
Security News
Namecheap Takes Down Polyfill.io Service Following Supply Chain Attack
Polyfill.io has been serving malware for months via its CDN, after the project's open source maintainer sold the service to a company based in China.
icon-select
Advanced tools
Have you ever wanted to have an easy to use component that looks exactly (almost) like a select tag with the added benefit of showing icons instead of words? Have you wanted to transform a select tag into a more meaningful dropdown when it comes to have a
Readme
Have you ever wanted to have an easy to use component that looks exactly (almost) like a select tag with the added benefit of showing icons instead of words? Have you wanted to transform a select tag into a more meaningful dropdown when it comes to have a list of images to pick? If so, then welcome to Icon Select!
MODULE:
ISelectModule
EXPORTS
ISelect,
ISelectDirective
DEPENDENCIES:
"font-awesome": "^4.7.0"
Run npm install iselect in your application. and do either of the following:
Sample usage through using i-select component or i-select directive.
<i-select
id="backgroundPicker"
name="selectedBackground"
[size]="6"
[multiselect]="false"
[entries]="iconpickeData"
[searchEnabled]="true"
(onchange)="updateSelection($event)">
</i-select>
<select i-select
id="overlayPicker1" size="6" name="selectedOverlay"
[searchEnabled]="false"
(change)="updateOverlay($event)" >
<option *ngFor="let x of iconpickeOverlay" [value]="x.value" [textContent]="x.name"></option>
</select>
It is that simple..!!
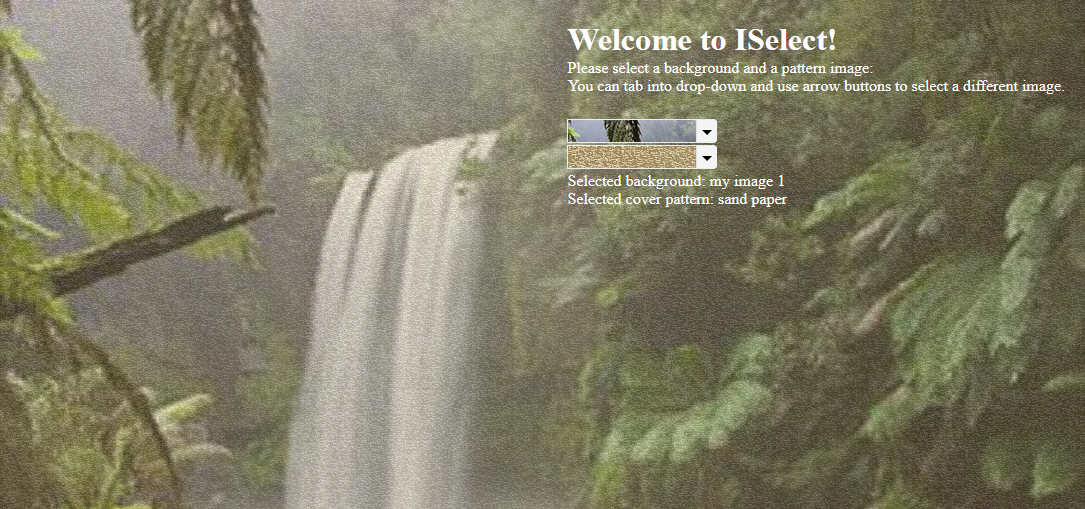
Sample view of the component at work!

FAQs
Have you ever wanted to have an easy to use component that looks exactly (almost) like a select tag with the added benefit of showing icons instead of words? Have you wanted to transform a select tag into a more meaningful drop-down when it comes to have
The npm package icon-select receives a total of 1 weekly downloads. As such, icon-select popularity was classified as not popular.
We found that icon-select demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Polyfill.io has been serving malware for months via its CDN, after the project's open source maintainer sold the service to a company based in China.

Security News
OpenSSF is warning open source maintainers to stay vigilant against reputation farming on GitHub, where users artificially inflate their status by manipulating interactions on closed issues and PRs.

Security News
A JavaScript library maintainer is under fire after merging a controversial PR to support legacy versions of Node.js.