gulp-happiness-scss

-blue.svg)



Gulp plugin for happiness-scss


Installing
npm install --save gulp-happiness-scss
# or using yarn cli
yarn add gulp-happiness-scss
Usage
Check out files with happiness-scss linter
const gulp = require('gulp');
const gulpHappinessScss = require('gulp-happiness-scss');
gulp.task('lint', function () {
return gulp.src('./styles/**/*.scss')
.pipe(gulpHappinessScss())
.pipe(gulpHappinessScss.format())
.pipe(gulpHappinessScss.failAfterError());
});
Lint files and transfer, if had no problems
const gulp = require('gulp');
const gulpHappinessScss = require('gulp-happiness-scss');
gulp.task('lint', function () {
return gulp.src('./styles/**/*.scss')
.pipe(gulpHappinessScss())
.pipe(gulpHappinessScss.format({
showHappyFiles: true
}))
.pipe(gulpHappinessScss.failOnError())
.pipe(gulp.dest('./path/to/some/dir/'));
});
API
gulpHappinessScss()
No explicit configuration.
Linting with default options.
Attaches the lint data to the "sassLint" property of the file object so it can be used by other modules.
gulpHappinessScss(options)
options.linterOptions
type Object /
default undefined
Here you can set all options for happiness-scsslinter.
See happiness-scss → Nodejs API → config for more information about notation and happiness-scss → CLI Options about their description.
options.noUnderscore
type boolean /
default false
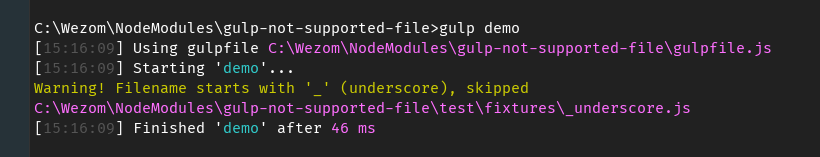
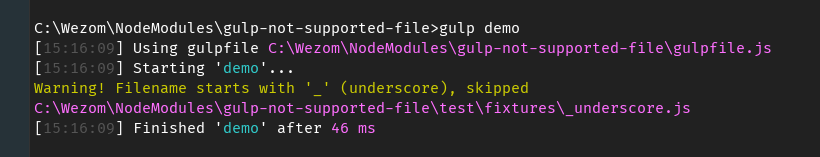
If set true - file which name starts with _ (underscore) will be skipped and not using in stream next.
You will receive message in console if it happens.
Example of log:

options.noEmpty
type boolean /
default true
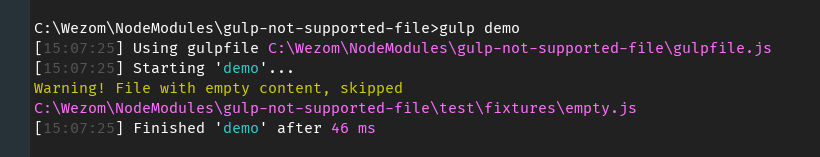
File with empty content will be skipped and not using in stream next.
Note! Spaces, tabs and newlines will be treated as empty content.
You will receive message in console if it happens.
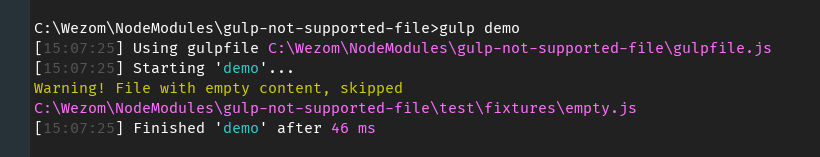
Example of log:

options.silent
type boolean /
default undefined
No logs about noEmpty and noUnderscore files
gulpHappiness.format()
No explicit configuration.
Outputs the lint results to the console.
Default formatter is stylish
gulpHappiness.format(config)
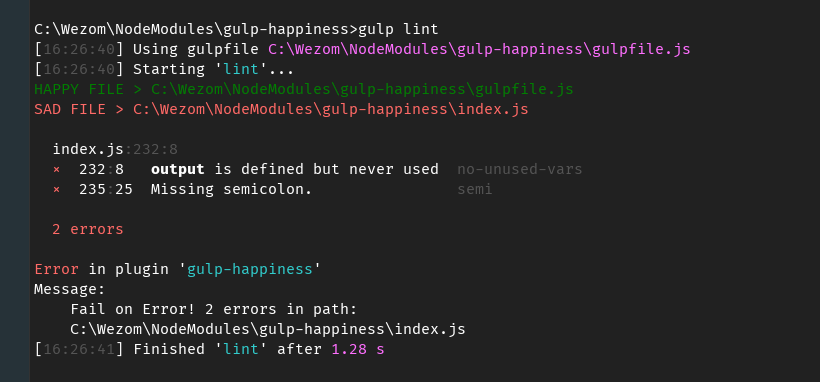
options.showHappyFiles
type boolean /
default undefined
Show files without problems in console
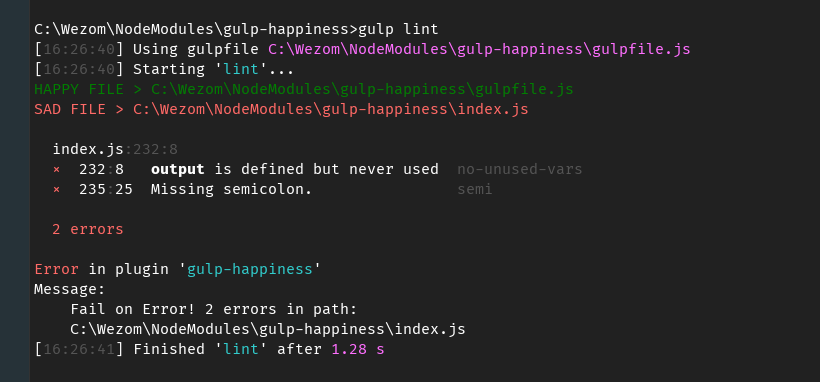
Example of log from similar project gulp-happiness:

options.noUnderscore
Same as gulpHappinessScss(options) → options.noUnderscore
options.noEmpty
Same as gulpHappinessScss(options) → options.noEmpty
options.silent
Same as gulpHappinessScss(options) → options.silent
options.linterOptions
Here you can set options happiness-scss > Nodejs API > config
gulpHappiness.failOnError()
No explicit configuration.
gulpHappiness.failOnError(options)
options.disabled
type boolean /
default undefined
Not fail on errors
options.onEnd(errorMsg, sassLintData)
type fucnction /
default undefined
Parameters:
errorMsg | null/string | Is null if no errors were found and is string if errors were found. String contains a short message about errors |
sassLintData | Object | sass-lint data from file |
Its call will be before ending of pipe. So you don't need apply no callbacks or return some values.
You can use it for own custom actions, e.g rewrite some globals.
Note! Even if options.disabled - is true - this function will be called
options.noUnderscore
Same as gulpHappinessScss(options) → options.noUnderscore
options.noEmpty
Same as gulpHappinessScss(options) → options.noEmpty
options.silent
Same as gulpHappinessScss(options) → options.silent
options.linterOptions
Here you can set options happiness-scss > Nodejs API > config
gulpHappiness.failAfterError()
No explicit configuration.
gulpHappiness.failAfterError(options)
options.disabled
Same as gulpHappiness.failOnError(options) → options.disabled
options.linterOptions
Here you can set options happiness-scss > Nodejs API > config
Rules
Please read happiness-scss / docs / Rules
Disabling Linters via Source
Please read Disabling Linters via Source
Tests
npm test for testing js and scss code stylenpm run happiness-fix for automatically fix most of problems with js code style
Changelog
Please read CHANGELOG.md
Contributing
Please read CONTRIBUTING.md
Code of Conduct
Please read CODE_OF_CONDUCT.md


-blue.svg)