
Security News
The Push to Ban Ransom Payments Is Gaining Momentum
Ransomware costs victims an estimated $30 billion per year and has gotten so out of control that global support for banning payments is gaining momentum.
@web-comp/json-viewer
Advanced tools
Readme
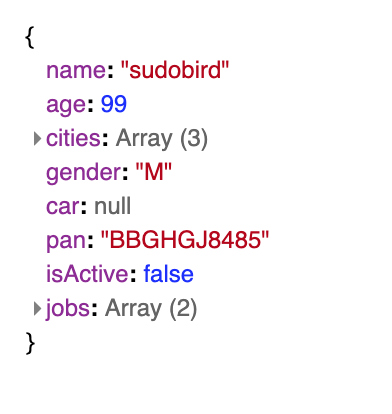
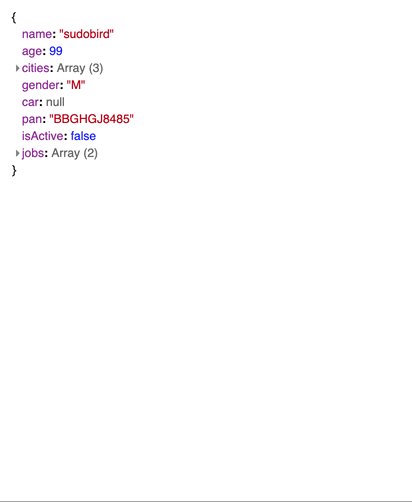
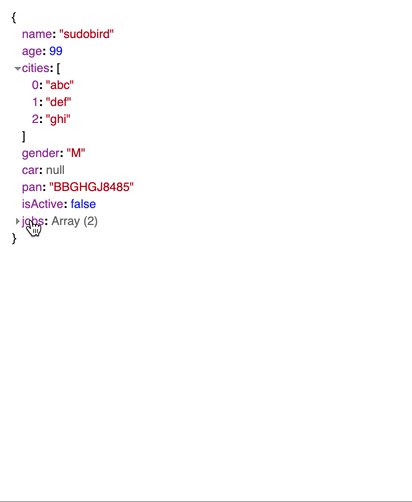
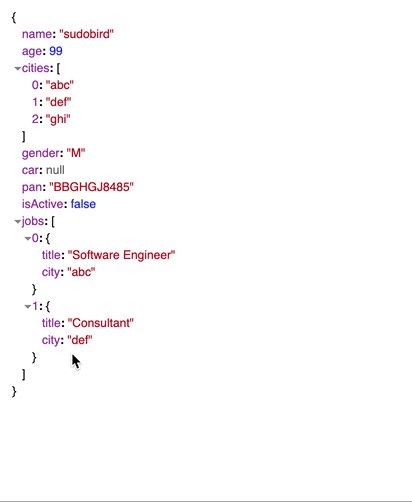
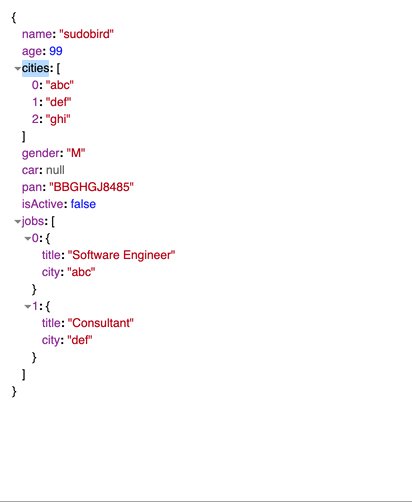
Collapsible JSON viewer in tree format with console like UI.
npm install @web-comp/core
npm install @web-comp/json-viewer
json viewer depends on @web-comp/core to work.
import '@web-comp/core';
import '@web-comp/json-viewer';
template:
<div> // container div
<wc-json-viewer id="myjson"></wc-json-viewer>
</div>
JS -
const element = document.getElementById("myjson");
const jsonData = {name: 'sudobird', ........}; // json array or object
element.setConfig({data: jsonData});
const jsonData = {
name: "sudobird",
age: 99,
cities: ['abc', 'def', 'ghi'],
gender: 'M',
car: null,
pan: 'BBGHGJ8485',
isActive: false,
jobs: [
{title: 'Software Engineer', city: 'abc'},
{title: 'Consultant', city: 'def'},
]
}


npm install @web-comp/core @web-comp/json-viewerschemas: [CUSTOM_ELEMENTS_SCHEMA] in the module.import '@web-comp/core';
import '@web-comp/json-viewer';
<wc-json-viewer #jsonview></wc-json-viewer>
@ViewChild('jsonview') jsonview;
....
const jsonData = {....} // your json
this.jsonview.nativeElement.setConfig({data: jsonData});
Install and import modules (core and json viewer)
import '@web-comp/core';
import '@web-comp/json-viewer';
<wc-json-viewer ref="jsonRef"></wc-json-viewer>
// in JS
componentDidMount() {
this.jsonRef.current.setConfig({data: <jsonObj>});
}
FAQs
Console like JSON Viewer template.
We found that @web-comp/json-viewer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Ransomware costs victims an estimated $30 billion per year and has gotten so out of control that global support for banning payments is gaining momentum.

Application Security
New SEC disclosure rules aim to enforce timely cyber incident reporting, but fear of job loss and inadequate resources lead to significant underreporting.

Security News
The Python Software Foundation has secured a 5-year sponsorship from Fastly that supports PSF's activities and events, most notably the security and reliability of the Python Package Index (PyPI).