
Product
Introducing Enhanced Alert Actions and Triage Functionality
Socket now supports four distinct alert actions instead of the previous two, and alert triaging allows users to override the actions taken for all individual alerts.
callsite-record
Advanced tools
Readme
Create fancy log entries for errors and function call sites.
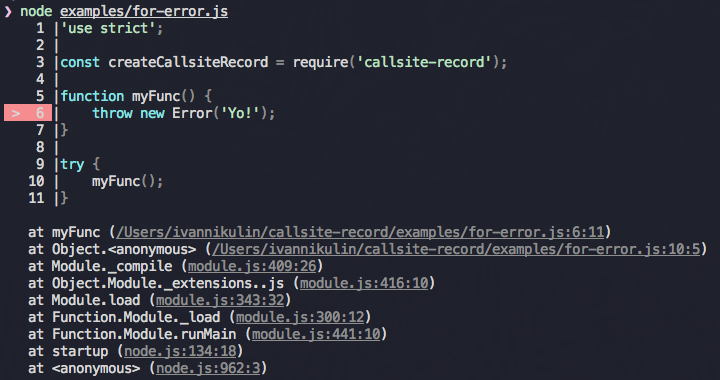
For Error:
'use strict';
const createCallsiteRecord = require('callsite-record');
function myFunc() {
throw new Error('Yo!');
}
try {
myFunc();
}
catch(err) {
console.log(createCallsiteRecord(err).renderSync());
}
⬇

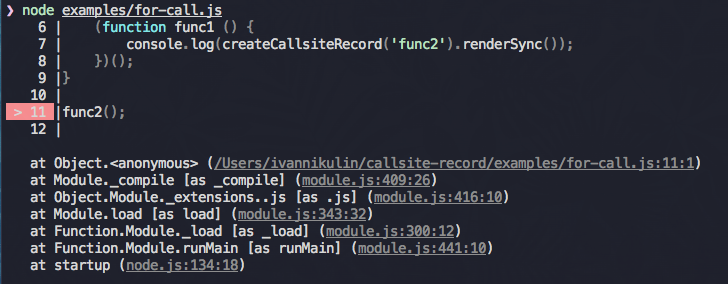
For function call up in the stack:
'use strict';
const createCallsiteRecord = require('callsite-record');
function func2 () {
(function func1 () {
console.log(createCallsiteRecord('func2').renderSync());
})();
}
func2();
⬇

Additional goodies:
npm install callsite-record
Creates CallsiteRecord for error.
Example:
const createCallsiteRecord = require('callsite-record');
try {
throw new Error("We're doomed");
}
catch(err) {
const record = createCallsiteRecord(err);
}
Creates CallsiteRecord for the function up in the call stack specified by functionName. You can optionally specify a
typeName if the function is a method. If the function is a constructor set functionName to constructor.
Example:
const createCallsiteRecord = require('callsite-record');
(function func1() {
(function func2() {
(function func3() {
const record = createCallsiteRecord('func2');
})();
})();
})();
Renders call site record to the string.
Example:
record.render().then(str => console.log(str));
Sync version of the CallsiteRecord.render.
Specifies the number of lines rendered above and below the call site in the code frame. Default: 5.
Example:
console.log(record.renderSync({ frameSize: 0 }));
// > 12 | func1();
// ...
console.log(record.renderSync({ frameSize: 1 }));
// 11 |(function func2() {
// > 12 | func1();
// 13 |})();
// ...
Specifies if stack trace should be rendered in addition to the code frame. Default: true.
Function that will be used to filter stack frames. Function accepts 2 arguments:
stackFrame - stack entry.idx - index of the frame.isV8StackFrame - if true then stackFrame is a V8 CallSite object.
Otherwise it's a StackFrame object.Default: null.
Example:
const sep = require('path').sep;
// Remove node core lib calls from the stack trace
record.renderSync({ stackFilter: frame => frame.getFileName().indexOf(sep) > -1 });
Specifies the output format of the rendering. Default: renderers.default. You can pass your own
renderer object (example implementations) or use
one of the built-in renderers:
Provides ANSI-colored output as shown above.
Usage:
const defaultRenderer = require('callsite-record').renderers.default;
record.renderSync({ renderer: defaultRenderer });
Same as default renderer but without colors.
Usage:
const noColorRenderer = require('callsite-record').renderers.noColor;
record.renderSync({ renderer: noColorRenderer });
Outputs HTML that can be later decorated with the CSS and embeded into the web page. Example output.
Usage:
const htmlRenderer = require('callsite-record').renderers.html;
record.renderSync({ renderer: html });
FAQs
Create fancy log entries for errors and function call sites.
The npm package callsite-record receives a total of 415,872 weekly downloads. As such, callsite-record popularity was classified as popular.
We found that callsite-record demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports four distinct alert actions instead of the previous two, and alert triaging allows users to override the actions taken for all individual alerts.

Security News
Polyfill.io has been serving malware for months via its CDN, after the project's open source maintainer sold the service to a company based in China.

Security News
OpenSSF is warning open source maintainers to stay vigilant against reputation farming on GitHub, where users artificially inflate their status by manipulating interactions on closed issues and PRs.