gradient-string



Beautiful gradients in terminal stdout

Install
$ npm install --save gradient-string
Usage
const gradient = require('gradient-string');
console.log(gradient('cyan', 'pink')('Hello world!'));
Initialize a gradient
let coolGradient = gradient('red', 'green', 'blue');
let coolGradient = gradient(['#FF0000', '#00FF00', '#0000FF']);
The colors are parsed with TinyColor, multiple formats are accepted.
let coolGradient = gradient([
tinycolor('#FFBB65'),
{r: 0, g: 255, b: 0},
{h: 240, s: 1, v: 1, a: 1},
'rgb(120, 120, 0)',
'gold'
]);
You can check out more advanced usages of gradients in the wiki, such as custom color stops or color interpolation options.
Use a gradient
let coolString = coolGradient('This is a string colored with gradient-string!');
console.log(coolString);
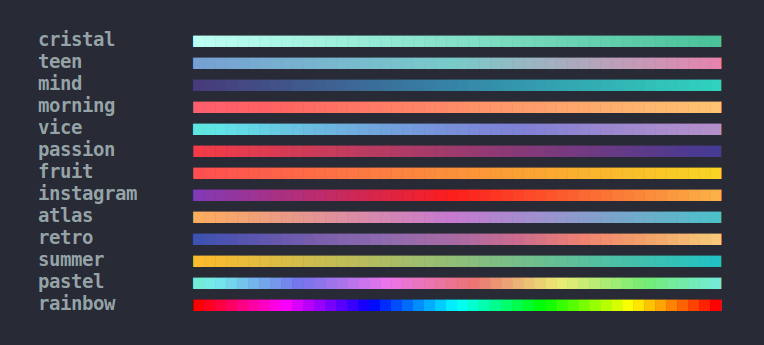
Built-in gradients
Usage
const gradient = require('gradient-string');
gradient.rainbow('I love gradient-strings!')
Available built-in gradients

Dependencies
License
MIT © Boris K






