
Security News
Introducing the Socket Python SDK
The initial version of the Socket Python SDK is now on PyPI, enabling developers to more easily interact with the Socket REST API in Python projects.
dag-builder-js
Advanced tools
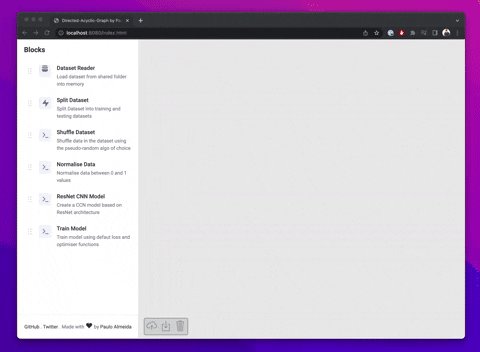
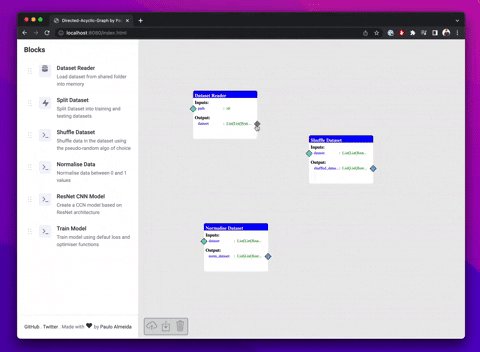
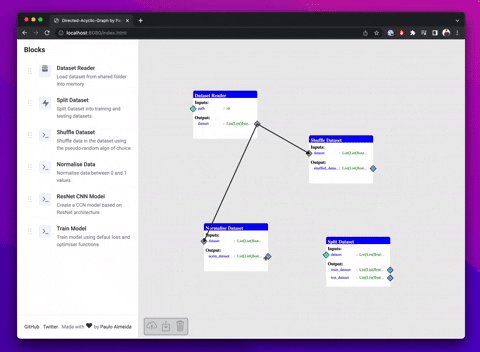
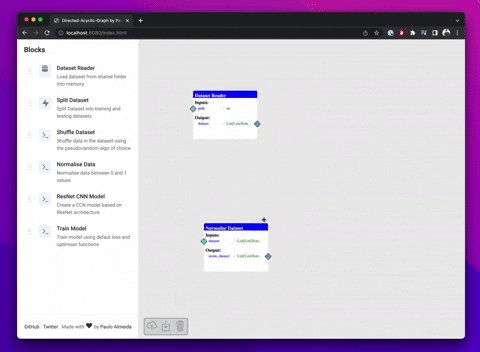
dag-builder-js is a simple-to-use Javascript DAG library with support to N:N vertices/edges. It supports validating that no cycle can be created in real-time, import/export states and it's built on SVG so you can render graphs pretty much anywhere.

dag-builder-js is a simple-to-use Javascript DAG library with support to N:N vertices/edges. It supports validating that no cycle can be created in real-time, import/export states and it's built on SVG so you can render graphs pretty much anywhere.

Live demo: https://paulomigalmeida.github.io/directed-acyclic-graph-builder-js/demo/public/index.html
Running the demo in your computer can be achieved by running:
# build dag-builder-js
cd <root-dir>
npm install
npm run build
# build & start demo
cd ./demo
npm install
npm run start
Adding dag-builder-js is pretty simple:
Minified version
<script src='https://cdn.jsdelivr.net/npm/dag-builder-js' type="module" charset="utf-8"></script>
Debug version
<script src='https://cdn.jsdelivr.net/npm/dag-builder-js/dist/dag.debug.js' type="module" charset="utf-8"></script>
Or
npm i dag-builder-js --save
Define a container in which the DAG will be rendered
<div id="graph"></div>
Initialise DAG builder
import {
Graph,
Vertex,
MouseCoordinate,
ShapeSize,
InputVertexConnector,
CustomInputVertexConnector,
OutputVertexConnector,
GraphSerializable,
} from "dag-builder-js"; // (~70kb)
/* Dag-Builder-JS initialisation */
const graph = new Graph('#graph');
/* Optional Event Listeners */
const onVertexAdded = (type, graph, vertex) => {};
graph.addVertexAddedListener(onVertexAdded);
const onVertexRemoved = (type, graph, vertex) => {};
graph.addVertexRemovedListener(onVertexRemoved);
const onEdgeAdded = (type, graph, edge) => {};
graph.addEdgeAddedListener(onEdgeAdded);
const onEdgeRemoved = (type, graph, edge) => {};
graph.addEdgeRemovedListener(onEdgeRemoved);
const onCustomInputEdgeConnectorClicked = (type, graph, vertex, edge, event) => {};
graph.addCustomInputEdgeConnectorClickedListener(onCustomInputEdgeConnectorClicked);
/* Common operations */
graph.appendVertex(new Vertex(
// location
new MouseCoordinate(100, 100),
// size
new ShapeSize(200, 100),
// title
'Vertex Title',
// inputs
[
new InputVertexConnector(0, 'data_in', "type1"),
new InputVertexConnector(1, 'other_in', 'type2'),
/* this is an InputVertexConnector that can hold a custom value */
new CustomInputVertexConnector(2, 'other_in', 'type2', 42),
],
// outputs
[new OutputVertexConnector(0, 'data_out', 'type3')],
));
/* render changes */
graph.update();
function onVertexAdded(type, graph, vertex){
// When vertex is added to graph
}
Gets triggered when vertex is appended to graph.
| Parameter | Type | Description |
|---|---|---|
type | number | event code (see more at: ACTION_TYPE) |
graph | Graph | Graph instance |
vertex | Vertex | Vertex added |
function onVertexRemoved(type, graph, vertex){
// When vertex is removed from graph
}
Gets triggered when vertex is removed from graph.
| Parameter | Type | Description |
|---|---|---|
type | number | event code (see more at: ACTION_TYPE) |
graph | Graph | Graph instance |
vertex | Vertex | Vertex removed |
function onEdgeAdded(type, graph, edge){
// When edge is added to graph
}
Gets triggered when edge is appended to graph.
| Parameter | Type | Description |
|---|---|---|
type | number | event code (see more at: ACTION_TYPE) |
graph | Graph | Graph instance |
edge | Edge | Edge added |
function onEdgeRemoved(type, graph, edge){
// When edge is removed from graph
}
Gets triggered when edge is removed from graph.
| Parameter | Type | Description |
|---|---|---|
type | number | event code (see more at: ACTION_TYPE) |
graph | Graph | Graph instance |
edge | Edge | Edge removed |
function onCustomInputEdgeConnectorClicked(type, graph, vertex, edge, event){
// When CustomInputEdgeConnector is clicked
}
Gets triggered CustomInputEdgeConnector is clicked
| Parameter | Type | Description |
|---|---|---|
type | number | event code (see more at: ACTION_TYPE) |
graph | Graph | Graph instance |
vertex | Vertex | Vertex removed |
edge | Edge | Edge removed |
event | object | DOM event |
Repository: alyssaxuu/flowy
I got the demo page HTML/CSS and some ideas for documentation and callback listeners. It's a very interesting project and the fact that Alyssa did it all in vanilla javascript is commendable. Kudos to her.
Repository: cjrd/directed-graph-creator
I got a lot of inspiration from the implemenation that @cjrd has written so he also deserves to be listed here. I got the import/export idea from his implementation and learned that I could use d3 for SVG manipulation (which I didn't know at the time).
FAQs
dag-builder-js is a simple-to-use Javascript DAG library with support to N:N vertices/edges. It supports validating that no cycle can be created in real-time, import/export states and it's built on SVG so you can render graphs pretty much anywhere.
The npm package dag-builder-js receives a total of 5 weekly downloads. As such, dag-builder-js popularity was classified as not popular.
We found that dag-builder-js demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The initial version of the Socket Python SDK is now on PyPI, enabling developers to more easily interact with the Socket REST API in Python projects.

Security News
Floating dependency ranges in npm can introduce instability and security risks into your project by allowing unverified or incompatible versions to be installed automatically, leading to unpredictable behavior and potential conflicts.

Security News
A new Rust RFC proposes "Trusted Publishing" for Crates.io, introducing short-lived access tokens via OIDC to improve security and reduce risks associated with long-lived API tokens.