angular-audio-player-html5-es6
Advanced tools
angular-audio-player-html5-es6 - npm Package Compare versions
Comparing version 2.0.1 to 2.1.0
16
app.js
@@ -14,6 +14,6 @@ angular | ||
| { | ||
| artist: 'Raimundos', | ||
| title: 'Baily Funk', | ||
| album: 'Lapadas do povo', | ||
| value: 'src/musics/Raimundos-Baily_Funk.mp3' | ||
| artist: 'Chasing Ghosts', | ||
| title: 'Fallen From Grace', | ||
| album: 'Chasing Ghosts', | ||
| value: 'musics/Chasing_Ghosts-Fallen_From_Grace.mp3' | ||
| }, | ||
@@ -24,5 +24,11 @@ { | ||
| album: 'Chaos A.D.', | ||
| value: 'src/musics/Sepultura-Refuse_Resist.mp3' | ||
| value: 'musics/Sepultura-Refuse_Resist.mp3' | ||
| }, | ||
| { | ||
| artist: 'Raimundos', | ||
| title: 'Baily Funk', | ||
| album: 'Lapadas do povo', | ||
| value: 'musics/Raimundos-Baily_Funk.mp3' | ||
| } | ||
| ] | ||
| }]) |
@@ -13,4 +13,4 @@ (function e(t,n,r){function s(o,u){if(!n[o]){if(!t[o]){var a=typeof require=="function"&&require;if(!u&&a)return a(o,!0);if(i)return i(o,!0);var f=new Error("Cannot find module '"+o+"'");throw f.code="MODULE_NOT_FOUND",f}var l=n[o]={exports:{}};t[o][0].call(l.exports,function(e){var n=t[o][1][e];return s(n?n:e)},l,l.exports,e,t,n,r)}return n[o].exports}var i=typeof require=="function"&&require;for(var o=0;o<r.length;o++)s(r[o]);return s})({1:[function(require,module,exports){ | ||
| }, | ||
| template: '\n <fieldset>\n <legend>{{$ctrl.options.title}}</legend>\n <canvas id="analyser"></canvas>\n <div id="controls">\n <button type="button" ng-click="$ctrl.play()">Play</button>\n <button type="button" ng-click="$ctrl.pause()">Pause</button>\n <button type="button" ng-click="$ctrl.prev()">Anterior</button>\n <button type="button" ng-click="$ctrl.next()">Próxima</button>\n <input type="range" ng-change="$ctrl.changeVolume()" ng-model="$ctrl.volume" min="0.0" max="1" step="0.1" ng-value="$ctrl.volume">\n <span id="volume">{{$ctrl.volume}}</span>\n <div id="options">\n <label>\n <input type="checkbox" name="loop" ng-model="$ctrl.options.loop" ng-checked="$ctrl.options.loop" ng-change="$ctrl.changeLoop()"> Repetir\n <label>\n <label>\n <input type="checkbox" name="random" ng-model="$ctrl.options.random" ng-checked="$ctrl.options.random"> Aleatório\n <label>\n </div>\n </div>\n <div id="current">\n <span>{{$ctrl.song}}</span>\n </div>\n <ul id="list">\n <li ng-repeat="m in $ctrl.musics" ng-click="$ctrl.setMusic($index)">\n <a>{{m.artist}} - {{m.title}}</a>\n </li>\n </ul>\n </fieldset>\n ', | ||
| controller: function controller($scope, $element, $attrs, $timeout) { | ||
| template: '\n <fieldset>\n <legend>{{$ctrl.options.title}}</legend>\n <canvas id="analyser"></canvas>\n <div id="controls">\n <button type="button" ng-click="$ctrl.play()">Play</button>\n <button type="button" ng-click="$ctrl.pause()">Pause</button>\n <button type="button" ng-click="$ctrl.prev()">Anterior</button>\n <button type="button" ng-click="$ctrl.next()">Próxima</button>\n <progress value="{{$ctrl.percentage}}" max="100">{{$ctrl.percentage}} %</progress>\n <div id="time">\n <span ng-bind="$ctrl.time"></span>\n <span ng-bind="$ctrl.timeLeft"></span>\n </div>\n <div id="options">\n <label>\n Repetir\n <input type="checkbox" name="loop" ng-model="$ctrl.options.loop" ng-checked="$ctrl.options.loop" ng-change="$ctrl.changeLoop()">\n </label>\n <label>\n <input type="checkbox" name="random" ng-model="$ctrl.options.random" ng-checked="$ctrl.options.random">\n Aleatório\n </label>\n </div>\n <input type="range" ng-change="$ctrl.changeVolume()" ng-model="$ctrl.volume" min="0.0" max="1" step="0.1" ng-value="$ctrl.volume">\n <span id="volume">{{$ctrl.volume}}</span>\n </div>\n <div id="current">\n <marquee scrolldelay="200">{{$ctrl.song}}</marquee>\n </div>\n <ul id="list">\n <li ng-repeat="m in $ctrl.musics" ng-click="$ctrl.setMusic($index)">\n <a>{{m.artist}} - {{m.title}}</a>\n </li>\n </ul>\n </fieldset>\n ', | ||
| controller: function controller($scope, $element, $attrs, $interval, $filter) { | ||
| var ctrl = this; | ||
@@ -73,2 +73,20 @@ | ||
| }; | ||
| var h = void 0, | ||
| m = void 0, | ||
| s = void 0; | ||
| var secToTime = function secToTime(seconds) { | ||
| h = Math.floor(seconds % 86400 / 3600); | ||
| m = Math.floor(seconds % 86400 % 3600 / 60); | ||
| s = seconds % 86400 % 3600 % 60; | ||
| return ('00' + h).slice(-2) + ':' + ('00' + m).slice(-2) + ':' + ('00' + s).slice(-2); | ||
| }; | ||
| var duration = void 0, | ||
| currentTime = void 0; | ||
| $interval(function () { | ||
| duration = Math.floor(ctrl.audio.duration); | ||
| currentTime = Math.floor(ctrl.audio.currentTime); | ||
| ctrl.time = secToTime(currentTime); | ||
| ctrl.timeLeft = secToTime(duration - currentTime); | ||
| ctrl.percentage = Math.floor(100 / ctrl.audio.duration * ctrl.audio.currentTime); | ||
| }, 100); | ||
@@ -123,2 +141,3 @@ var audioContext = void 0, | ||
| ctrl.volume = 1; | ||
| ctrl.time = 0; | ||
| createAudio(); | ||
@@ -125,0 +144,0 @@ createAudioContext(); |
@@ -1,1 +0,1 @@ | ||
| (function e(t,n,r){function s(o,u){if(!n[o]){if(!t[o]){var a=typeof require=="function"&&require;if(!u&&a)return a(o,!0);if(i)return i(o,!0);var f=new Error("Cannot find module '"+o+"'");throw f.code="MODULE_NOT_FOUND",f}var l=n[o]={exports:{}};t[o][0].call(l.exports,function(e){var n=t[o][1][e];return s(n?n:e)},l,l.exports,e,t,n,r)}return n[o].exports}var i=typeof require=="function"&&require;for(var o=0;o<r.length;o++)s(r[o]);return s})({1:[function(require,module,exports){"use strict";Object.defineProperty(exports,"__esModule",{value:true});var AudioPlayerComponent={restrict:"E",bindings:{options:"=",musics:"="},template:'\n <fieldset>\n <legend>{{$ctrl.options.title}}</legend>\n <canvas id="analyser"></canvas>\n <div id="controls">\n <button type="button" ng-click="$ctrl.play()">Play</button>\n <button type="button" ng-click="$ctrl.pause()">Pause</button>\n <button type="button" ng-click="$ctrl.prev()">Anterior</button>\n <button type="button" ng-click="$ctrl.next()">Próxima</button>\n <input type="range" ng-change="$ctrl.changeVolume()" ng-model="$ctrl.volume" min="0.0" max="1" step="0.1" ng-value="$ctrl.volume">\n <span id="volume">{{$ctrl.volume}}</span>\n <div id="options">\n <label>\n <input type="checkbox" name="loop" ng-model="$ctrl.options.loop" ng-checked="$ctrl.options.loop" ng-change="$ctrl.changeLoop()"> Repetir\n <label>\n <label>\n <input type="checkbox" name="random" ng-model="$ctrl.options.random" ng-checked="$ctrl.options.random"> Aleatório\n <label>\n </div>\n </div>\n <div id="current">\n <span>{{$ctrl.song}}</span>\n </div>\n <ul id="list">\n <li ng-repeat="m in $ctrl.musics" ng-click="$ctrl.setMusic($index)">\n <a>{{m.artist}} - {{m.title}}</a>\n </li>\n </ul>\n </fieldset>\n ',controller:function controller($scope,$element,$attrs,$timeout){var ctrl=this;var createAudio=function createAudio(){ctrl.audio=new Audio;ctrl.audio.loop=ctrl.options.loop;ctrl.audio.autoplay=ctrl.options.autoplay;ctrl.audio.crossOrigin=ctrl.options.origin||"anonymous";ctrl.audio.addEventListener("ended",ctrl.next)};var getRandom=function getRandom(){return Math.floor(Math.random()*ctrl.musics.length)};ctrl.setCurrent=function(current){ctrl.current=current>=ctrl.musics.length?0:current};var song=void 0;ctrl.setSong=function(){song=ctrl.musics[ctrl.current];ctrl.song=song.artist+" - "+song.title;ctrl.audio.src=song.value};ctrl.setMusic=function(index){ctrl.setCurrent(index);ctrl.setSong();ctrl.play()};ctrl.changeVolume=function(){ctrl.audio.volume=ctrl.volume};ctrl.play=function(){ctrl.audio.play()};ctrl.pause=function(){ctrl.audio.pause()};ctrl.next=function(){if(ctrl.options.random){ctrl.setMusic(getRandom());return}ctrl.setMusic(ctrl.current+1)};ctrl.prev=function(){if(ctrl.options.random){ctrl.setMusic(getRandom());return}ctrl.setMusic(ctrl.current-1)};ctrl.changeLoop=function(){ctrl.audio.loop=ctrl.options.loop};ctrl.changeRandom=function(){ctrl.audio.loop=ctrl.options.loop};var audioContext=void 0,analyser=void 0,source=void 0,fbc_array=void 0;var createAudioContext=function createAudioContext(){audioContext=new(window.AudioContext||window.webkitAudioContext);source=audioContext.createMediaElementSource(ctrl.audio);analyser=audioContext.createAnalyser();fbc_array=new Uint8Array(analyser.frequencyBinCount);source.connect(analyser);analyser.connect(audioContext.destination)};var canvas=void 0,canvasCtx=void 0;var createCanvas=function createCanvas(){canvas=document.getElementById("analyser");canvasCtx=canvas.getContext("2d")};var defineSizesCanvas=function defineSizesCanvas(){canvas.width=200;canvas.height=300};var bars=void 0,bar_x=void 0,bar_width=void 0,bar_height=void 0;var frameLooper=function frameLooper(){window.requestAnimationFrame(frameLooper);analyser.getByteFrequencyData(fbc_array);render()};var render=function render(){canvasCtx.clearRect(0,0,canvas.width,canvas.height);canvasCtx.fillStyle="orange";bars=200;for(var i=0;i<bars;i++){bar_width=canvas.width/bars;bar_x=i*(bar_width+2);bar_height=-fbc_array[i];canvasCtx.fillRect(bar_x,canvas.height,bar_width,bar_height)}};ctrl.$onInit=function(){ctrl.current=0;ctrl.volume=1;createAudio();createAudioContext();createCanvas();defineSizesCanvas();frameLooper();ctrl.setSong()}}};exports.default=AudioPlayerComponent},{}],2:[function(require,module,exports){"use strict";var _audio=require("./component/audio.js");var _audio2=_interopRequireDefault(_audio);function _interopRequireDefault(obj){return obj&&obj.__esModule?obj:{default:obj}}angular.module("audio.player",[]).component("audioPlayer",_audio2.default)},{"./component/audio.js":1}]},{},[2]); | ||
| (function e(t,n,r){function s(o,u){if(!n[o]){if(!t[o]){var a=typeof require=="function"&&require;if(!u&&a)return a(o,!0);if(i)return i(o,!0);var f=new Error("Cannot find module '"+o+"'");throw f.code="MODULE_NOT_FOUND",f}var l=n[o]={exports:{}};t[o][0].call(l.exports,function(e){var n=t[o][1][e];return s(n?n:e)},l,l.exports,e,t,n,r)}return n[o].exports}var i=typeof require=="function"&&require;for(var o=0;o<r.length;o++)s(r[o]);return s})({1:[function(require,module,exports){"use strict";Object.defineProperty(exports,"__esModule",{value:true});var AudioPlayerComponent={restrict:"E",bindings:{options:"=",musics:"="},template:'\n <fieldset>\n <legend>{{$ctrl.options.title}}</legend>\n <canvas id="analyser"></canvas>\n <div id="controls">\n <button type="button" ng-click="$ctrl.play()">Play</button>\n <button type="button" ng-click="$ctrl.pause()">Pause</button>\n <button type="button" ng-click="$ctrl.prev()">Anterior</button>\n <button type="button" ng-click="$ctrl.next()">Próxima</button>\n <progress value="{{$ctrl.percentage}}" max="100">{{$ctrl.percentage}} %</progress>\n <div id="time">\n <span ng-bind="$ctrl.time"></span>\n <span ng-bind="$ctrl.timeLeft"></span>\n </div>\n <div id="options">\n <label>\n Repetir\n <input type="checkbox" name="loop" ng-model="$ctrl.options.loop" ng-checked="$ctrl.options.loop" ng-change="$ctrl.changeLoop()">\n </label>\n <label>\n <input type="checkbox" name="random" ng-model="$ctrl.options.random" ng-checked="$ctrl.options.random">\n Aleatório\n </label>\n </div>\n <input type="range" ng-change="$ctrl.changeVolume()" ng-model="$ctrl.volume" min="0.0" max="1" step="0.1" ng-value="$ctrl.volume">\n <span id="volume">{{$ctrl.volume}}</span>\n </div>\n <div id="current">\n <marquee scrolldelay="200">{{$ctrl.song}}</marquee>\n </div>\n <ul id="list">\n <li ng-repeat="m in $ctrl.musics" ng-click="$ctrl.setMusic($index)">\n <a>{{m.artist}} - {{m.title}}</a>\n </li>\n </ul>\n </fieldset>\n ',controller:function controller($scope,$element,$attrs,$interval,$filter){var ctrl=this;var createAudio=function createAudio(){ctrl.audio=new Audio;ctrl.audio.loop=ctrl.options.loop;ctrl.audio.autoplay=ctrl.options.autoplay;ctrl.audio.crossOrigin=ctrl.options.origin||"anonymous";ctrl.audio.addEventListener("ended",ctrl.next)};var getRandom=function getRandom(){return Math.floor(Math.random()*ctrl.musics.length)};ctrl.setCurrent=function(current){ctrl.current=current>=ctrl.musics.length?0:current};var song=void 0;ctrl.setSong=function(){song=ctrl.musics[ctrl.current];ctrl.song=song.artist+" - "+song.title;ctrl.audio.src=song.value};ctrl.setMusic=function(index){ctrl.setCurrent(index);ctrl.setSong();ctrl.play()};ctrl.changeVolume=function(){ctrl.audio.volume=ctrl.volume};ctrl.play=function(){ctrl.audio.play()};ctrl.pause=function(){ctrl.audio.pause()};ctrl.next=function(){if(ctrl.options.random){ctrl.setMusic(getRandom());return}ctrl.setMusic(ctrl.current+1)};ctrl.prev=function(){if(ctrl.options.random){ctrl.setMusic(getRandom());return}ctrl.setMusic(ctrl.current-1)};ctrl.changeLoop=function(){ctrl.audio.loop=ctrl.options.loop};ctrl.changeRandom=function(){ctrl.audio.loop=ctrl.options.loop};var h=void 0,m=void 0,s=void 0;var secToTime=function secToTime(seconds){h=Math.floor(seconds%86400/3600);m=Math.floor(seconds%86400%3600/60);s=seconds%86400%3600%60;return("00"+h).slice(-2)+":"+("00"+m).slice(-2)+":"+("00"+s).slice(-2)};var duration=void 0,currentTime=void 0;$interval(function(){duration=Math.floor(ctrl.audio.duration);currentTime=Math.floor(ctrl.audio.currentTime);ctrl.time=secToTime(currentTime);ctrl.timeLeft=secToTime(duration-currentTime);ctrl.percentage=Math.floor(100/ctrl.audio.duration*ctrl.audio.currentTime)},100);var audioContext=void 0,analyser=void 0,source=void 0,fbc_array=void 0;var createAudioContext=function createAudioContext(){audioContext=new(window.AudioContext||window.webkitAudioContext);source=audioContext.createMediaElementSource(ctrl.audio);analyser=audioContext.createAnalyser();fbc_array=new Uint8Array(analyser.frequencyBinCount);source.connect(analyser);analyser.connect(audioContext.destination)};var canvas=void 0,canvasCtx=void 0;var createCanvas=function createCanvas(){canvas=document.getElementById("analyser");canvasCtx=canvas.getContext("2d")};var defineSizesCanvas=function defineSizesCanvas(){canvas.width=200;canvas.height=300};var bars=void 0,bar_x=void 0,bar_width=void 0,bar_height=void 0;var frameLooper=function frameLooper(){window.requestAnimationFrame(frameLooper);analyser.getByteFrequencyData(fbc_array);render()};var render=function render(){canvasCtx.clearRect(0,0,canvas.width,canvas.height);canvasCtx.fillStyle="orange";bars=200;for(var i=0;i<bars;i++){bar_width=canvas.width/bars;bar_x=i*(bar_width+2);bar_height=-fbc_array[i];canvasCtx.fillRect(bar_x,canvas.height,bar_width,bar_height)}};ctrl.$onInit=function(){ctrl.current=0;ctrl.volume=1;ctrl.time=0;createAudio();createAudioContext();createCanvas();defineSizesCanvas();frameLooper();ctrl.setSong()}}};exports.default=AudioPlayerComponent},{}],2:[function(require,module,exports){"use strict";var _audio=require("./component/audio.js");var _audio2=_interopRequireDefault(_audio);function _interopRequireDefault(obj){return obj&&obj.__esModule?obj:{default:obj}}angular.module("audio.player",[]).component("audioPlayer",_audio2.default)},{"./component/audio.js":1}]},{},[2]); |
| { | ||
| "name": "angular-audio-player-html5-es6", | ||
| "version": "2.0.1", | ||
| "version": "2.1.0", | ||
| "description": "Angular Audio Player Component - HTML5/ES6", | ||
@@ -5,0 +5,0 @@ "main": "./src/index.js", |
@@ -8,2 +8,6 @@ # angular-audio-player-html5-es6 | ||
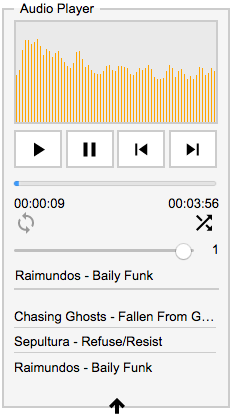
| ## Print Screen | ||
|  | ||
| ### Download | ||
@@ -48,6 +52,6 @@ ``` | ||
| { | ||
| artist: 'Raimundos', | ||
| title: 'Baily Funk', | ||
| album: 'Lapadas do povo', | ||
| value: 'src/musics/Raimundos-Baily_Funk.mp3' | ||
| artist: 'Chasing Ghosts', | ||
| title: 'Fallen From Grace', | ||
| album: 'Chasing Ghosts', | ||
| value: 'musics/Chasing_Ghosts-Fallen_From_Grace.mp3' | ||
| }, | ||
@@ -58,3 +62,9 @@ { | ||
| album: 'Chaos A.D.', | ||
| value: 'src/musics/Sepultura-Refuse_Resist.mp3' | ||
| value: 'musics/Sepultura-Refuse_Resist.mp3' | ||
| }, | ||
| { | ||
| artist: 'Raimundos', | ||
| title: 'Baily Funk', | ||
| album: 'Lapadas do povo', | ||
| value: 'musics/Raimundos-Baily_Funk.mp3' | ||
| } | ||
@@ -77,2 +87,3 @@ ] | ||
| 2.0.0 | Config changed in component and code improvements | ||
| 2.1.0 | Added elapsed and remaining time | ||
@@ -79,0 +90,0 @@ ## Developer |
@@ -16,15 +16,22 @@ let AudioPlayerComponent = { | ||
| <button type="button" ng-click="$ctrl.next()">Próxima</button> | ||
| <input type="range" ng-change="$ctrl.changeVolume()" ng-model="$ctrl.volume" min="0.0" max="1" step="0.1" ng-value="$ctrl.volume"> | ||
| <span id="volume">{{$ctrl.volume}}</span> | ||
| <progress value="{{$ctrl.percentage}}" max="100">{{$ctrl.percentage}} %</progress> | ||
| <div id="time"> | ||
| <span ng-bind="$ctrl.time"></span> | ||
| <span ng-bind="$ctrl.timeLeft"></span> | ||
| </div> | ||
| <div id="options"> | ||
| <label> | ||
| <input type="checkbox" name="loop" ng-model="$ctrl.options.loop" ng-checked="$ctrl.options.loop" ng-change="$ctrl.changeLoop()"> Repetir | ||
| Repetir | ||
| <input type="checkbox" name="loop" ng-model="$ctrl.options.loop" ng-checked="$ctrl.options.loop" ng-change="$ctrl.changeLoop()"> | ||
| </label> | ||
| <label> | ||
| <label> | ||
| <input type="checkbox" name="random" ng-model="$ctrl.options.random" ng-checked="$ctrl.options.random"> Aleatório | ||
| <label> | ||
| <input type="checkbox" name="random" ng-model="$ctrl.options.random" ng-checked="$ctrl.options.random"> | ||
| Aleatório | ||
| </label> | ||
| </div> | ||
| <input type="range" ng-change="$ctrl.changeVolume()" ng-model="$ctrl.volume" min="0.0" max="1" step="0.1" ng-value="$ctrl.volume"> | ||
| <span id="volume">{{$ctrl.volume}}</span> | ||
| </div> | ||
| <div id="current"> | ||
| <span>{{$ctrl.song}}</span> | ||
| <marquee scrolldelay="200">{{$ctrl.song}}</marquee> | ||
| </div> | ||
@@ -38,3 +45,3 @@ <ul id="list"> | ||
| `, | ||
| controller: function($scope, $element, $attrs, $timeout) { | ||
| controller: function($scope, $element, $attrs, $interval, $filter) { | ||
| let ctrl = this | ||
@@ -97,2 +104,17 @@ | ||
| } | ||
| let h, m, s | ||
| let secToTime = (seconds) => { | ||
| h = Math.floor((seconds % 86400) / 3600) | ||
| m = Math.floor(((seconds % 86400) % 3600) / 60) | ||
| s = ((seconds % 86400) % 3600) % 60 | ||
| return `${('00'+h).slice(-2)}:${('00'+m).slice(-2)}:${('00'+s).slice(-2)}` | ||
| } | ||
| let duration, currentTime | ||
| $interval(() => { | ||
| duration = Math.floor(ctrl.audio.duration) | ||
| currentTime = Math.floor(ctrl.audio.currentTime) | ||
| ctrl.time = secToTime(currentTime) | ||
| ctrl.timeLeft = secToTime(duration - currentTime) | ||
| ctrl.percentage = Math.floor((100 / ctrl.audio.duration) * ctrl.audio.currentTime) | ||
| }, 100) | ||
@@ -140,2 +162,3 @@ let audioContext, analyser, source, fbc_array | ||
| ctrl.volume = 1 | ||
| ctrl.time = 0 | ||
| createAudio() | ||
@@ -142,0 +165,0 @@ createAudioContext() |
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Native code
Supply chain riskContains native code (e.g., compiled binaries or shared libraries). Including native code can obscure malicious behavior.
Found 4 instances in 1 package
Long strings
Supply chain riskContains long string literals, which may be a sign of obfuscated or packed code.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Native code
Supply chain riskContains native code (e.g., compiled binaries or shared libraries). Including native code can obscure malicious behavior.
Found 3 instances in 1 package
Long strings
Supply chain riskContains long string literals, which may be a sign of obfuscated or packed code.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by100.06%
21504644
- Number of package files
- increased by14.29%
16
- Lines of code
- increased by22.28%
439
- Number of lines in readme file
- increased by13.41%
93
Worsened metrics
- Number of medium supply chain risk alerts
- increased by33.33%
4