@tencentcloud/chat-uikit-vue
Advanced tools
@tencentcloud/chat-uikit-vue - npm Package Compare versions
Comparing version 1.0.5 to 1.0.6
| { | ||
| "name": "@tencentcloud/chat-uikit-vue", | ||
| "version": "1.0.5", | ||
| "version": "1.0.6", | ||
| "dependencies": { | ||
@@ -5,0 +5,0 @@ "@vueuse/core": "^8.2.6", |
@@ -9,6 +9,8 @@ ## 关于腾讯云即时通信 IM | ||
| chat-uikit-vue 中的组件在实现 UI 功能的同时,会调用 IM SDK 相应的接口实现 IM 相关逻辑和数据的处理,因而开发者在使用 chat-uikit-vue 时只需关注自身业务或个性化扩展即可。 | ||
| chat-uikit-vue Web 端 和 H5 端界面效果如下图所示: | ||
| <img src="https://qcloudimg.tencent-cloud.cn/raw/4f58aeb9fc67c55939873bb6855ece66.png" style="zoom:25%;"/> | ||
| <img src="https://qcloudimg.tencent-cloud.cn/raw/fecf0a8acfd343d5f68af45aa36fd540.png" style="zoom:51%;"/> | ||
| chat-uikit-vue Web 端 和 H5 端界面效果如下图所示: | ||
| <img width="1015" alt="page02" src="https://user-images.githubusercontent.com/57951148/192585298-c79960ed-a6a9-4927-89b9-31c1b3f68740.png"> | ||
| <img width="2072" alt="page00" src="https://user-images.githubusercontent.com/57951148/192585375-6260280f-4a67-4b64-a908-efcedee1c253.png"> | ||
| ## 发送您的第一条消息 | ||
@@ -41,3 +43,3 @@ | ||
| <img style="width:800px; max-width: inherit;" src="https://qcloudimg.tencent-cloud.cn/raw/1a8c93b743662413aa0dbd00c64012c9.jpg"/> | ||
|  | ||
@@ -64,3 +66,3 @@ 创建完成后,切换到项目所在目录 | ||
| 成功后目录结构如图所示: | ||
| <img width="300" src="https://qcloudimg.tencent-cloud.cn/raw/de6544b6dab4012e846671121eaf9988.png"/> | ||
| <img width="300" src="https://user-images.githubusercontent.com/57951148/192585499-1a4edd85-43cc-4527-9f39-494b7d7e625a.png"/> | ||
@@ -105,3 +107,3 @@ #### 步骤3:引入 TUIKit 组件 | ||
| userID 信息,可通过 [即时通信 IM 控制台](https://console.cloud.tencent.com/im) 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如: | ||
| <img style="width:870px; max-width: inherit;" src="https://qcloudimg.tencent-cloud.cn/raw/e67f13754dbcb0b6cbab18ed8649500d.png"/> | ||
|  | ||
@@ -183,5 +185,4 @@ #### 步骤5:调用 TUIKit 组件 | ||
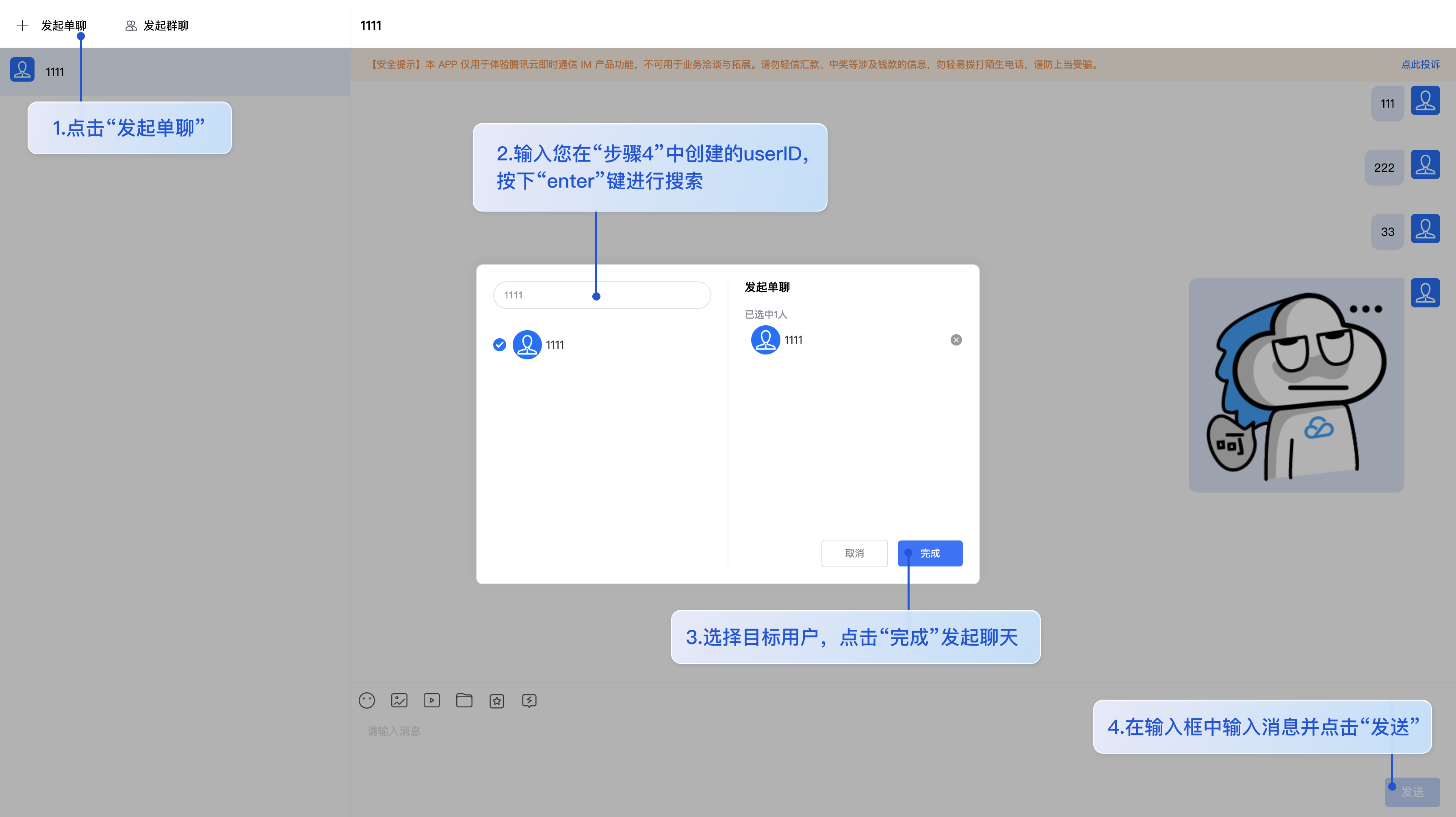
| #### 步骤7:发送您的第一条消息 | ||
| <img src="https://qcloudimg.tencent-cloud.cn/raw/1cc972368d6aa99dd8003fa3d8beda6c.png"/> | ||
|  | ||
| ### 常见问题 | ||
@@ -188,0 +189,0 @@ #### 1. 什么是 UserSig? |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.01%
825799
- Number of lines in readme file
- increased by0.48%
209
No dependency changes