Angular Elasticsearch Query Builder




This is an Angular.js directive for building an Elasticsearch query.
You just give it the fields and can generate a query for it. Its layout is defined using Bootstrap classes, but you may also choose to just style it yourself.
It's still pretty early on, as it doesn't support a whole lot of use-cases, but we need to make it awesome. Contributions accepted.
Usage
Dependency
Notice: this plugin requires the Angular Recursion module.
Installation
First you'll need to download the dist files and include this JS file to your app (don't forget to substitute x.x.x with the current version number), along with the RecursionHelper, if you're not already using it.
<script type="text/javascript" src="/angular-recursion.min.js"></script>
<script type="text/javascript" src="/angular-elastic-builder.min.js"></script>
Then make sure that it's included in your app's dependencies during module creation.
angularmodule('appName', [ 'angular-elastic-builder' ]);
Then you can use it in your app
$scope.elasticBuilderData = {};
$scope.elasticBuilderData.query = [];
$scope.elasticBuilderData.fields = {
'some.number.field': { type: 'number' },
'some.term.field': { type: 'term' },
'some.boolean.field': { type: 'term', subType: 'boolean' },
'multi.selector': { type: 'multi', choices: [ 'AZ', 'CA', 'CT' ]}
};
<div data-elastic-builder="elasticBuilderData"></div>
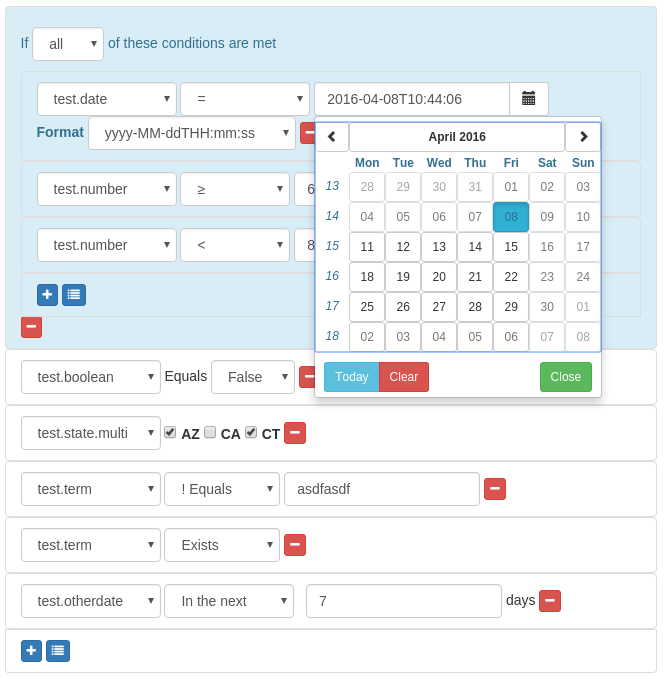
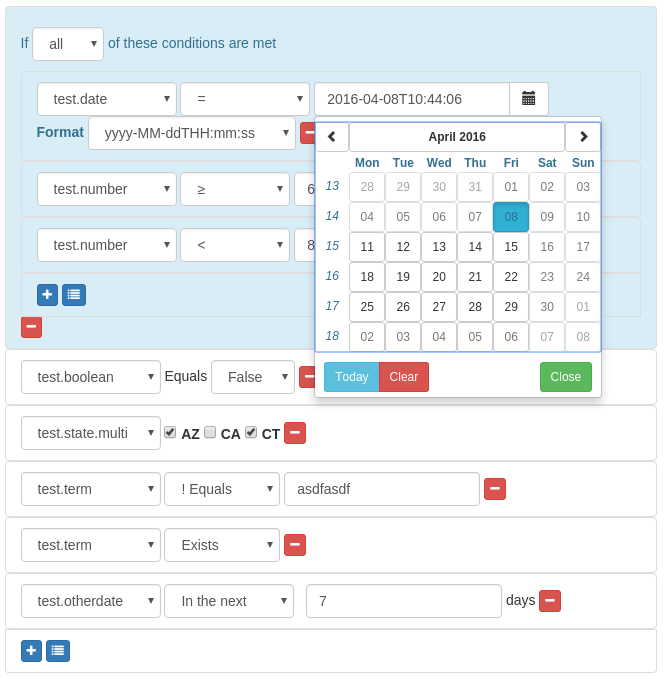
The above elasticFields would allow you create the following form:

Which represents the following Elasticsearch Query:
[
{
"terms": {
"multi.selector": [
"AZ",
"CT"
]
}
},
{
"term": {
"some.boolean.field": "0"
}
},
{
"not": {
"filter": {
"term": {
"some.term.field": "Hello World"
}
}
}
},
{
"and": [
{
"range": {
"some.number.field": {
"gte": 0
}
}
},
{
"range": {
"some.number.field": {
"lt": 100
}
}
}
]
}
]
Field Options
type: This determines how the fields are displayed in the form.
- Currently supported:
'number': in addition to Generic Options, gets ">", "≥", "<", "≤", "="'term': in addition to Generic Options, gets "Equals" and "! Equals"'boolean': Does not get Generic Options. Gets true and false
- These are actually "equals 0" and "equals 1" for the database query
Generic Options
- In addition to any specific options for fields, all fields also get a "Exists" and "! Exists" option
Local Development
To work on this module locally, you will need to clone it and run gulp watch. This will ensure that your changes get compiled properly. You will also need to make sure you run gulp to build the "dist" files before commit.