
Security News
OWASP 2025 Top 10 Adds Software Supply Chain Failures, Ranked Top Community Concern
OWASP’s 2025 Top 10 introduces Software Supply Chain Failures as a new category, reflecting rising concern over dependency and build system risks.
@syncfusion/ej2-angular-circulargauge
Advanced tools
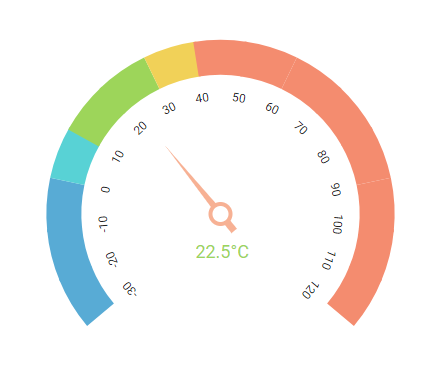
The Angular Circular Gauge component is ideal to visualize numeric values over a circular scale. All the circular gauge elements are rendered using Scalable Vector Graphics (SVG).
Getting started . Online demos . Learn more

Trusted by the world's leading companies

You can use Angular CLI to setup your Angular applications. To install the Angular CLI, use the following command.
npm install -g @angular/cli
Create a new Angular application using the following Angular CLI command.
ng new my-app
cd my-app
All Syncfusion Angular packages are available in npmjs.com. To install the Angular Circular Gauge package, use the following command.
npm install @syncfusion/ej2-angular-circulargauge
The above command does the below configuration to your Angular app.
@syncfusion/ej2-angular-circulargauge package and its peer dependencies to your package.json file.CircularGaugeModule in your application module app.module.ts.angular.json file.This makes it easy to add the Syncfusion Angular Circular Gauge module to your project and start using it in your application.
In src/app/app.component.ts, use <ejs-circulargauge> selector in the template attribute of the @Component directive to render the Syncfusion Angular Circular Gauge component.
import { Component } from '@angular/core';
@Component({
selector: 'app-container',
template:
`<ejs-circulargauge id="circular-container">
<e-axes>
<e-axis>
<e-pointers>
<e-pointer value=35></e-pointer>
</e-pointers>
</e-axis>
</e-axes>
</ejs-circulargauge>`
})
export class AppComponent {
}
Circular Gauge component is also offered in the following list of frameworks.
 JavaScript |  React |  Vue |  ASP.NET Core |  ASP.NET MVC |
|---|
Product support is available through the following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion® licensed software, including this component, is subject to the terms and conditions of Syncfusion® EULA. To acquire a license for 80+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2024 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.
FAQs
Essential JS 2 CircularGauge Components for Angular
The npm package @syncfusion/ej2-angular-circulargauge receives a total of 5,940 weekly downloads. As such, @syncfusion/ej2-angular-circulargauge popularity was classified as popular.
We found that @syncfusion/ej2-angular-circulargauge demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
OWASP’s 2025 Top 10 introduces Software Supply Chain Failures as a new category, reflecting rising concern over dependency and build system risks.

Research
/Security News
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.

Security News
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.