filerobot-image-editor
Advanced tools
filerobot-image-editor - npm Package Compare versions
Comparing version 1.0.1 to 1.1.0
@@ -18,2 +18,4 @@ "use strict"; | ||
| var _smartcrop = _interopRequireDefault(require("smartcrop")); | ||
| function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; } | ||
@@ -433,4 +435,10 @@ | ||
| _defineProperty(_assertThisInitialized(_this), "initCrop", function () { | ||
| var _this$state6 = _this.state, | ||
| originalWidth = _this$state6.originalWidth, | ||
| originalHeight = _this$state6.originalHeight; | ||
| var canvas = _this.getCanvasNode(); | ||
| var rect = canvas.getBoundingClientRect(); | ||
| var zoom = originalWidth / rect.width; | ||
| _this.cropper = new _cropperjs.default(canvas, { | ||
@@ -452,2 +460,5 @@ viewMode: 1, | ||
| }); | ||
| }, | ||
| ready: function ready() { | ||
| _this.autoCrop(originalWidth, originalHeight, zoom); | ||
| } | ||
@@ -459,2 +470,26 @@ }); | ||
| _defineProperty(_assertThisInitialized(_this), "autoCrop", function (originalWidth, originalHeight, zoom) { | ||
| _smartcrop.default.crop(_this.img, { | ||
| height: originalHeight / 15, | ||
| width: originalWidth / 15, | ||
| debug: true, | ||
| minScale: 0.82 | ||
| }).then(function () { | ||
| var result = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {}; | ||
| var _result$topCrop = result.topCrop; | ||
| _result$topCrop = _result$topCrop === void 0 ? {} : _result$topCrop; | ||
| var height = _result$topCrop.height, | ||
| width = _result$topCrop.width, | ||
| x = _result$topCrop.x, | ||
| y = _result$topCrop.y; | ||
| _this.cropper.setCropBoxData({ | ||
| height: height / zoom, | ||
| width: width / zoom, | ||
| left: x / zoom, | ||
| top: y / zoom | ||
| }); | ||
| }); | ||
| }); | ||
| _defineProperty(_assertThisInitialized(_this), "initResize", function () {}); | ||
@@ -473,6 +508,6 @@ | ||
| _defineProperty(_assertThisInitialized(_this), "applyCrop", function () { | ||
| var _this$state6 = _this.state, | ||
| cropDetails = _this$state6.cropDetails, | ||
| currentOperation = _this$state6.currentOperation, | ||
| operations = _this$state6.operations; | ||
| var _this$state7 = _this.state, | ||
| cropDetails = _this$state7.cropDetails, | ||
| currentOperation = _this$state7.currentOperation, | ||
| operations = _this$state7.operations; | ||
| var width = cropDetails.width, | ||
@@ -586,5 +621,5 @@ height = cropDetails.height, | ||
| _defineProperty(_assertThisInitialized(_this), "applyResize", function () { | ||
| var _this$state7 = _this.state, | ||
| currentOperation = _this$state7.currentOperation, | ||
| operations = _this$state7.operations; | ||
| var _this$state8 = _this.state, | ||
| currentOperation = _this$state8.currentOperation, | ||
| operations = _this$state8.operations; | ||
| var canvasDimensions = _this.props.canvasDimensions; | ||
@@ -628,6 +663,6 @@ var width = canvasDimensions.width, | ||
| _defineProperty(_assertThisInitialized(_this), "applyEffects", function () { | ||
| var _this$state8 = _this.state, | ||
| currentOperation = _this$state8.currentOperation, | ||
| operations = _this$state8.operations, | ||
| tempOperation = _this$state8.tempOperation; | ||
| var _this$state9 = _this.state, | ||
| currentOperation = _this$state9.currentOperation, | ||
| operations = _this$state9.operations, | ||
| tempOperation = _this$state9.tempOperation; | ||
@@ -932,2 +967,3 @@ _this.pushOperation(operations, tempOperation, currentOperation); | ||
| img.src = src; | ||
| this.img = img; | ||
@@ -934,0 +970,0 @@ img.onload = function () { |
@@ -12,4 +12,8 @@ "use strict"; | ||
| var _smartcrop = _interopRequireDefault(require("smartcrop")); | ||
| var _temp; | ||
| function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; } | ||
| function _interopRequireWildcard(obj) { if (obj && obj.__esModule) { return obj; } else { var newObj = {}; if (obj != null) { for (var key in obj) { if (Object.prototype.hasOwnProperty.call(obj, key)) { var desc = Object.defineProperty && Object.getOwnPropertyDescriptor ? Object.getOwnPropertyDescriptor(obj, key) : {}; if (desc.get || desc.set) { Object.defineProperty(newObj, key, desc); } else { newObj[key] = obj[key]; } } } } newObj.default = obj; return newObj; } } | ||
@@ -113,2 +117,4 @@ | ||
| _this.autoCrop(width / height); | ||
| _this.setState({ | ||
@@ -119,2 +125,6 @@ aspectRatio: aspectRatio | ||
| _defineProperty(_assertThisInitialized(_this), "getCanvasNode", function () { | ||
| return document.getElementById('preview-img-box'); | ||
| }); | ||
| _defineProperty(_assertThisInitialized(_this), "changeRatio", function (box) { | ||
@@ -140,2 +150,4 @@ var aspectRatio = _this.state.aspectRatio; | ||
| _this.autoCrop(value); | ||
| _this.setState({ | ||
@@ -147,2 +159,33 @@ activeRatio: box.name, | ||
| _defineProperty(_assertThisInitialized(_this), "autoCrop", function (value) { | ||
| var img = new Image(); | ||
| img.crossOrigin = ''; | ||
| img.src = _this.props.src; | ||
| _smartcrop.default.crop(img, { | ||
| height: 10 / value, | ||
| width: 10, | ||
| minScale: 0.82 | ||
| }).then(function () { | ||
| var result = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {}; | ||
| var _result$topCrop = result.topCrop; | ||
| _result$topCrop = _result$topCrop === void 0 ? {} : _result$topCrop; | ||
| var height = _result$topCrop.height, | ||
| width = _result$topCrop.width, | ||
| x = _result$topCrop.x, | ||
| y = _result$topCrop.y; | ||
| var canvas = _this.getCanvasNode(); | ||
| var rect = canvas.getBoundingClientRect(); | ||
| var zoom = img.width / rect.width; | ||
| window.scaleflexPlugins.cropperjs.setCropBoxData({ | ||
| height: height / zoom, | ||
| width: width / zoom, | ||
| left: x / zoom, | ||
| top: y / zoom | ||
| }); | ||
| }); | ||
| }); | ||
| return _this; | ||
@@ -149,0 +192,0 @@ } |
| { | ||
| "name": "filerobot-image-editor", | ||
| "version": "1.0.1", | ||
| "version": "1.1.0", | ||
| "main": "dist/index.js", | ||
@@ -22,2 +22,3 @@ "description": "Edit, resize, and filter any image!", | ||
| "react-loadable": "^5.5.0", | ||
| "smartcrop": "^2.0.3", | ||
| "styled-components": "^3.1.6" | ||
@@ -24,0 +25,0 @@ }, |
@@ -1,11 +0,43 @@ | ||
| # Filerobot Image Editor | ||
| [](https://github.com/scaleflex/filerobot-image-editor/releases) | ||
| [](https://www.filerobot.com/en/home#2de3fb9f-dd4a-457a-999a-025ad9bd5f3b) | ||
| [](#contributing) | ||
| [](https://opensource.org/licenses/MIT) | ||
| [](https://www.scaleflex.it/en/home) | ||
| Edit, resize, and filter any image! | ||
| [](https://twitter.com/intent/tweet?text=Edit,%20resize,%20and%20filter%20any%20image&url=https://scaleflex.github.io/filerobot-image-editor/&via=filerobot&hashtags=uploader,image_resizing,image_editor,image_cropping) | ||
|  | ||
| <p align="center"> | ||
| <img | ||
| height="175" | ||
| alt="The Lounge" | ||
| src="https://scaleflex.airstore.io/filerobot/assets/robot-icon-left.png?sanitize=true"> | ||
| </p> | ||
| <h1 align="center"> | ||
| Filerobot Image Editor | ||
| </h1> | ||
| <p align="center"> | ||
| <strong> | ||
| <a href="#table_of_contents">Docs</a> | ||
| • | ||
| <a href="https://scaleflex.github.io/filerobot-image-editor/" target="_blank">Demo</a> | ||
| </strong> | ||
| </p> | ||
| <p align="center"> | ||
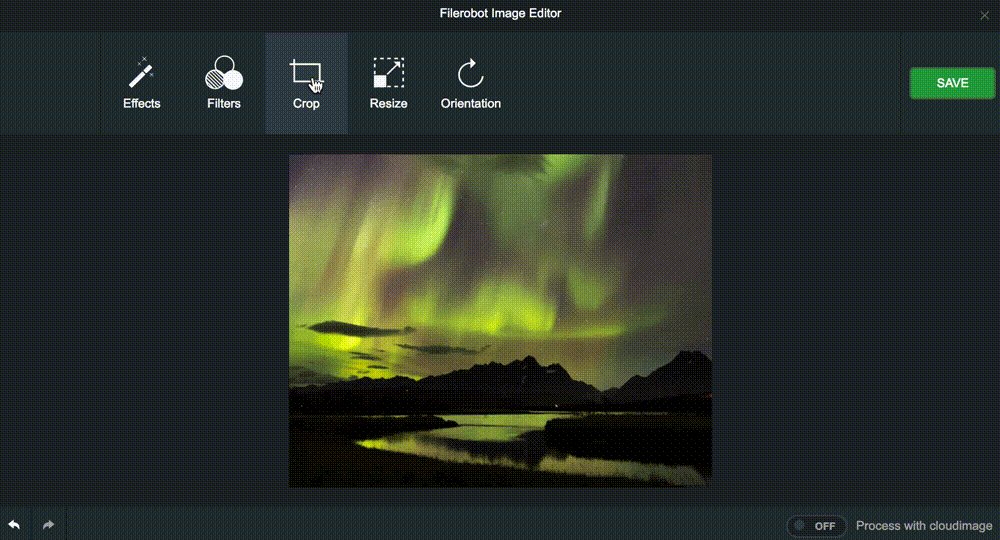
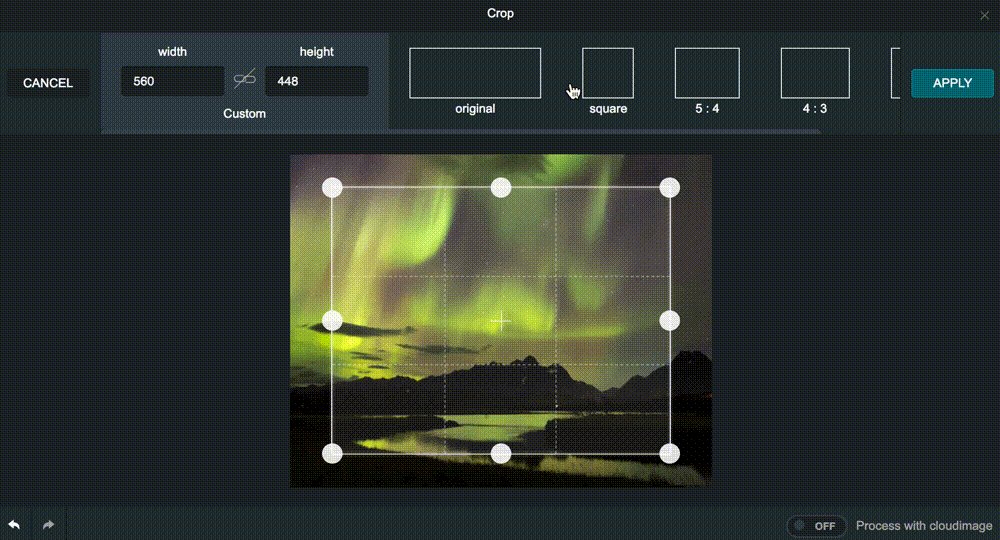
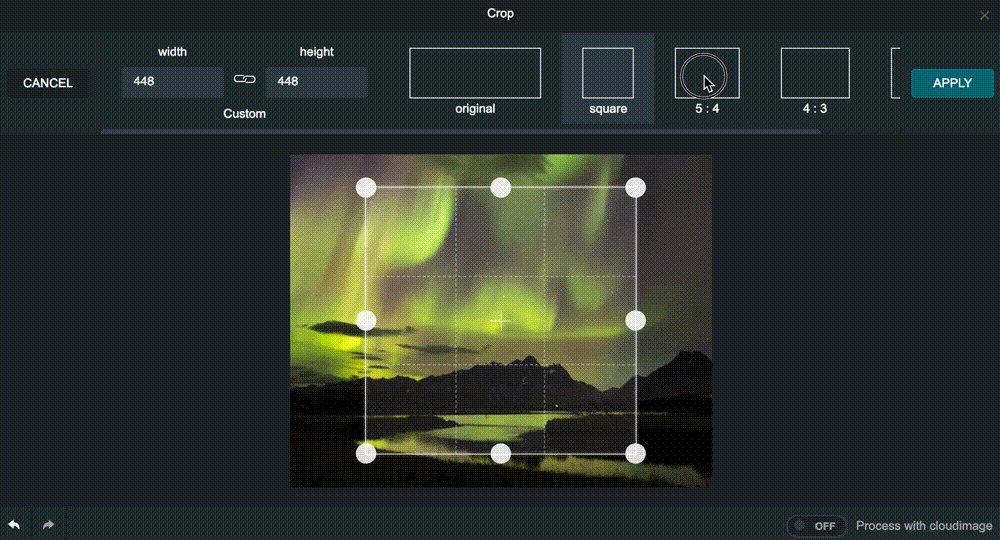
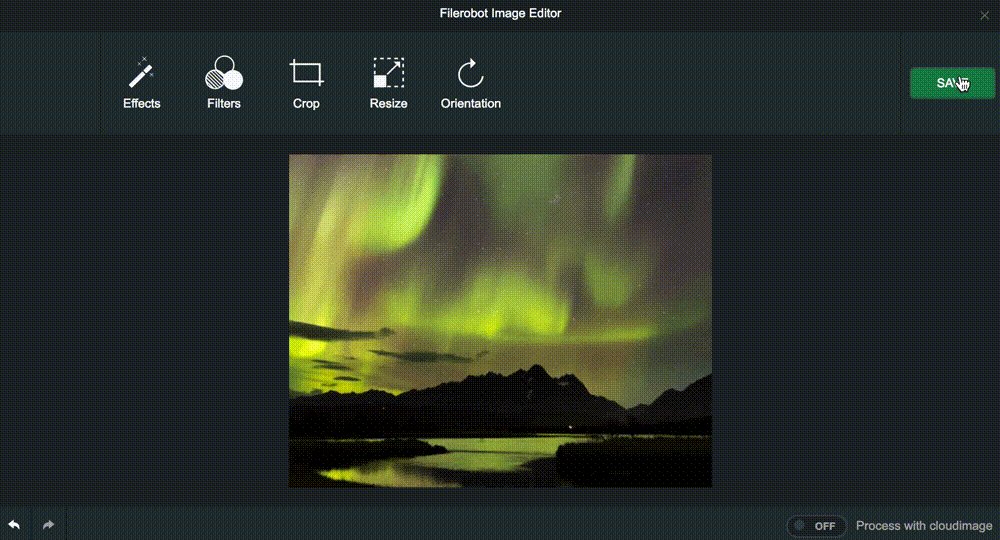
| The Filerobot Image Editor is the easiest way to integrate an easy-to-use image editor in your web application. Integrated with few lines of code, your users will be able to apply basic transformations like resize, crop, rotate and various filters to any image. Once edited, the Image Editor will return an URL to the resulting image and deliver it rocket fast over CDN all around the World. | ||
| </p> | ||
| <p align="center"> | ||
| <img | ||
| width="800" | ||
| alt="Filerobot Image Editor" | ||
| src="https://scaleflex.airstore.io/filerobot/assets/filerobotimageeditor3_min.gif?sanitize=true"> | ||
| </p> | ||
| <p align="center"><a href="https://scaleflex.github.io/filerobot-image-editor/" target="_blank">Demo</a></p> | ||
| > The example of Image Editor configuration using cloudimage service can be found [here](https://github.com/scaleflex/filerobot-image-editor/tree/v1.0.0/examples/js-with-cloudimage). | ||
| [See demo](https://scaleflex.github.io/filerobot-image-editor/) | ||
| ## Requirements | ||
@@ -19,3 +51,3 @@ | ||
| ## Table of contents | ||
| ## <a name="table_of_contents"></a>Table of contents | ||
@@ -31,3 +63,5 @@ * [Standalone usage](#standalone_usage) | ||
| * [Configuration](#configuration) | ||
| * [Filerobot UI Family](#ui_family) | ||
| * [Contributing](#contributing) | ||
| * [License](#license) | ||
@@ -40,5 +74,5 @@ ## <a name="standalone_usage"></a>Standalone usage | ||
| ```html | ||
| <script src="https://scaleflex.airstore.io/filerobot/image-editor/1.1.0/main.min.js"></script> | ||
| ``` | ||
| <script src="https://scaleflex.airstore.io/filerobot/image-editor/1.0.0/main.min.js"></script> | ||
| ``` | ||
@@ -49,3 +83,3 @@ ### <a name="quick_start"></a>Quick start | ||
| ``` | ||
| ```html | ||
| <script> | ||
@@ -99,3 +133,3 @@ const config = { | ||
| ``` | ||
| ```javascript | ||
| import React, { Component } from 'react'; | ||
@@ -207,5 +241,11 @@ import { render } from 'react-dom'; | ||
| ``` | ||
| ## <a name="ui_family"></a>Filerobot UI Familiy | ||
| * [Image Uploader](https://github.com/scaleflex/filerobot-uploader) | ||
| ## <a name="contributing"></a>Contributing! | ||
| All contributions are super welcome! | ||
| All contributions are super welcome! | ||
| ## <a name="license"></a>License | ||
| Filerobot Image Editor is provided under the [MIT License](https://opensource.org/licenses/MIT) |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.16%
2959580
- Lines of code
- increased by0.32%
20651
- Number of lines in readme file
- increased by20%
246
Worsened metrics
- Dependency count
- increased by16.67%
7
Dependency changes
+ Addedsmartcrop@^2.0.3
+ Addedsmartcrop@2.0.5(transitive)