ConfigCat SDK for JavaScript Server Side Rendered applications
https://configcat.com
ConfigCat SDK for Server Side Rendered apps provides easy integration with ConfigCat feature flags.
ConfigCat is a feature flag and configuration management service that lets you separate releases from deployments. You can turn your features ON/OFF using ConfigCat Dashboard even after they are deployed. ConfigCat lets you target specific groups of users based on region, email or any other custom user attribute.
ConfigCat is a hosted feature flag service. Manage feature toggles across frontend, backend, mobile, desktop apps. Alternative to LaunchDarkly. Management app + feature flag SDKs.






Getting Started
1. Install and import package:
via NPM package:
npm i configcat-js-ssr
import * as configcat from "configcat-js-ssr";

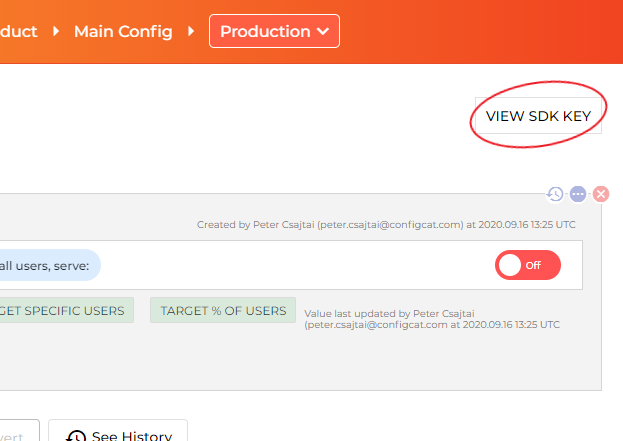
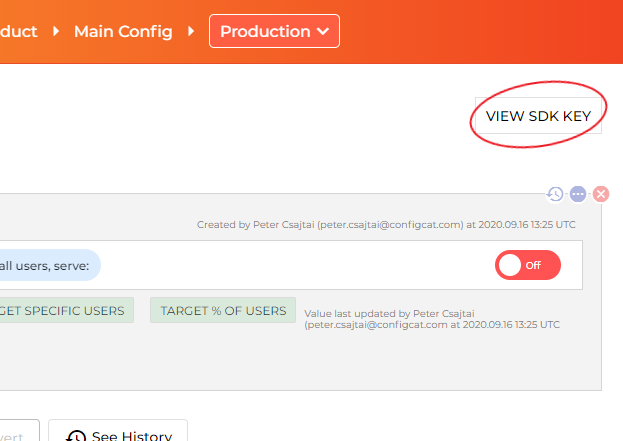
3. Create a ConfigCat client instance:
const configCatClient = configcat.getClient("#YOUR-SDK-KEY#");
You can acquire singleton client instances for your SDK keys using the getClient("<sdkKey>") factory function.
(However, please keep in mind that subsequent calls to getClient() with the same SDK Key return a shared client instance, which was set up by the first call.)
4. Get your setting value:
The async/await way:
const value = await configCatClient.getValueAsync('isMyAwesomeFeatureEnabled', false);
if (value) {
do_the_new_thing();
} else {
do_the_old_thing();
}
or the Promise way:
configCatClient.getValueAsync('isMyAwesomeFeatureEnabled', false)
.then((value) => {
if (value) {
do_the_new_thing();
} else {
do_the_old_thing();
}
});
Getting user specific setting values with Targeting
Using this feature, you will be able to get different setting values for different users in your application by passing a User Object to getValue() or getValueAsync().
Read more about Targeting here.
const userObject = new configcat.User("#USER-IDENTIFIER#");
const value = await configCatClient.getValueAsync('isMyAwesomeFeatureEnabled', false, userObject);
if (value) {
do_the_new_thing();
} else {
do_the_old_thing();
}
Sample/Demo apps
Polling Modes
The ConfigCat SDK supports 3 different polling mechanisms to acquire the setting values from ConfigCat. After latest setting values are downloaded, they are stored in the internal cache then all requests are served from there. Read more about Polling Modes and how to use them at ConfigCat Docs.
Sensitive information handling
The frontend/mobile SDKs are running in your users' browsers/devices. The SDK is downloading a config.json file from ConfigCat's CDN servers. The URL path for this config.json file contains your SDK key, so the SDK key and the content of your config.json file (feature flag keys, feature flag values, targeting rules, % rules) can be visible to your users.
This SDK key is read-only, it only allows downloading your config.json file, but nobody can make any changes with it in your ConfigCat account.
Suppose you don't want your SDK key or the content of your config.json file visible to your users. In that case, we recommend you use the SDK only in your backend applications and call a backend endpoint in your frontend/mobile application to evaluate the feature flags for a specific application customer.
Also, we recommend using sensitive targeting comparators in the targeting rules of those feature flags that are used in the frontend/mobile SDKs.
Browser compatibility
This SDK should be compatible with all modern browsers.
The SDK is tested against the following browsers:
- Chrome (stable, latest, beta)
- Chromium (64.0.3282.0, 72.0.3626.0, 80.0.3987.0)
- Firefox (latest, latest-beta, 84.0).
These tests are running on each pull request, before each deploy, and on a daily basis.
You can view a sample run here.
Need help?
https://configcat.com/support
Contributing
Contributions are welcome.
About ConfigCat
Troubleshooting
Make sure you have the proper Node.js version installed
You might run into errors caused by the wrong version of Node.js. To make sure you are using the recommended Node.js version follow these steps.
- Have nvm (Node Version Manager - https://github.com/nvm-sh/nvm ) installed:
- Run
nvm install. This will install the compatible version of Node.js.
- Run
nvm use. This will use the compatible version of Node.js.