
Security News
NVD Concedes Inability to Keep Pace with Surging CVE Disclosures in 2025
Security experts warn that recent classification changes obscure the true scope of the NVD backlog as CVE volume hits all-time highs.
aframe-htmlmesh
Advanced tools
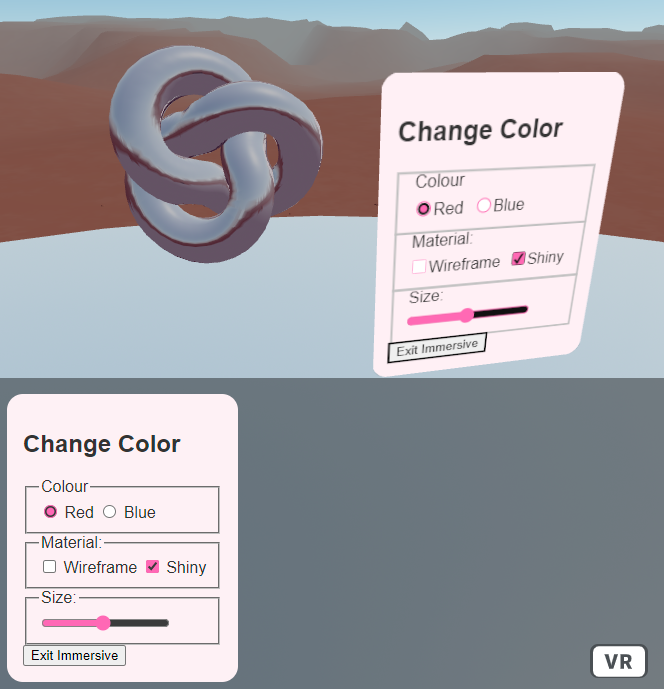
<a-entity html="#my-interface" position="0 1.5 -0.5"></a-entity>

Display an interactive HTML element in the scene.
| Property | Type | Description | Default |
|---|---|---|---|
| activationType | string | Use an event for mouse down and up or proximity between two elements. One of event, proximity | "event" |
| downEvents | array | Event to trigger 'mouseDown' events | ["selectstart"] |
| upEvents | array | Event to trigger 'mouseUp' events | ["selectend"] |
| clickEvents | array | Event to trigger 'click' events | ["select"] |
| Type | Description | Default |
|---|---|---|
| selector | HTML element to use. |
FAQs
Show HTML elements in AFrame
The npm package aframe-htmlmesh receives a total of 10 weekly downloads. As such, aframe-htmlmesh popularity was classified as not popular.
We found that aframe-htmlmesh demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Security experts warn that recent classification changes obscure the true scope of the NVD backlog as CVE volume hits all-time highs.

Security Fundamentals
Attackers use obfuscation to hide malware in open source packages. Learn how to spot these techniques across npm, PyPI, Maven, and more.

Security News
Join Socket for exclusive networking events, rooftop gatherings, and one-on-one meetings during BSidesSF and RSA 2025 in San Francisco.