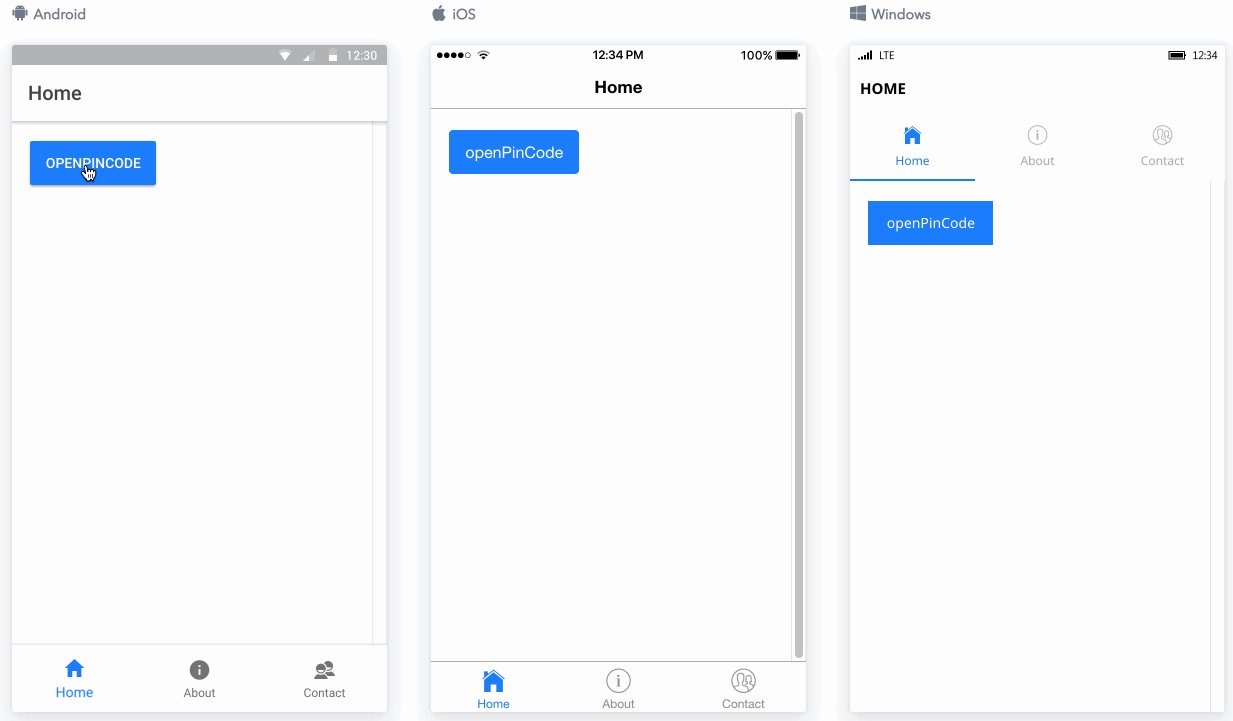
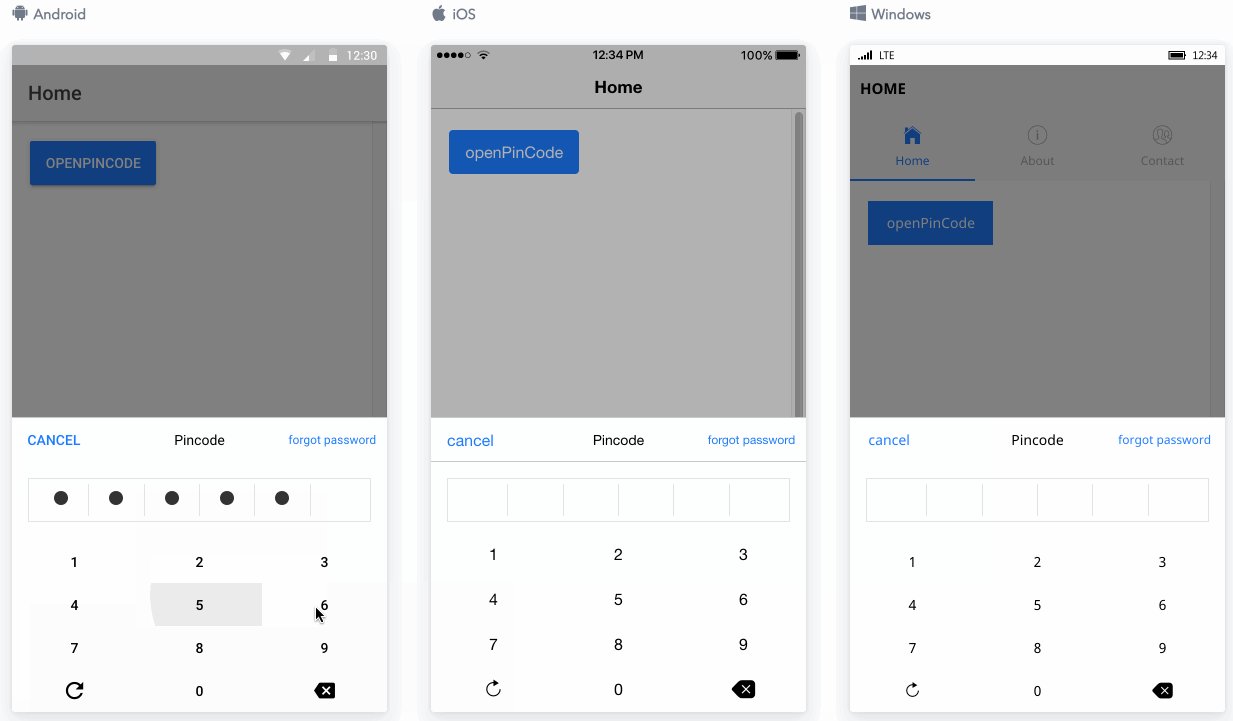
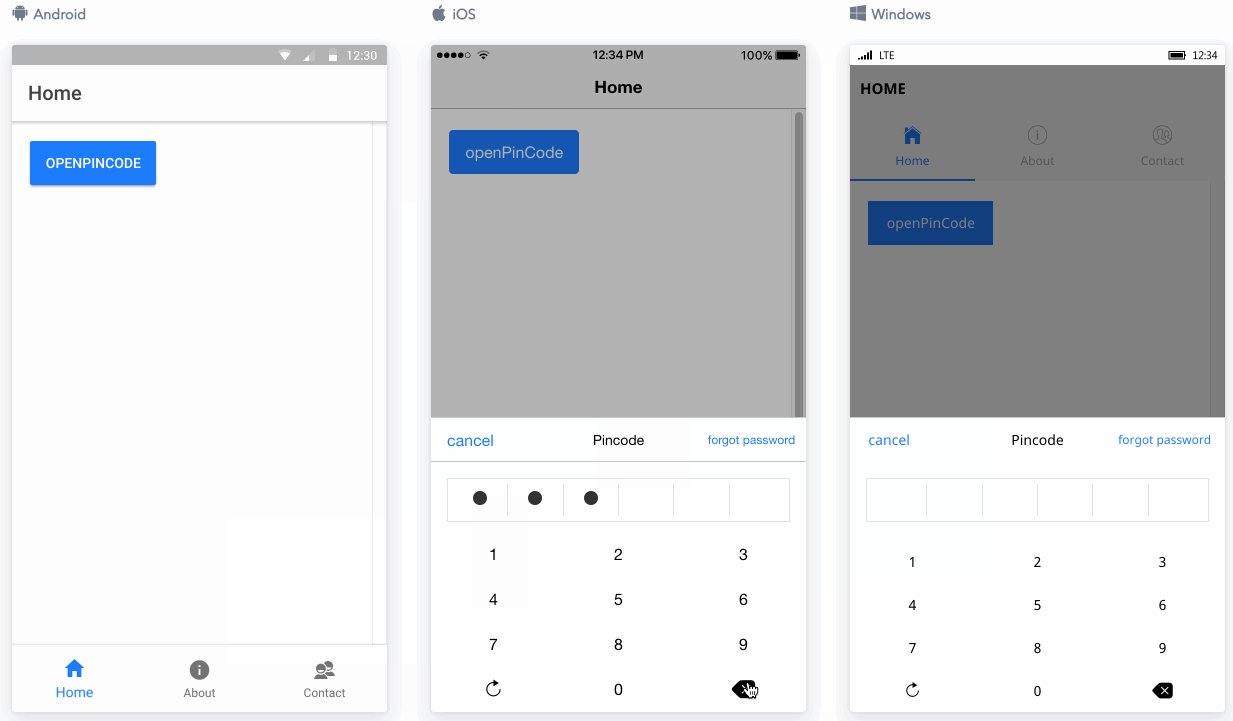
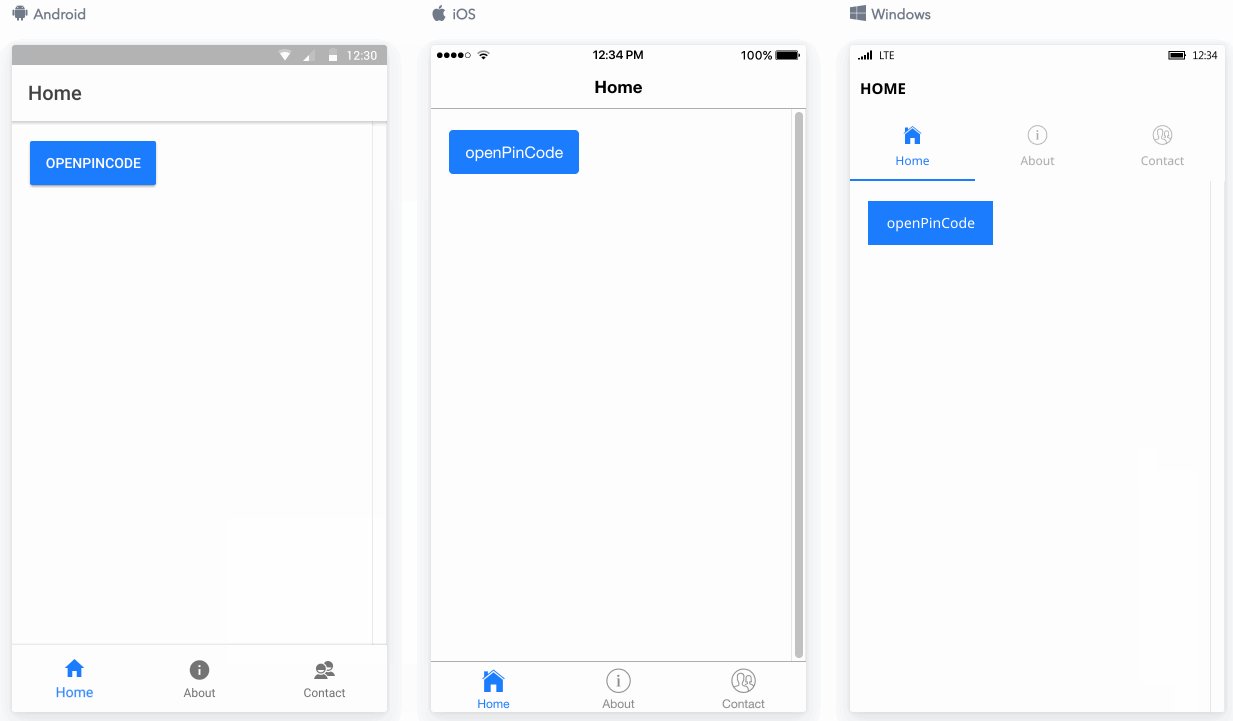
ionic2-pincode-input




A pin-code input for ionic2
中文文档

Installation
$ npm install ionic2-pincode-input --save
$ npm install @angular/animations --save
Usage
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
...
import { PincodeInputModule } from 'ionic2-pincode-input';
@NgModule({
...
imports: [
BrowserModule,
BrowserAnimationsModule,
PincodeInputModule,
IonicModule.forRoot(MyApp)
]
...
})
export class AppModule {}
your-page.ts
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { PincodeController } from 'ionic2-pincode-input/dist/pincode'
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
code:string;
constructor(
public navCtrl: NavController,
public pincodeCtrl: PincodeController,
) {
}
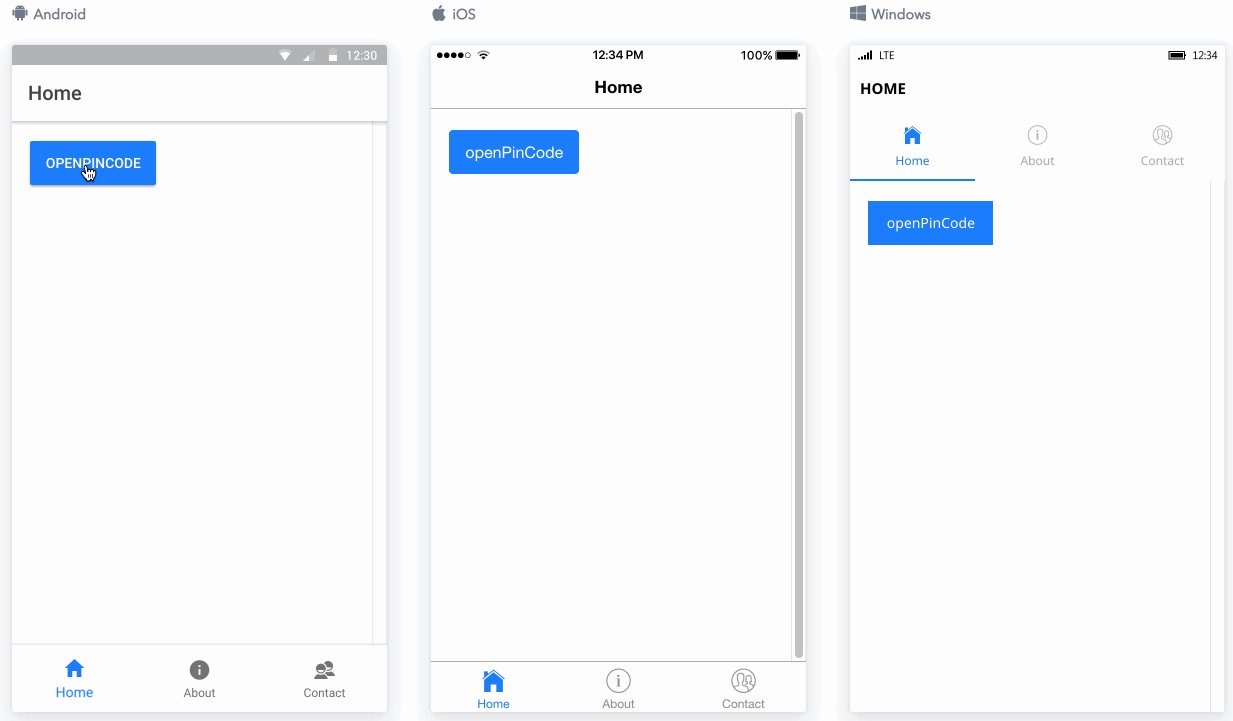
openPinCode():any{
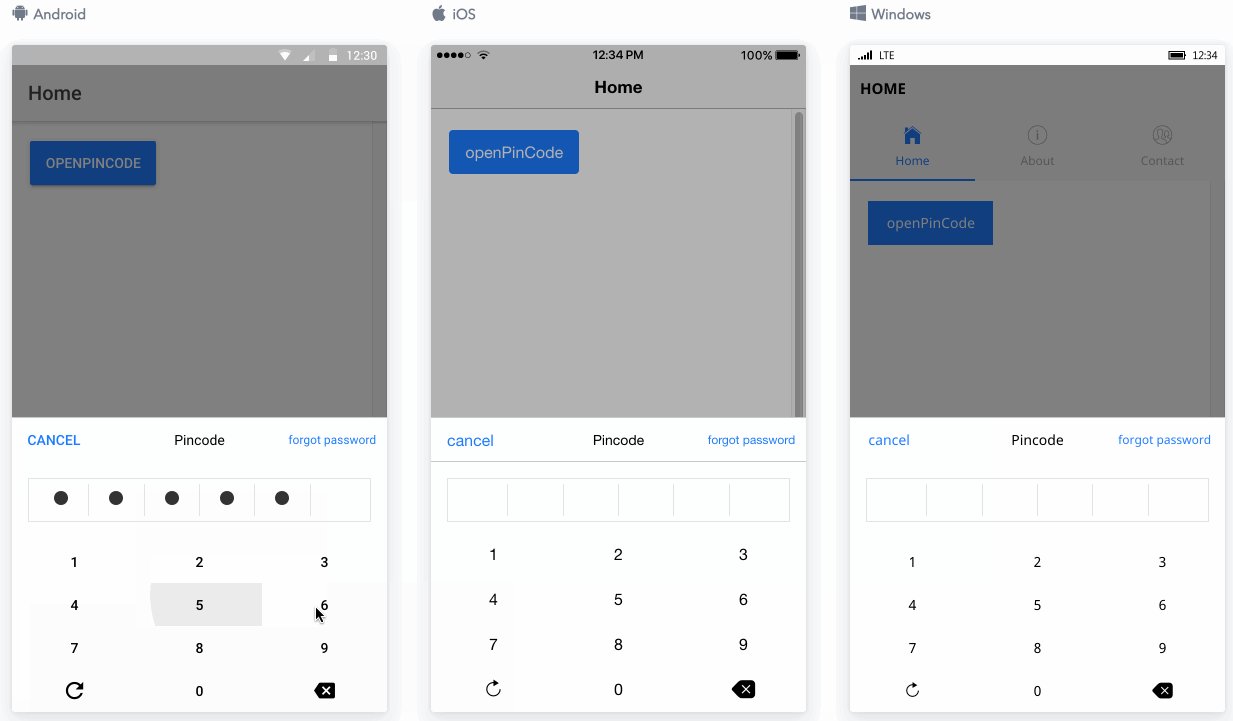
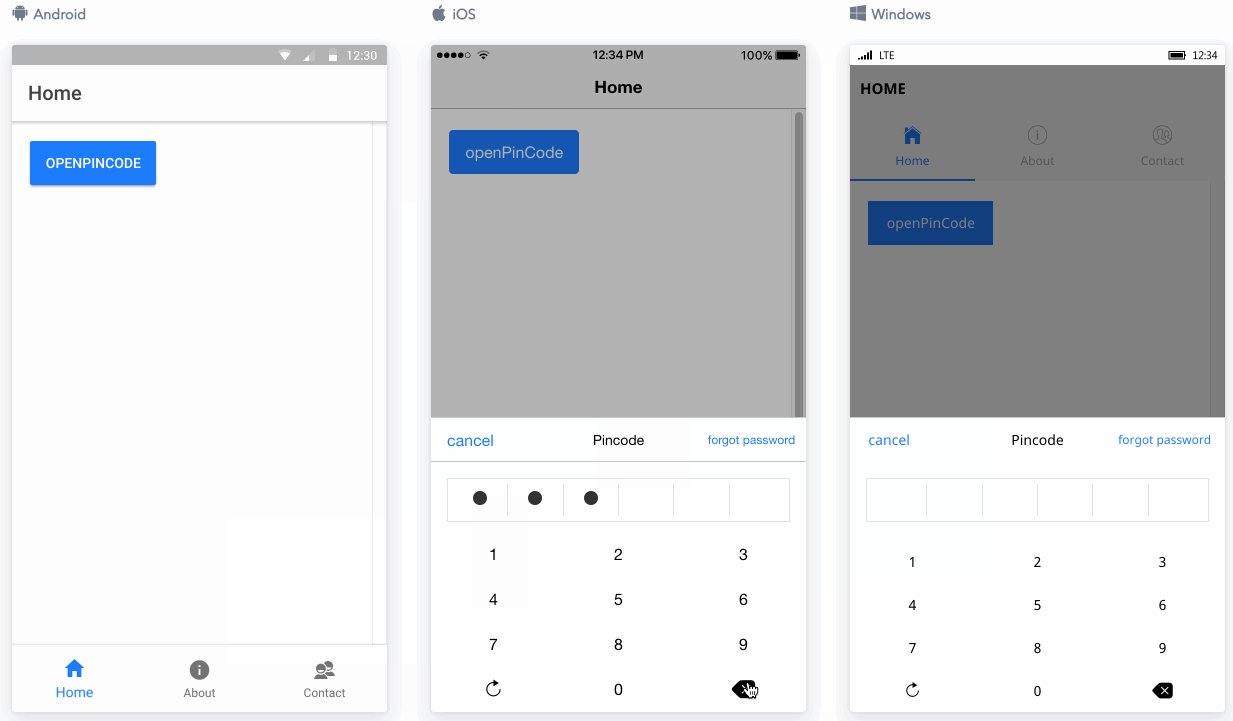
let pinCode = this.pincodeCtrl.create({
title:'Pincode'
});
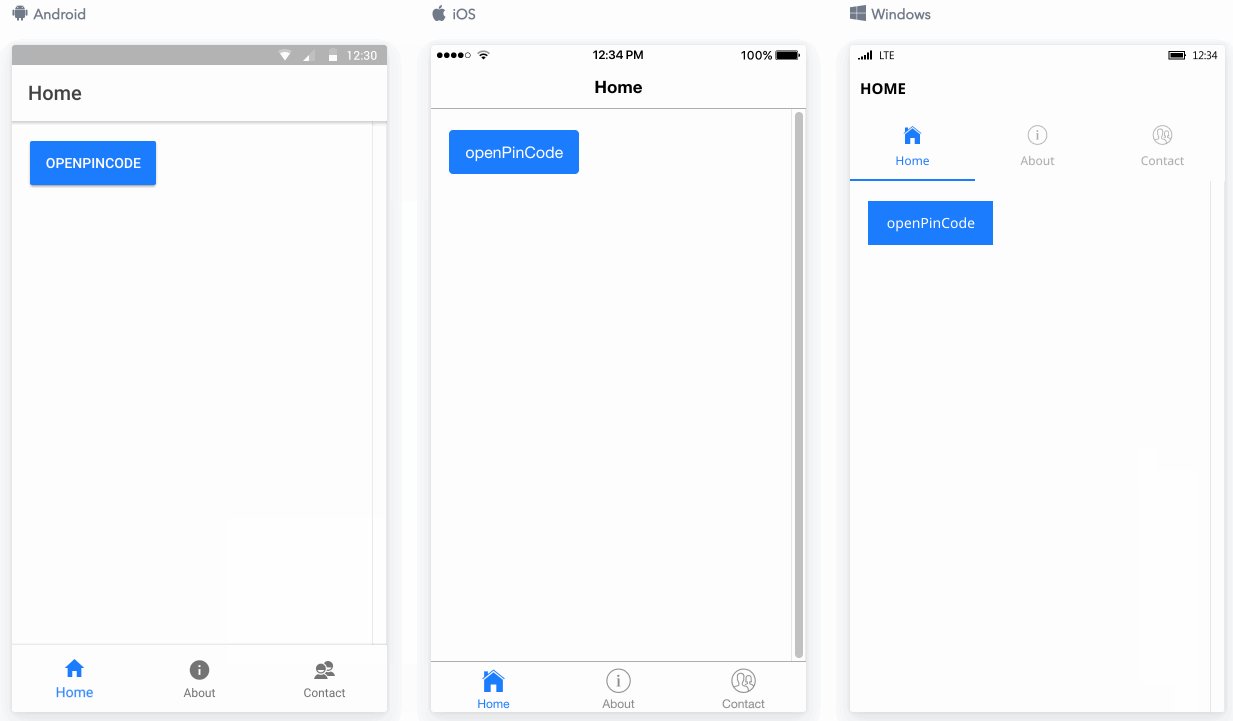
pinCode.present();
pinCode.onDidDismiss( (code,status) => {
if(status === 'done'){
this.code = code;
}else if (status === 'forgot'){
}
})
}
}
pinHandler example
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { PincodeController } from 'ionic2-pincode-input/dist/pincode'
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
code:string;
private handlePIN: (pincode: string) => Promise<any> = (pincode: string) => {
if (pincode === '123456') {
console.log('Too easy');
return Promise.reject('');
} else {
return Promise.resolve();
}
};
constructor(
public navCtrl: NavController,
public pincodeCtrl: PincodeController,
) {
}
openPinCode():any{
let pinCode = this.pincodeCtrl.create({
title:'Pincode',
pinHandler: this.handlePIN
});
pinCode.present();
pinCode.onDidDismiss( (code,status) => {
if (status === 'forgot'){
}
})
}
}
create(PincodeOpt)
PincodeOpt
| cssClass | string | '' | separated by spaces |
| passSize | number | 6 | your password size |
| title | String | 'password' | title |
| cancelButtonText | String | 'cancel' | cancel button text |
| encoded | Function | (c) => {return c} | your encoded pin code function |
| forgotPasswordText | String | 'forgot password' | forgot password text |
| hideToolbar | Boolean | false | is hide toolbar |
| hideForgotPassword | Boolean | false | is hide forgot password button |
| hideCancelButton | Boolean | false | is hide cancel button |
| enableBackdropDismiss | Boolean | true | Whether the alert should be dismissed by tapping the backdrop. |
| pinHandler | PincodePinHandler (pin: string): Promise<any> | null | Callback called when the PIN is complete. Returns a Promise which resolves if the PIN is valid. |
| visibility | Boolean | false | is show pin-code |