command-line-usage
Advanced tools
command-line-usage - npm Package Compare versions
Comparing version 6.0.1 to 6.0.2
| { | ||
| "name": "command-line-usage", | ||
| "author": "Lloyd Brookes <75pound@gmail.com>", | ||
| "version": "6.0.1", | ||
| "version": "6.0.2", | ||
| "description": "Generates command-line usage information", | ||
@@ -6,0 +6,0 @@ "repository": "https://github.com/75lb/command-line-usage.git", |
@@ -50,3 +50,3 @@ [](https://www.npmjs.org/package/command-line-usage) | ||
|  | ||
| <img src="https://raw.githubusercontent.com/75lb/command-line-usage/master/example/screens/synopsis.png" width="90%"> | ||
@@ -56,55 +56,59 @@ ## More examples | ||
| ### Typical | ||
| A fairly typical usage guide with three sections - description, option list and footer. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-create-a-typical-usage-guide). | ||
|  | ||
| <img src="https://raw.githubusercontent.com/75lb/command-line-usage/master/example/screens/simple.png" width="90%"> | ||
| ### Option List groups | ||
| Demonstrates breaking the option list up into groups. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-break-the-option-list-up-into-groups). | ||
|  | ||
| <img src="https://raw.githubusercontent.com/75lb/command-line-usage/master/example/screens/groups.png" width="90%"> | ||
| ### Banners | ||
| A banner is created by adding the `raw: true` property to your `content`. This flag disables any formatting on the content, displaying it raw as supplied. | ||
| #### Header | ||
| Demonstrates a banner at the top. This example also adds a `synopsis` section. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-a-banner-to-your-usage-guide#code). | ||
|  | ||
| <img src="https://raw.githubusercontent.com/75lb/command-line-usage/master/example/screens/header.png" width="90%"> | ||
| #### Footer | ||
| Demonstrates a footer banner. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-a-banner-to-your-usage-guide#code-1). | ||
|  | ||
| <img src="https://raw.githubusercontent.com/75lb/command-line-usage/master/example/screens/footer.png" width="90%"> | ||
| ### Examples section (table layout) | ||
| An examples section is added. To achieve this table layout, supply the `content` as an array of objects. The property names of each object are not important, so long as they are consistent throughout the array. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-an-examples-section-to-your-usage-guide). | ||
|  | ||
| <img src="https://raw.githubusercontent.com/75lb/command-line-usage/master/example/screens/example-columns.png" width="90%"> | ||
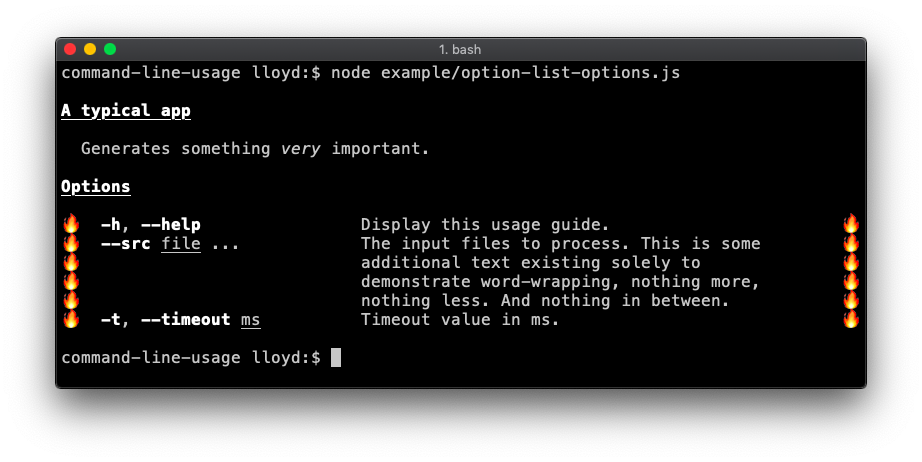
| ### Advanced optionList layout | ||
| The `optionList` layout is fully configurable by setting the `tableOptions` property with an options object suitable for passing into [table-layout](https://github.com/75lb/table-layout#table-). This example overrides the default column widths and adds flame padding. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-use-advanced-optionList-table-formatting). | ||
|  | ||
| <img src="https://raw.githubusercontent.com/75lb/command-line-usage/master/example/screens/option-list-options.png" width="90%"> | ||
| ### Command list | ||
| Useful if your app is command-driven, like git or npm. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-a-command-list-to-your-usage-guide). | ||
|  | ||
| <img src="https://raw.githubusercontent.com/75lb/command-line-usage/master/example/screens/command-list.png" width="90%"> | ||
| ### Description section (table layout) | ||
| Demonstrates supplying specific [table layout](https://github.com/75lb/table-layout) options to achieve more advanced layout. In this case the second column (containing the hammer and sickle) has a fixed `width` of 40 and `noWrap` enabled (as the input is already formatted as desired). [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-a-description-section-to-your-usage-guide). | ||
|  | ||
| <img src="https://raw.githubusercontent.com/75lb/command-line-usage/master/example/screens/description-columns.png" width="90%"> | ||
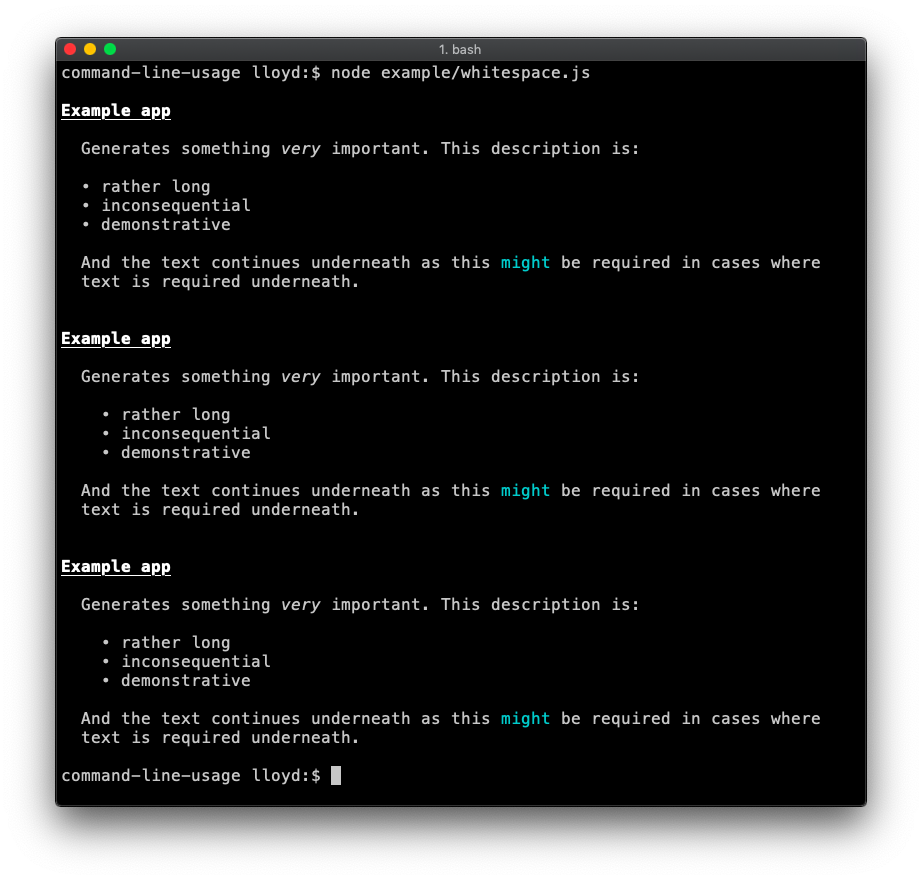
| ### Whitespace | ||
| By default, whitespace from the beginning of each line is trimmed to ensure wrapped text always aligns neatly to the left edge of the column. This can be undesirable when whitespace is intentional like the indented bullet points shown in this example. The two ways to disable whitespace trimming are shown in [this example code](https://github.com/75lb/command-line-usage/wiki/How-to-handle-whitespace). | ||
| ### Real-life | ||
|  | ||
| ### Real-life | ||
| The [polymer-cli](https://github.com/Polymer/polymer-cli/) usage guide is a good real-life example. | ||
|  | ||
| <img src="https://raw.githubusercontent.com/75lb/command-line-usage/master/example/screens/polymer.png" width="90%"> | ||
| ## Documentation | ||
@@ -111,0 +115,0 @@ |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Major refactor
Supply chain riskPackage has recently undergone a major refactor. It may be unstable or indicate significant internal changes. Use caution when updating to versions that include significant changes.
Found 1 instance in 1 package
Improved metrics
- Number of lines in readme file
- increased by3.45%
120
- Number of medium supply chain risk alerts
- decreased by-100%
0
Worsened metrics
- Total package byte prevSize
- decreased by-1.9%
19469