
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
html-attribute-sorter
Advanced tools
An html attribute sorter.
You can sort attributes by alphabetical, code guide, vue/attributes-order, idiomatic or any custom order using regex.
$ npm install html-attribute-sorter
# yarn
$ yarn add html-attribute-sorter
const { sortAttributes } = require("html-attribute-sorter");
// pass html tags that includes attributes
// default: code guide order
const sorted = sortAttributes(`<img src="foo" class="img b-30" id="img_10">`);
console.log(sorted);
// => <img class="img b-30" id="img_10" src="foo">
// alphabetical order
const sorted = sortAttributes(
`<img src="foo" alt="title" class="img b-30" id="img_10">`,
{
order: "alphabetical",
}
);
console.log(sorted);
// => <img alt="title" class="img b-30" id="img_10" src="foo">
// idiomatic order
const sorted = sortAttributes(
`<img src="foo" alt="title" class="img b-30" id="img_10">`,
{
order: "idiomatic",
}
);
console.log(sorted);
// => <img class="img b-30" id="img_10" alt="title" src="foo">
// code guide order
const sorted = sortAttributes(
`<img src="foo" alt="title" class="img b-30" id="img_10">`,
{
order: "code-guide",
}
);
console.log(sorted);
// => <img class="img b-30" id="img_10" src="foo">
// custom order
const sorted = sortAttributes(
`<img src="foo" alt="title" class="img b-30" id="img_10">`,
{
order: "custom",
customRegexes: ["id", "class", "sr.+", "alt"], // you can use regex for attritube names
}
);
console.log(sorted);
// => <img id="img_10" class="img b-30" src="foo" alt="title" >
body: html tag string e.g. <img src="..." alt="title" class="pg-10">
export interface ISortOption {
order: string;
customRegexes?: string[];
}
| key | value | required | default |
|---|---|---|---|
| order | An order to sort attributes. You can specify alphabetical, code-guide, idiomatic, vuejs or custom. | yes | code-guide |
| customRegexes | When order is specified to custom, html attributes set here will be used as order. You can use regex for attribute names. e.g. ["data-.+", "class", "src"]. | no | [] |
$ yarn install
$ yarn run test
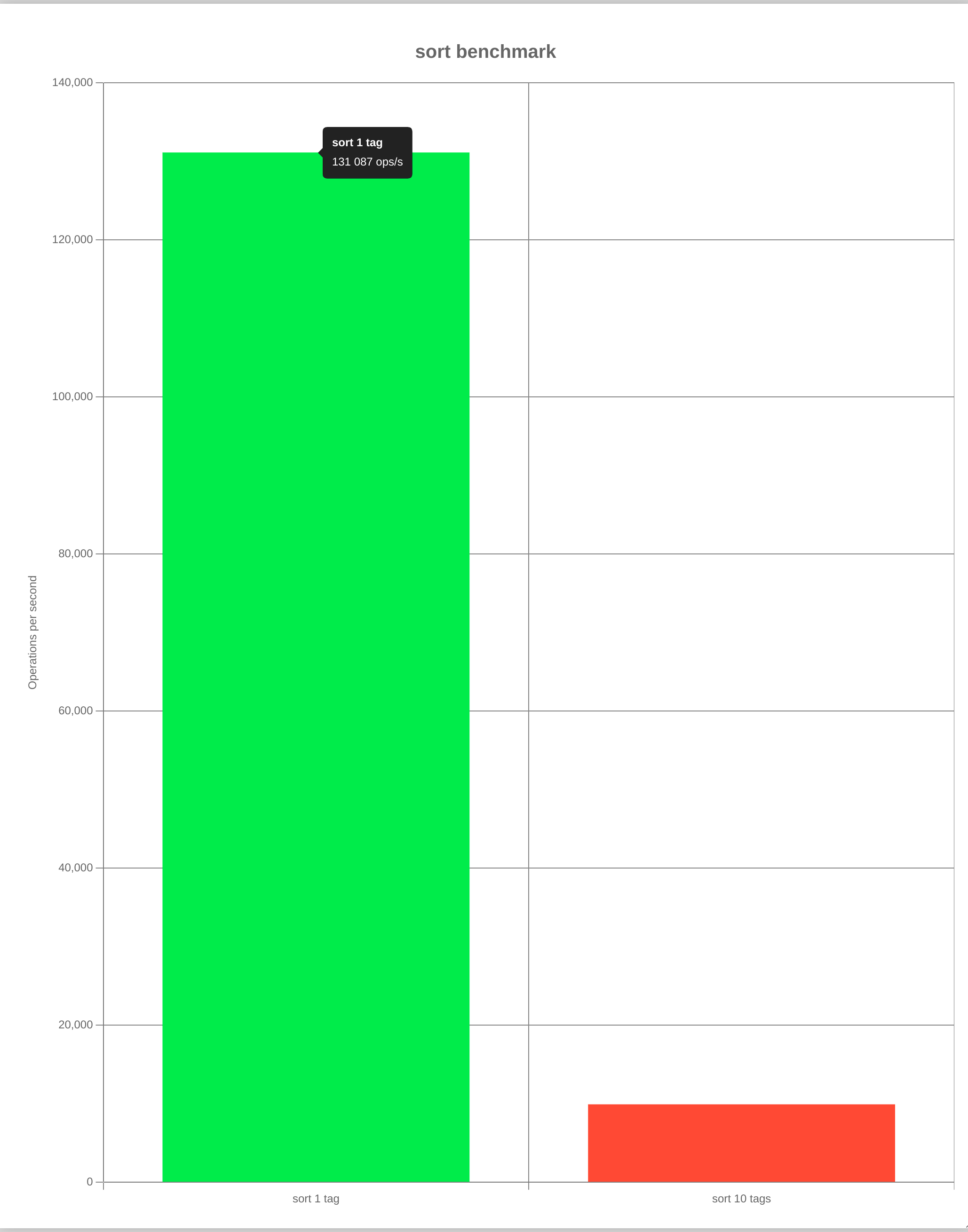
$ yarn run benchmark

git checkout -b my-new-feature)git commit -am 'Add some feature')git push origin my-new-feature)MIT
FAQs
An html attribute sorter
We found that html-attribute-sorter demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.