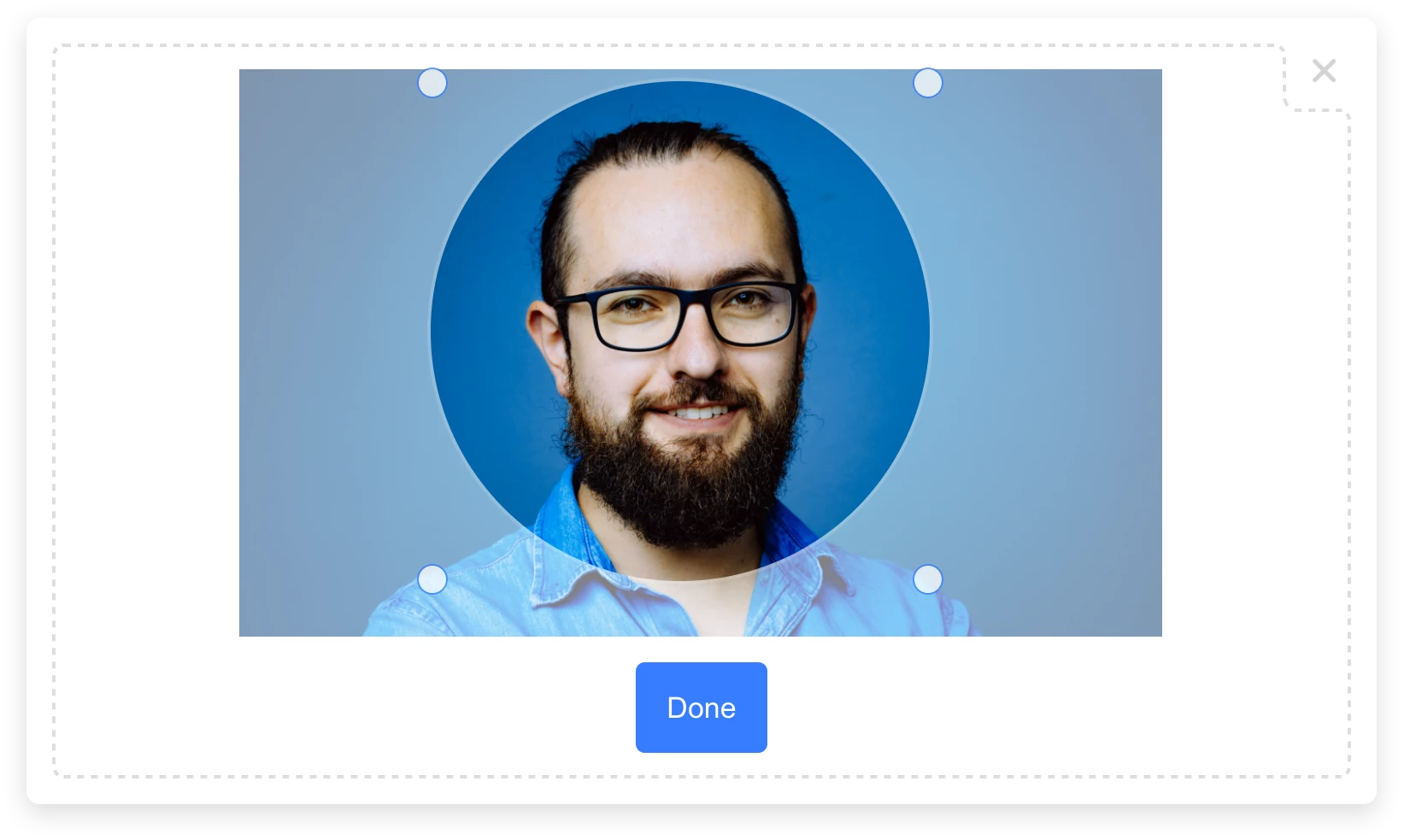
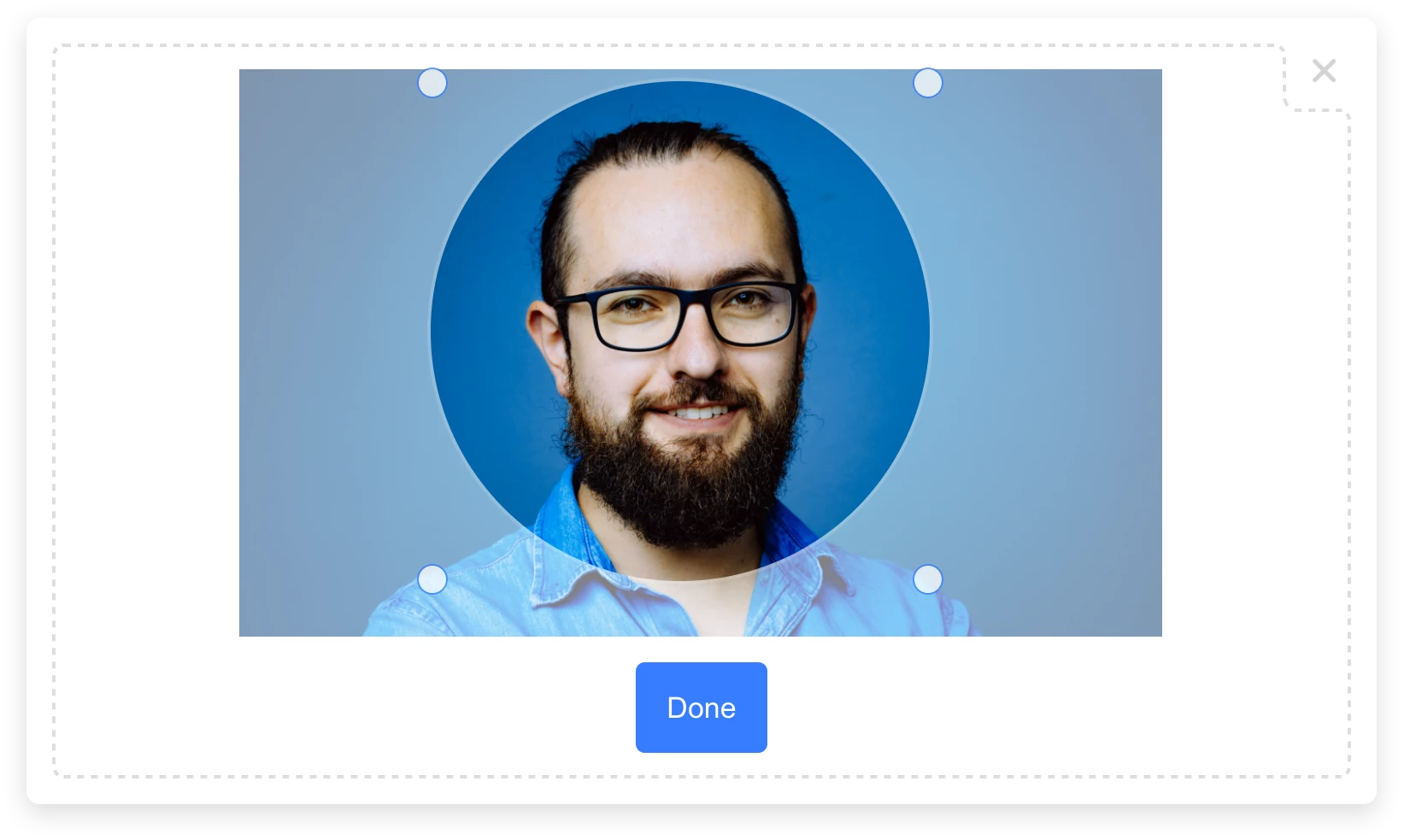
jQuery File Upload Widget
(With Integrated Cloud Storage)








100% Serverless File Upload Widget
Powered by Upload.io
DMCA Compliant • GDPR Compliant • 99.9% Uptime SLA
Supports: Rate Limiting, Volume Limiting, File Size & Type Limiting, JWT Auth, and more...
Installation
Install via NPM:
npm install jquery @upload-io/jquery-uploader
Or via YARN:
yarn add jquery @upload-io/jquery-uploader
Or via a <script> tag:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://js.upload.io/jquery-uploader/v3"></script>
Usage
Step 1) Initialize the uploader plugin
Call this once only — at the start of your app — before calling $(x).uploader().
$.uploader.init({
apiKey: "free"
});
Step 2) Display the Upload Widget
To display a file upload dialog on click — Try on CodePen
$(() => {
$("button").uploader({
onComplete: files => {
if (files.length === 0) {
console.log('No files selected.')
} else {
console.log('Files uploaded:');
console.log(files.map(f => f.fileUrl));
}
}
});
});
To display a file upload dropzone inline on the page — Try on CodePen
$(() => {
$("div").uploader({
dropzone: {
width: "600px",
height: "375px"
},
onUpdate: files => {
if (files.length === 0) {
console.log('No files selected.')
} else {
console.log('Files uploaded:');
console.log(files.map(f => f.fileUrl));
}
}
});
});
The Result
All callbacks receive an Array<UploadWidgetResult>:
{
fileUrl: "https://upcdn.io/FW25...",
filePath: "/uploads/example.jpg",
editedFile: undefined,
originalFile: {
fileUrl: "https://upcdn.io/FW25...",
filePath: "/uploads/example.jpg",
accountId: "FW251aX",
originalFileName: "example.jpg",
file: { ... },
size: 12345,
lastModified: 1663410542397,
mime: "image/jpeg",
metadata: {
...
},
tags: [
"tag1",
"tag2",
...
]
}
}
Full Documentation
jQuery Uploader is a wrapper for Uploader — see the Uploader Docs 📖
Where are my files stored?
Uploader uses Upload.io as a file storage & file hosting backend.
Upload.io benefits developers with:
- Zero Setup (Start uploading in the next few minutes!)
- Pre-Integrated Storage (All you need is an Upload API key)
- Fast File Hosting (Worldwide CDN, 300 Nodes)
- Powerful Rules Engine (Rate Limiting, Traffic Limiting, IP Blacklisting, Expiring Links, etc)
- File Transformations (Image Resizing, Cropping, Optimization, etc)
🔧 Can I bring my own file storage?
Uploader's USP is to provide the fastest way to integrate end-to-end file uploads into a web app, while remaining customizable. As such, Uploader will always be closely integrated with the Upload.io platform, and there are currently no plans to support custom backends. You may, however, sync files from your Upload.io account to a custom storage target.
Contribute
If you would like to contribute to Uploader:
- Add a GitHub Star to the project (if you're feeling generous!).
- Determine whether you're raising a bug, feature request or question.
- Raise your issue or PR.
License
MIT