
Research
/Security News
Weaponizing Discord for Command and Control Across npm, PyPI, and RubyGems.org
Socket researchers uncover how threat actors weaponize Discord across the npm, PyPI, and RubyGems ecosystems to exfiltrate sensitive data.

auto-peer.js automates the peer.js connection establishment and connects all auto-peer.js clients with each other using webRTC.
The auto-peer.js library is an experimental webRTC client/server library which relies heavily on peerjs
The idea auto-peer.js was developed when creating a multi media installation for a couple of tablets. It should allow to communicate from tablet to tablet as fast as possible.
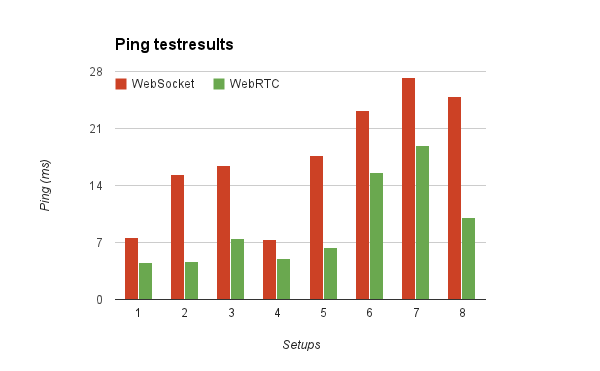
 from http://engineering.spilgames.com/mastering-webrtc/
from http://engineering.spilgames.com/mastering-webrtc/
tl;dr: WebRTC with a node signaling server
auto-peer.js core consists of a node websocket backend and a client side script. When the user opens the application a new client is created. This client asks the backend to tell all existing clients to establish a new webRTC connection.
Take a look at the example directory.
Server
var app = require('express')();
var server = app.listen(3000);
var autoPeer = require('auto-peer')(server);
app.use(autoPeer.app);
app.get('/', function (req, res) {
res.sendFile(__dirname + '/index.html');
});
Client
<!-- The auto-peer server delivers the client script at /auto-peer.min.js -->
<script src="/auto-peer.min.js"></script>
<script>
var autoPeer = new AutoPeer();
// Wait until autoPeer connected
autoPeer.on('autoPeer:connected', function (clientId) {
autoPeer.broadcast('example-message', 'This is a message to all connected peers from ' + clientId);
});
// Wait for incoming messages
autoPeer.on('example-message', function (message, data) {
console.log('received data:', message);
// Reply kindly
if (message !== 'thank you') {
autoPeer.sendTo(data.source, 'example-message', 'thank you');
}
});
</script>
autoPeer.broadcast(messageName, data, sendToSelf);
autoPeer.sendTo(clientId, messageName, data);
auto-peer inherits from eventEmitter3. for API methods see the official Node.js documentation: http://nodejs.org/api/events.html
Fired when the current peer is connected to every other peer
Fired when the current peer receives any data
Fired when another peer joined
Fired when a new client connected to the server
auto-peer.js is an experimental library and was not meant to be used in productive environment. As a client is able to send commands to any other client you should never evaluate html or javascript code transmitted by auto-peer.
In lieu of a formal styleguide, take care to maintain the existing coding style. Add unit tests for any new or changed functionality. Lint and test your code using Grunt.
Copyright (c) 2014 Jan Nicklas. Licensed under the MIT license.
FAQs
Automatic peer connection
We found that auto-peer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Socket researchers uncover how threat actors weaponize Discord across the npm, PyPI, and RubyGems ecosystems to exfiltrate sensitive data.

Security News
Socket now integrates with Bun 1.3’s Security Scanner API to block risky packages at install time and enforce your organization’s policies in local dev and CI.

Research
The Socket Threat Research Team is tracking weekly intrusions into the npm registry that follow a repeatable adversarial playbook used by North Korean state-sponsored actors.