
Product
Introducing Rust Support in Socket
Socket now supports Rust and Cargo, offering package search for all users and experimental SBOM generation for enterprise projects.
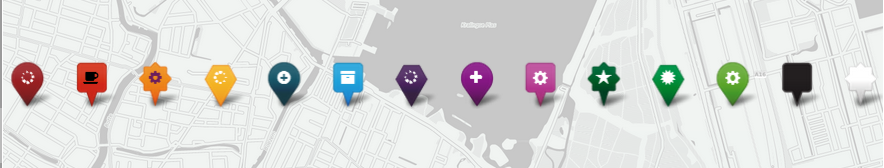
leaflet-extra-markers
Advanced tools
Big Thanks to lvoogdt of Leaflet.awesome-markers

Leaflet.extra-markers is designed for:
Follow the getting started guide for the desired font library and make sure its included in your project.
Next, copy the dist/img directory, /dist/css/leaflet.extra-markers.min.css, and /dist/js/leaflet.extra-markers.min.js to your project and include them:
<link rel="stylesheet" href="css/leaflet.extra-markers.min.css">
or
@import 'bower_components/src/assets/less/Leaflet.extra-markers.less
and
<script src="js/leaflet.extra-markers.min.js"></script>
Now use the plugin to create a marker like this:
// Creates a red marker with the coffee icon
var redMarker = L.ExtraMarkers.icon({
icon: 'fa-coffee',
markerColor: 'red',
shape: 'square',
prefix: 'fa'
});
L.marker([51.941196,4.512291], {icon: redMarker}).addTo(map);
| Property | Description | Default Value | Possible values |
|---|---|---|---|
| extraClasses | Additional classes in the created <i> tag | '' | fa-rotate90 myclass; space delimited classes to add |
| icon | Name of the icon with prefix | '' | fa-coffee (see icon library's documentation) |
| iconColor | Color of the icon | 'white' | 'white', 'black' or css code (hex, rgba etc) |
| iconRotate | Rotates the icon with css transformations | 0 | numeric degrees |
| innerHTML | Custom HTML code | '' | <svg>, images, or other HTML; a truthy assignment will override the default html icon creation behavior |
| markerColor | Color of the marker (css class) | 'blue' | 'red', 'orange-dark', 'orange', 'yellow', 'blue-dark', 'cyan', 'purple', 'violet', 'pink', 'green-dark', 'green', 'green-light', 'black', 'white', or color hex code if svg is true |
| number | Instead of an icon, define a plain text | '' | '1' or 'A', must set icon: 'fa-number' |
| prefix | The icon library's base class | 'glyphicon' | fa (see icon library's documentation) |
| shape | Shape of the marker (css class) | 'circle' | 'circle', 'square', 'star', or 'penta' |
| svg | Use SVG version | false | true or false |
| svgBorderColor | (DEPRECATED has not effect) | '#fff' | any valid hex color |
| svgOpacity | (DEPRECATED has not effect) | 1 | decimal range from 0 to 1 |
FAQs
Custom Markers for Leaflet JS based on Awesome Markers
The npm package leaflet-extra-markers receives a total of 3,744 weekly downloads. As such, leaflet-extra-markers popularity was classified as popular.
We found that leaflet-extra-markers demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports Rust and Cargo, offering package search for all users and experimental SBOM generation for enterprise projects.

Product
Socket’s precomputed reachability slashes false positives by flagging up to 80% of vulnerabilities as irrelevant, with no setup and instant results.

Product
Socket is launching experimental protection for Chrome extensions, scanning for malware and risky permissions to prevent silent supply chain attacks.