TOAST UI Editor : Color Syntax Plugin
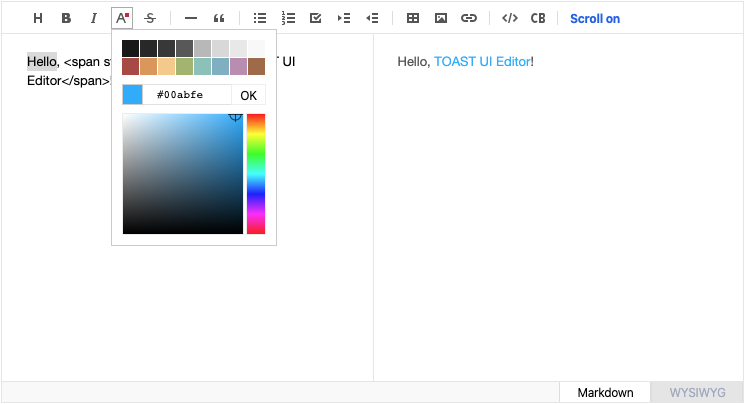
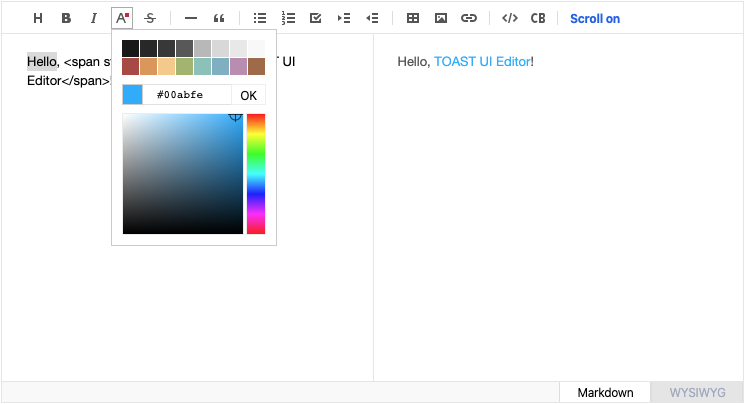
This is a plugin of TOAST UI Editor to color editing text.


🚩 Table of Contents
📁 Bundle File Structure
Files Distributed on npm
- node_modules/
- @toast-ui/
- editor-plugin-color-syntax/
- dist/
- toastui-editor-plugin-color-syntax.js
Files Distributed on CDN
The bundle files include all dependencies of this plugin.
- uicdn.toast.com/
- editor-plugin-color-syntax/
- latest/
- toastui-editor-plugin-color-syntax.js
- toastui-editor-plugin-color-syntax.min.js
📦 Usage npm
To use the plugin, @toast-ui/editor must be installed.
Ref. Getting Started
Install
$ npm install @toast-ui/editor-plugin-color-syntax
Import Plugin
Along with the plugin, the plugin's dependency style must be imported. The color-syntax plugin has TOAST UI Color Picker as a dependency, and you need to add a CSS file of TOAST UI Color Picker.
ES Modules
import 'tui-color-picker/dist/tui-color-picker.css';
import colorSyntax from '@toast-ui/editor-plugin-color-syntax';
CommonJS
require('tui-color-picker/dist/tui-color-picker.css');
const colorSyntax = require('@toast-ui/editor-plugin-color-syntax');
Create Instance
Basic
import 'tui-color-picker/dist/tui-color-picker.css';
import Editor from '@toast-ui/editor';
import colorSyntax from '@toast-ui/editor-plugin-color-syntax';
const editor = new Editor({
plugins: [colorSyntax]
});
🗂 Usage CDN
To use the plugin, the CDN files(CSS, Script) of @toast-ui/editor must be included.
Include Files
...
<head>
...
<link
rel="stylesheet"
href="https://uicdn.toast.com/tui-color-picker/latest/tui-color-picker.min.css"
/>
...
</head>
<body>
...
<script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script>
<script src="https://uicdn.toast.com/editor-plugin-color-syntax/latest/toastui-editor-plugin-color-syntax.min.js"></script>
...
</body>
...
Create Instance
Basic
const { Editor } = toastui;
const { colorSyntax } = Editor.plugin;
const editor = new Editor({
plugins: [colorSyntax]
});
[Optional] Use Plugin with Options
The color-syntax plugin can set options when used. Just add the plugin function and options related to the plugin to the array([pluginFn, pluginOptions]) and push them to the plugins option of the editor.
The following options are available in the color-syntax plugin.
The useCustomSyntax option is false by default, applying color syntax using the span tag. (e.g. <span style="color:#ff00ff">foo</span>) If enabled, it will use custom syntax instead of the span tag. (e.g. {color:# ff00ff}test{color})
| Name | Type | Default Value | Description |
|---|
preset | Array.<string> | | Preset for color palette |
useCustomSyntax | boolean | false | Whether use custom syntax or not |
import 'tui-color-picker/dist/tui-color-picker.css';
import Editor from '@toast-ui/editor';
import colorSyntax from '@toast-ui/editor-plugin-color-syntax';
const colorSyntaxOptions = {
preset: ['#181818', '#292929', '#393939'],
useCustomSyntax: true
};
const editor = new Editor({
plugins: [[colorSyntax, colorSyntaxOptions]]
});