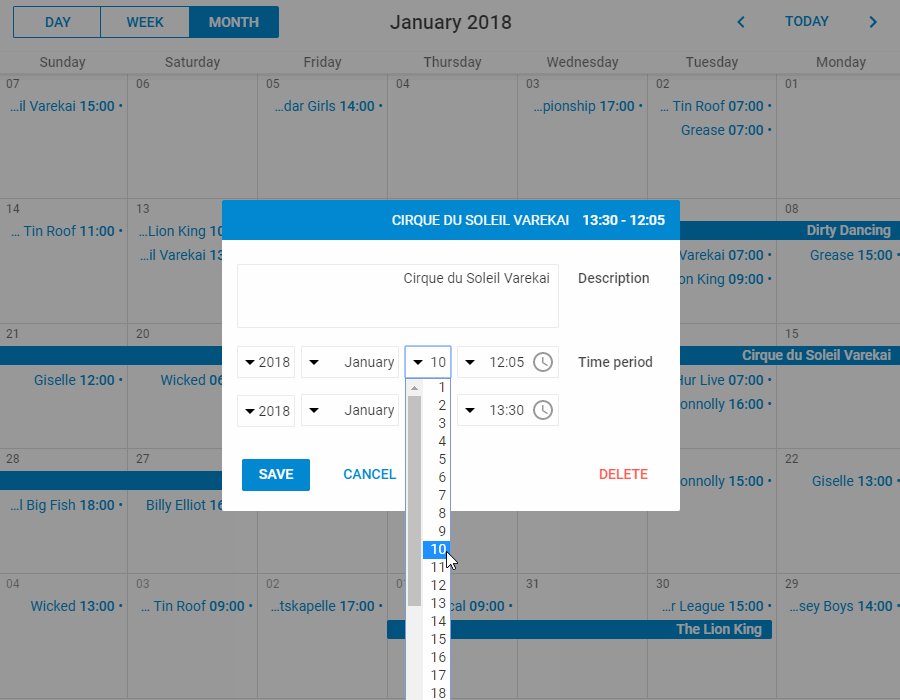
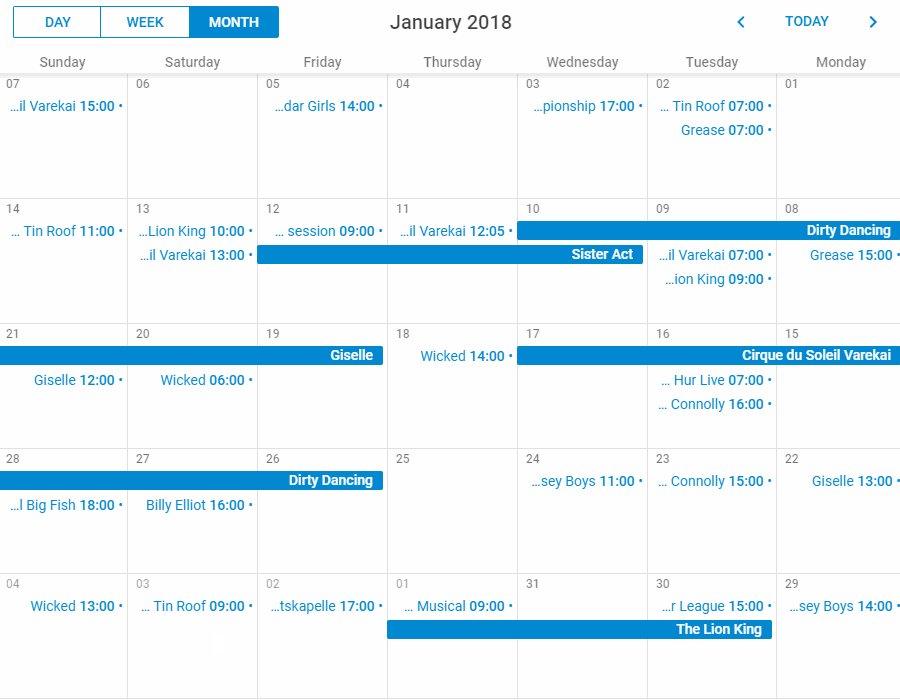
dhtmlxScheduler



dhtmlxScheduler is a JavaScript event calendar that allows you to add a Google-like scheduler to your web app or website.
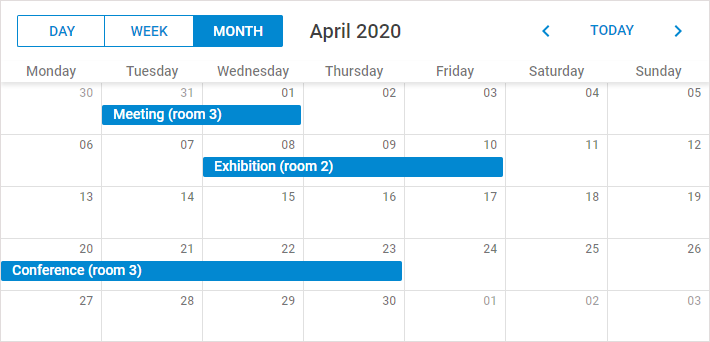
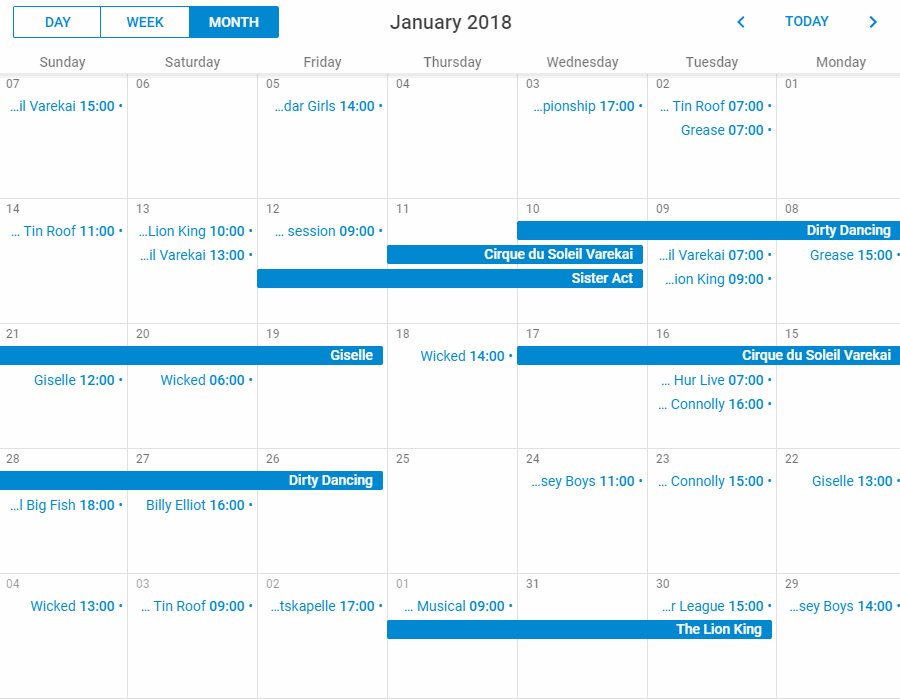
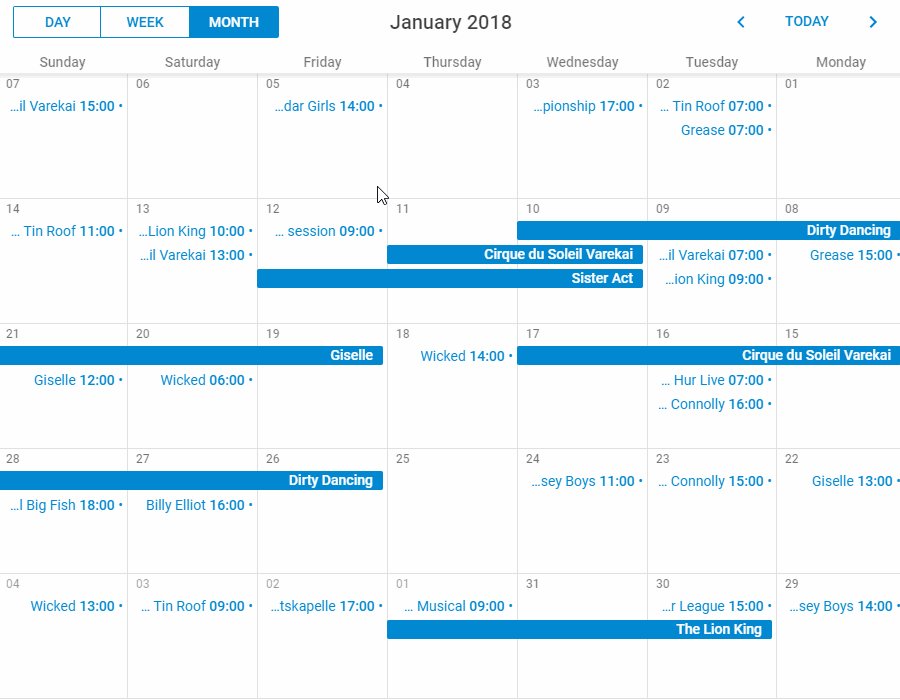
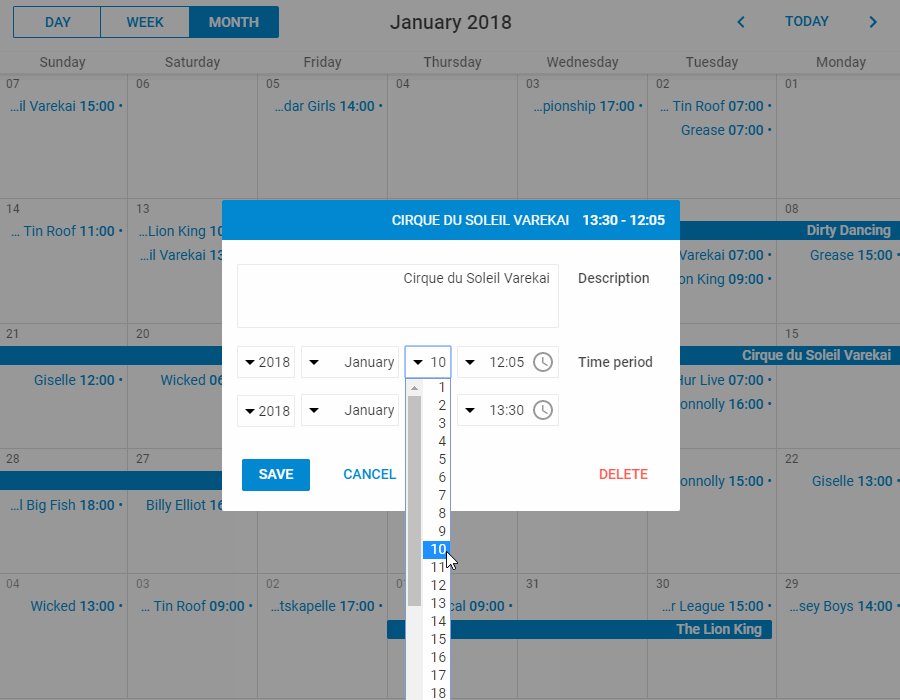
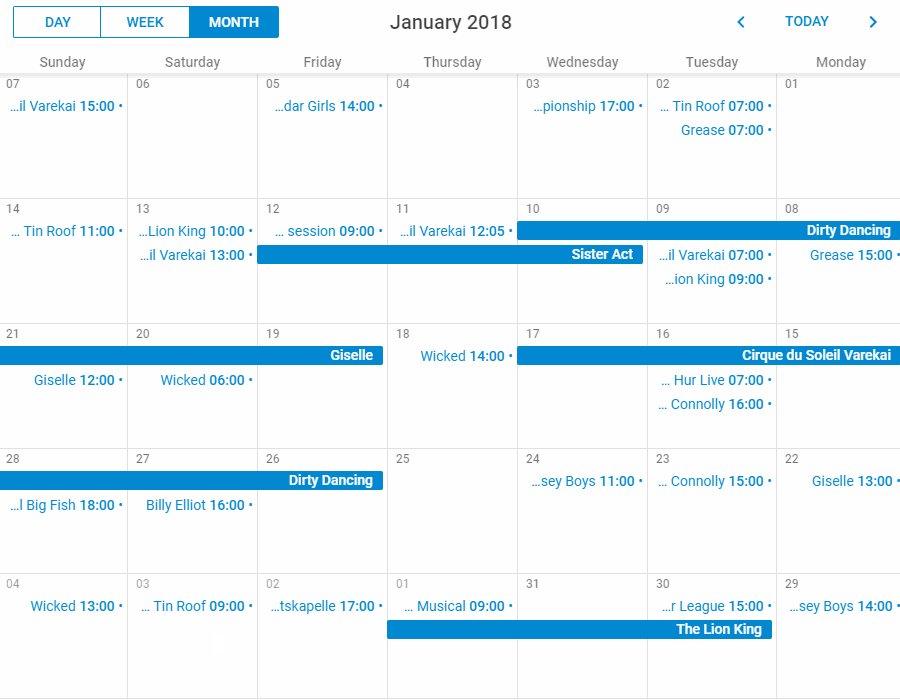
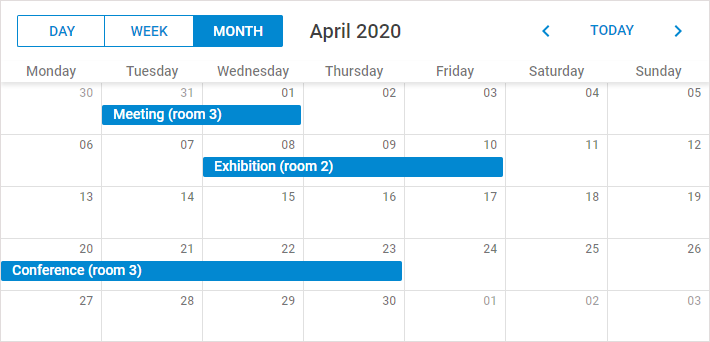
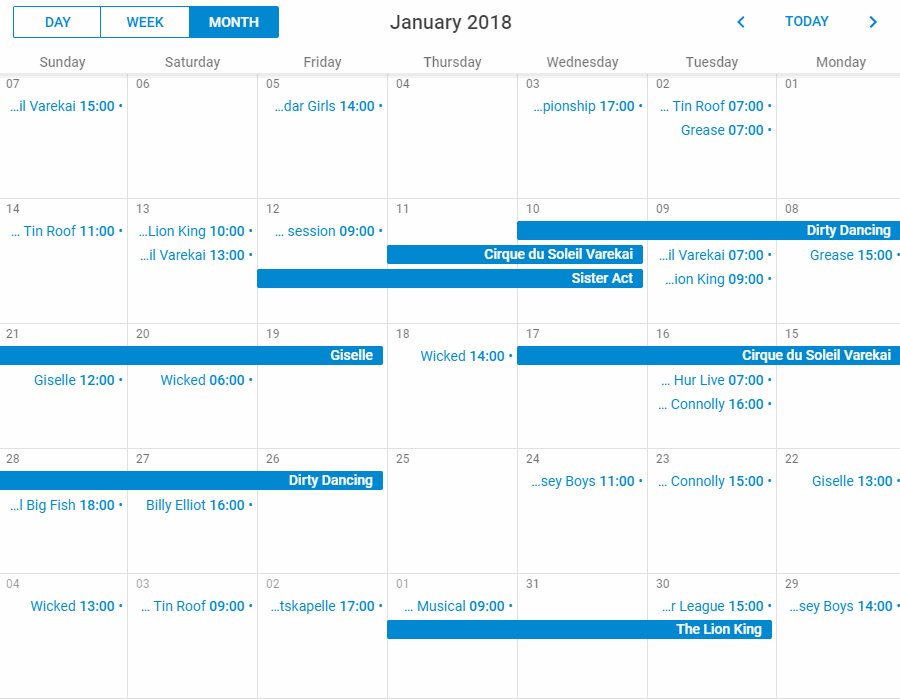
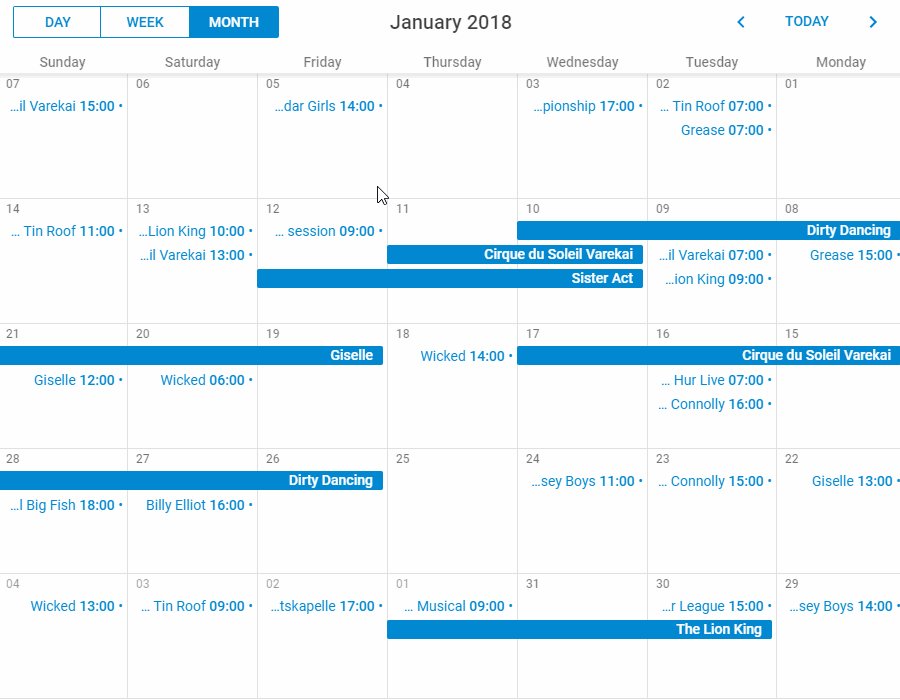
Intuitive drag-and-drop interface allows the end users to quickly manage events and appointments in different views: Day, Week, Month, Year, Agenda, Timeline, etc.
Very lightweight, highly customizable, and fast, dhtmlxScheduler provides a quick way to add an Ajax-based event calendar on a web page.

See more samples >
Getting started
Add files:
<script src="dhtmlxscheduler.js" ></script>
<link rel="stylesheet" href="dhtmlxscheduler_material.css" type="text/css" charset="utf-8">
Add markup:
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:100vh;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" data-tab="day"></div>
<div class="dhx_cal_tab" data-tab="week"></div>
<div class="dhx_cal_tab" data-tab="month"></div>
</div>
<div class="dhx_cal_header"></div>
<div class="dhx_cal_data"></div>
</div>
And initialize:
scheduler.config.first_hour = 6;
scheduler.config.last_hour = 19;
scheduler.init('scheduler_here', new Date(2019, 3, 20), "week");
scheduler.parse([
{ id:1, start_date: "2019-04-15 09:00", end_date: "2019-04-15 12:00", text:"English lesson" },
{ id:2, start_date: "2019-04-16 10:00", end_date: "2019-04-16 16:00", text:"Math exam" },
{ id:3, start_date: "2019-04-16 10:00", end_date: "2019-04-21 16:00", text:"Science lesson" },
{ id:4, start_date: "2019-04-17 16:00", end_date: "2019-04-17 17:00", text:"English lesson" },
{ id:5, start_date: "2019-04-18 09:00", end_date: "2019-04-18 17:00", text:"Usual event" }
]);
==> Check the live demo
Complete guides
All tutorials
https://docs.dhtmlx.com/scheduler/howtostart_guides.html
Features
-
Responsive design and full support for touch screens
-
Support for all modern browsers: Google Chrome, Internet Explorer (11+), Safari, Firefox and MS Edge
-
Configurable options - color shapes, time scales, custom form for recurring events, 25 languages, and RTL support

-
Export service to XML, iCal, JSON, PDF, PNG, MS Project
-
PHP, ASP.NET, Java, CF connectors
Follow us
Star our GitHub repo
Take a survey to help us understand your needs
Read us on Medium
Follow us on Twitter
Like our page on Facebook
License
<%= pkg.legalNote %>
Useful links