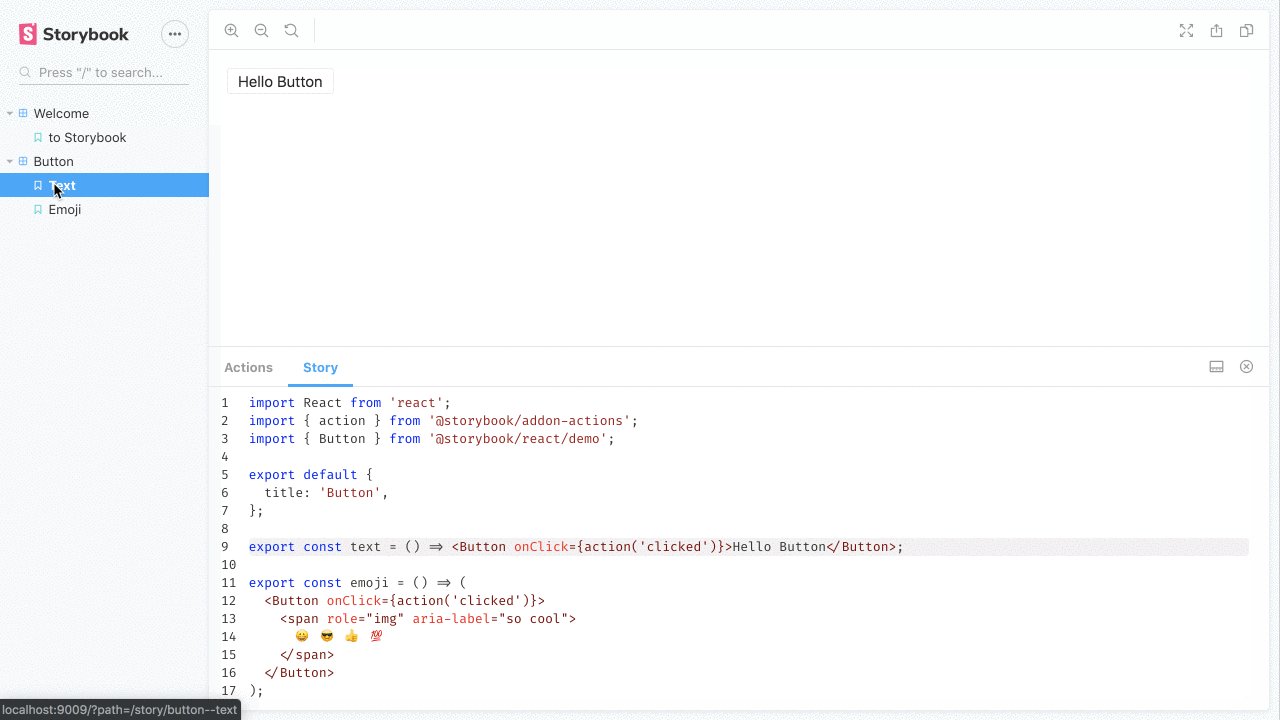
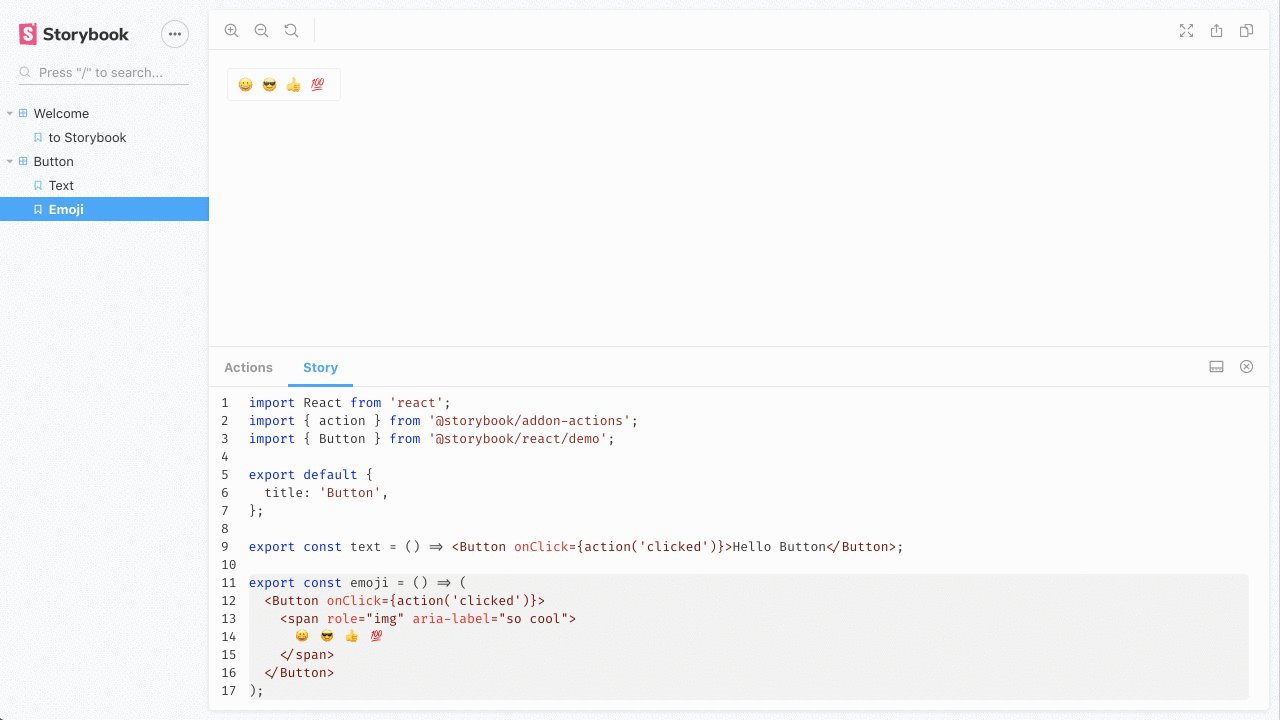
Storybook Storysource Addon
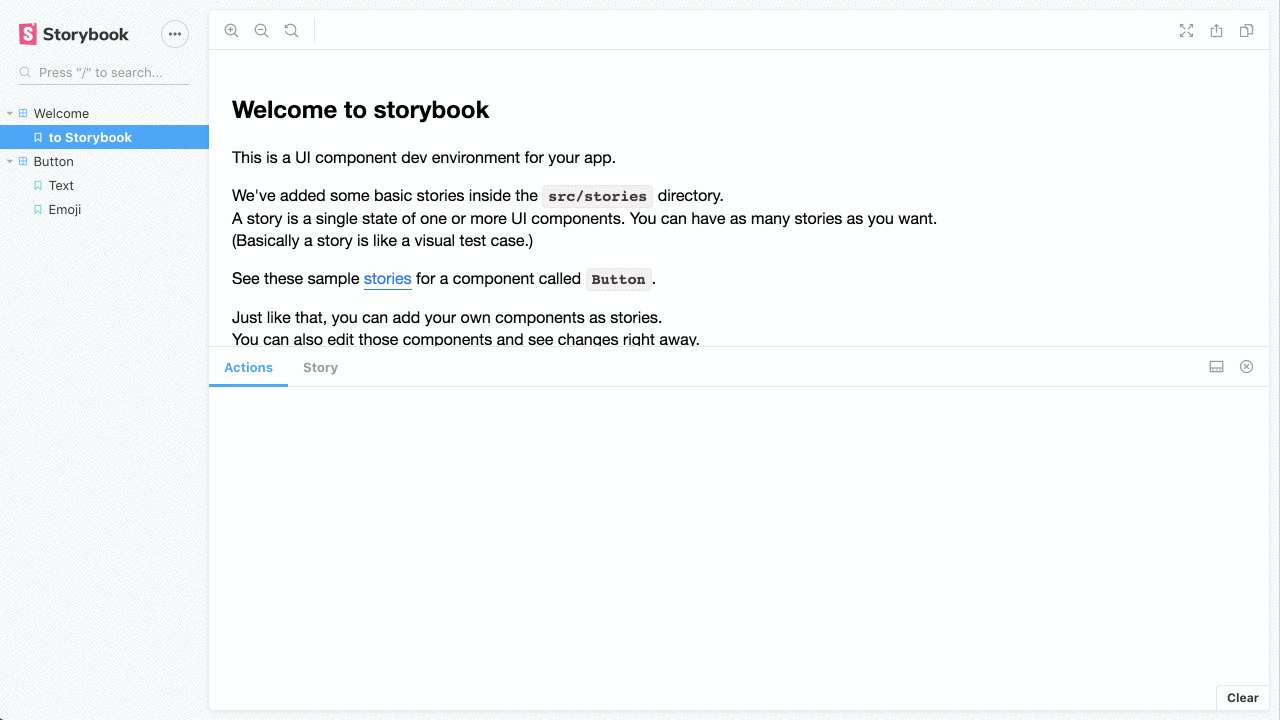
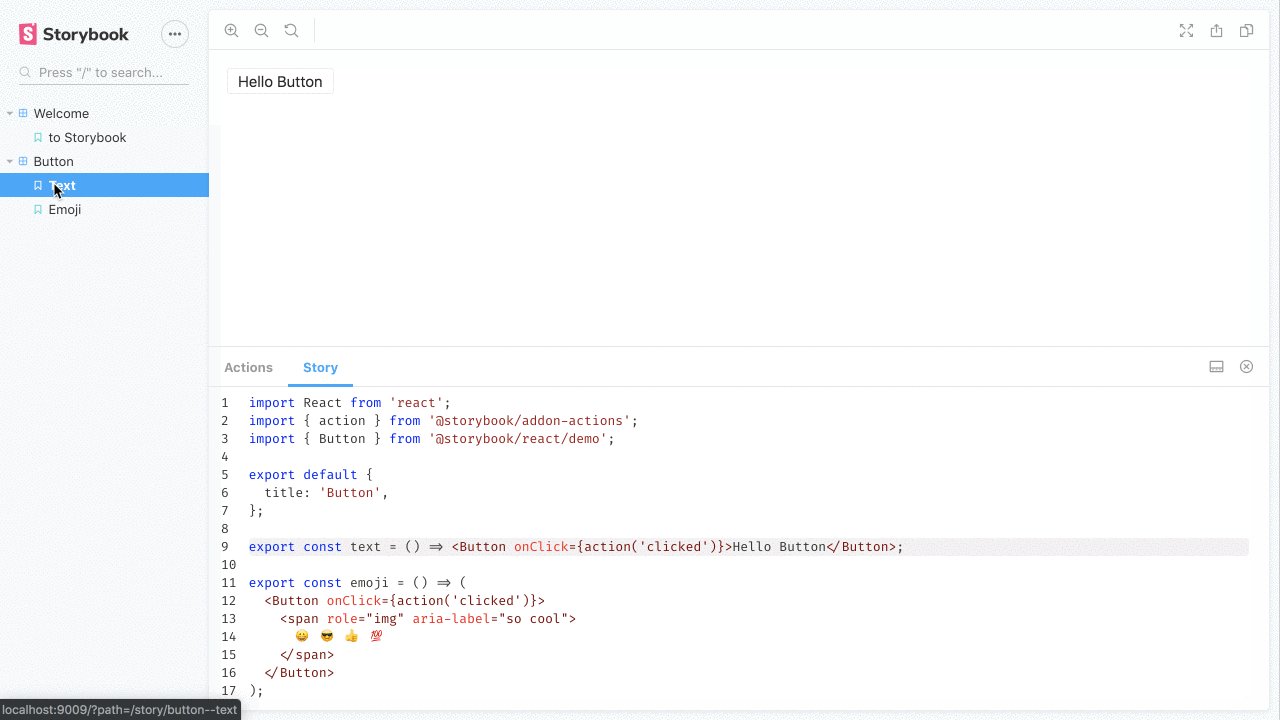
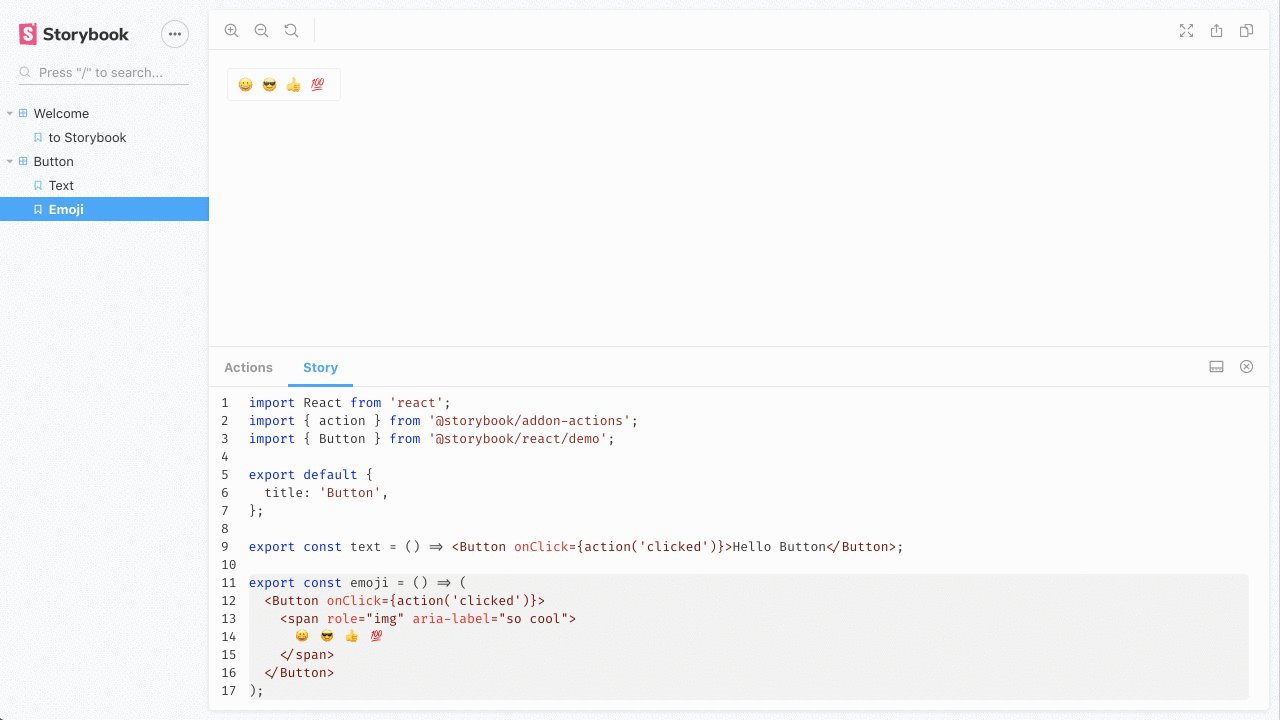
This addon is used to show stories source in the addon panel.
Framework Support

Getting Started
First, install the addon
yarn add @storybook/addon-storysource --dev
You can add configuration for this addon by using a preset or by using the addon config with webpack
Install using preset
Add the following to your .storybook/main.js exports:
export default {
addons: ['@storybook/addon-storysource'],
};
You can pass configurations into the addon-storysource loader in your .storybook/main.js file, e.g.:
export default {
addons: [
{
name: '@storybook/addon-storysource',
options: {
rule: {
include: [path.resolve(__dirname, '../src')],
},
loaderOptions: {
prettierConfig: { printWidth: 80, singleQuote: false },
},
},
},
],
};
To customize the source-loader, pass loaderOptions. Valid configurations are documented in the source-loader README.
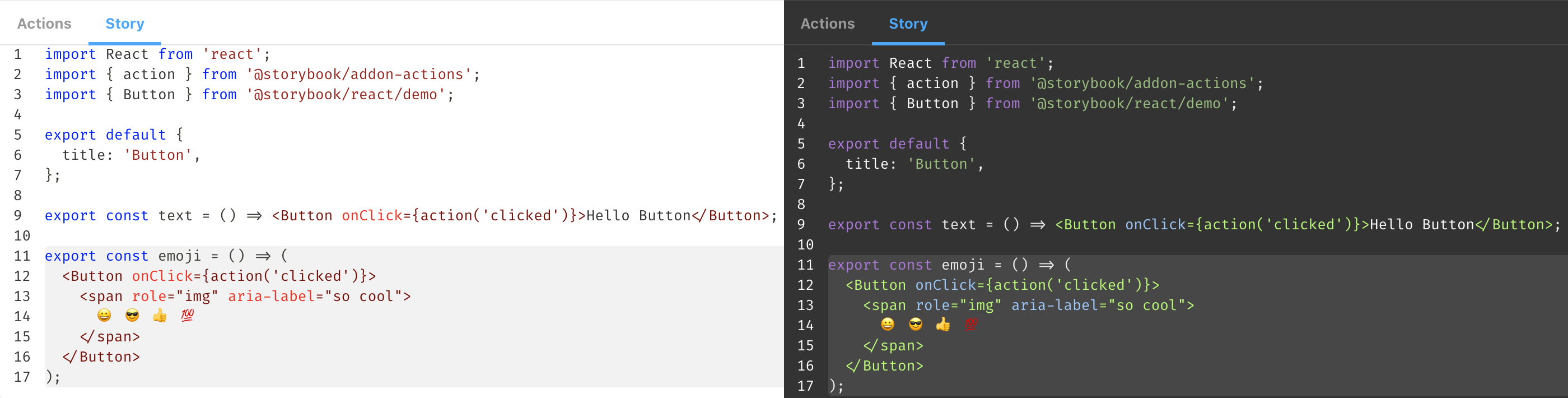
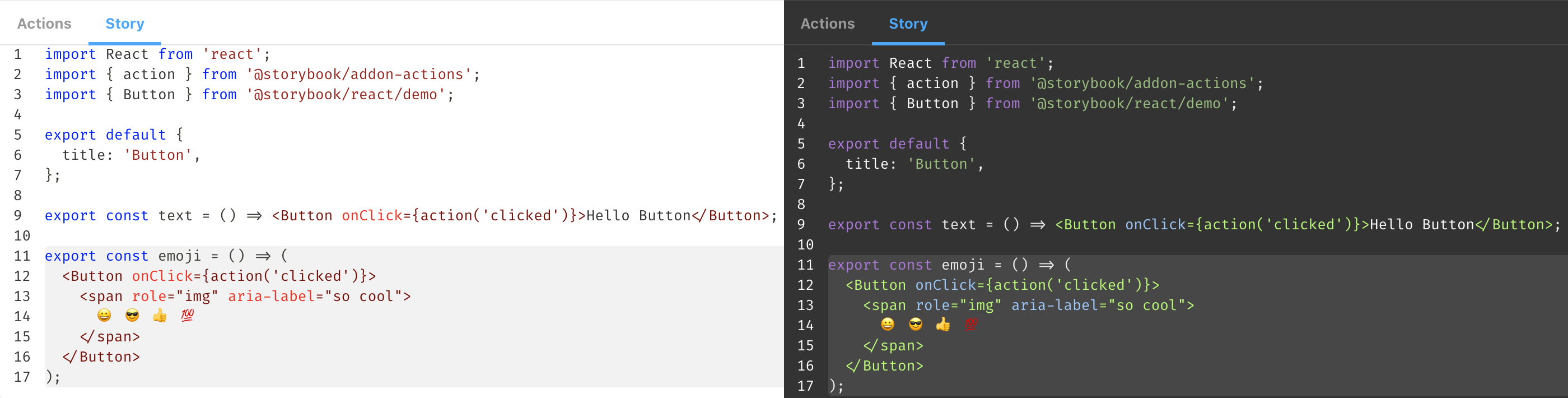
Theming
Storysource will automatically use the light or dark syntax theme based on your storybook theme. See Theming Storybook for more information.

Displaying full source
Storybook 6.0 introduced an unintentional change to source-loader, in which only the source of the selected story is shown in the addon. To restore the old behavior, pass theinjectStoryParameters: false option.
If you're using addon-docs:
export default {
addons: [
{
name: '@storybook/addon-docs',
options: {
sourceLoaderOptions: {
injectStoryParameters: false,
},
},
},
],
};
If not:
export default {
addons: [
{
name: '@storybook/addon-storysource',
options: {
loaderOptions: {
injectStoryParameters: false,
},
},
},
],
};
This bug will be resolved in a future version of the addon.