
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
gulp-happiness-scss
Advanced tools
Gulp plugin for happiness-scss


npm install --save gulp-happiness-scss
# or using yarn cli
yarn add gulp-happiness-scss
Check out files with happiness-scss linter
const gulp = require('gulp');
const gulpHappinessScss = require('gulp-happiness-scss');
gulp.task('lint', function () {
return gulp.src('./styles/**/*.scss')
// Attaches the lint data to the "sassLint" property
// of the file object so it can be used by other modules.
// By default it will skip files with empty content
.pipe(gulpHappinessScss())
// outputs the lint results to the console.
.pipe(gulpHappinessScss.format())
// Look after checking all the streamed files,
// and if at least one of them has errors it will fail.
// Note! This method does not transfer files further to the stream!
.pipe(gulpHappinessScss.failAfterError());
});
Lint files and transfer, if had no problems
const gulp = require('gulp');
const gulpHappinessScss = require('gulp-happiness-scss');
gulp.task('lint', function () {
return gulp.src('./styles/**/*.scss')
.pipe(gulpHappinessScss())
// Show in console happy files ;)
.pipe(gulpHappinessScss.format({
showHappyFiles: true
}))
// Failing if file has eslint errors,
// it will break task immediately.
// Current file and all next not will be transferred
.pipe(gulpHappinessScss.failOnError())
// transfer files
.pipe(gulp.dest('./path/to/some/dir/'));
});
No explicit configuration.
Linting with default options.
Attaches the lint data to the "sassLint" property of the file object so it can be used by other modules.
type Object /
default undefined
Here you can set all options for happiness-scsslinter.
See happiness-scss → Nodejs API → config for more information about notation and happiness-scss → CLI Options about their description.
type boolean /
default false
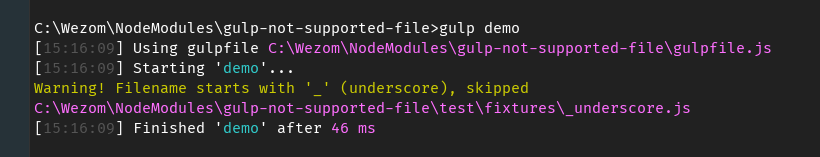
If set true - file which name starts with _ (underscore) will be skipped and not using in stream next.
You will receive message in console if it happens.
Example of log:

type boolean /
default true
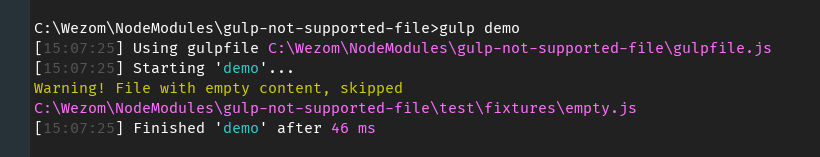
File with empty content will be skipped and not using in stream next.
Note! Spaces, tabs and newlines will be treated as empty content.
You will receive message in console if it happens.
Example of log:

type boolean /
default undefined
No logs about noEmpty and noUnderscore files
No explicit configuration.
Outputs the lint results to the console.
Default formatter is stylish
type boolean /
default undefined
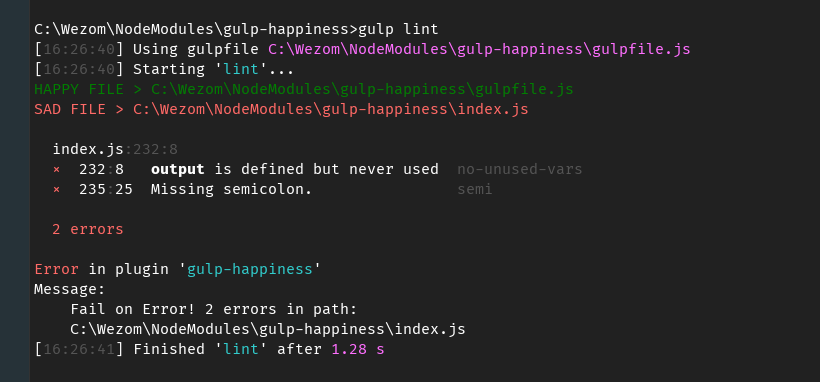
Show files without problems in console
Example of log from similar project gulp-happiness:

Same as gulpHappinessScss(options) → options.noUnderscore
Same as gulpHappinessScss(options) → options.noEmpty
Same as gulpHappinessScss(options) → options.silent
Here you can set options happiness-scss > Nodejs API > config
No explicit configuration.
type boolean /
default undefined
Not fail on errors
type fucnction /
default undefined
Parameters:
| Name | Data type | Description |
|---|---|---|
errorMsg | null/string | Is null if no errors were found and is string if errors were found. String contains a short message about errors |
sassLintData | Object | sass-lint data from file |
Its call will be before ending of pipe. So you don't need apply no callbacks or return some values.
You can use it for own custom actions, e.g rewrite some globals.
Note! Even if options.disabled - is true - this function will be called
Same as gulpHappinessScss(options) → options.noUnderscore
Same as gulpHappinessScss(options) → options.noEmpty
Same as gulpHappinessScss(options) → options.silent
Here you can set options happiness-scss > Nodejs API > config
No explicit configuration.
Same as gulpHappiness.failOnError(options) → options.disabled
Here you can set options happiness-scss > Nodejs API > config
Please read happiness-scss / docs / Rules
Please read Disabling Linters via Source
npm test for testing js and scss code stylenpm run happiness-fix for automatically fix most of problems with js code stylePlease read CHANGELOG.md
Please read CONTRIBUTING.md
Please read CODE_OF_CONDUCT.md
FAQs
gulp plugin for happiness-scss
The npm package gulp-happiness-scss receives a total of 0 weekly downloads. As such, gulp-happiness-scss popularity was classified as not popular.
We found that gulp-happiness-scss demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.