maplibre-gl
Advanced tools
maplibre-gl - npm Package Compare versions
Comparing version 4.3.1 to 4.3.2
@@ -6,3 +6,3 @@ # Build Scripts | ||
| The bundeling process can be split into several steps: | ||
| The bundling process can be split into several steps: | ||
@@ -31,3 +31,3 @@ `npm run build-css` | ||
| These 3 files are then referenced and used by the `bundle_prelude.js` file. It allows loading the web wroker code automatically in web workers without any extra effort from someone who would like to use the library, i.e. it simply works. | ||
| These 3 files are then referenced and used by the `bundle_prelude.js` file. It allows loading the web worker code automatically in web workers without any extra effort from someone who would like to use the library, i.e. it simply works. | ||
@@ -49,2 +49,2 @@ <hr> | ||
| `release-notes.js` Used to generate release notes when releasing a new version | ||
| `release-notes.js` Used to generate release notes when releasing a new version |
| { | ||
| "name": "maplibre-gl", | ||
| "description": "BSD licensed community fork of mapbox-gl, a WebGL interactive maps library", | ||
| "version": "4.3.1", | ||
| "version": "4.3.2", | ||
| "main": "dist/maplibre-gl.js", | ||
@@ -88,3 +88,3 @@ "style": "dist/maplibre-gl.css", | ||
| "d3-queue": "^3.0.7", | ||
| "devtools-protocol": "^0.0.1301748", | ||
| "devtools-protocol": "^0.0.1302401", | ||
| "diff": "^5.2.0", | ||
@@ -108,7 +108,6 @@ "dts-bundle-generator": "^9.5.1", | ||
| "jsdom": "^24.0.0", | ||
| "json-stringify-pretty-compact": "^4.0.0", | ||
| "junit-report-builder": "^3.2.1", | ||
| "minimist": "^1.2.8", | ||
| "mock-geolocation": "^1.0.11", | ||
| "monocart-coverage-reports": "^2.8.1", | ||
| "monocart-coverage-reports": "^2.8.2", | ||
| "nise": "^6.0.0", | ||
@@ -124,3 +123,3 @@ "npm-font-open-sans": "^1.1.0", | ||
| "pretty-bytes": "^6.1.1", | ||
| "puppeteer": "^22.8.2", | ||
| "puppeteer": "^22.9.0", | ||
| "react": "^18.3.1", | ||
@@ -127,0 +126,0 @@ "react-dom": "^18.3.1", |
@@ -16,2 +16,3 @@ import {extend, warnOnce, clamp, wrap, defaultEasing, pick, degreesToRadians} from '../util/util'; | ||
| import type {PaddingOptions} from '../geo/edge_insets'; | ||
| import type {HandlerManager} from './handler_manager'; | ||
| /** | ||
@@ -246,2 +247,3 @@ * A [Point](https://github.com/mapbox/point-geometry) or an array of two numbers representing `x` and `y` screen coordinates in pixels. | ||
| terrain: Terrain; | ||
| handlers: HandlerManager; | ||
@@ -1405,4 +1407,3 @@ _moving: boolean; | ||
| if (!allowGestures) { | ||
| const handlers = (this as any).handlers; | ||
| if (handlers) handlers.stop(false); | ||
| this.handlers?.stop(false); | ||
| } | ||
@@ -1409,0 +1410,0 @@ return this; |
@@ -106,2 +106,5 @@ import {Event, Evented} from '../../util/evented'; | ||
| * | ||
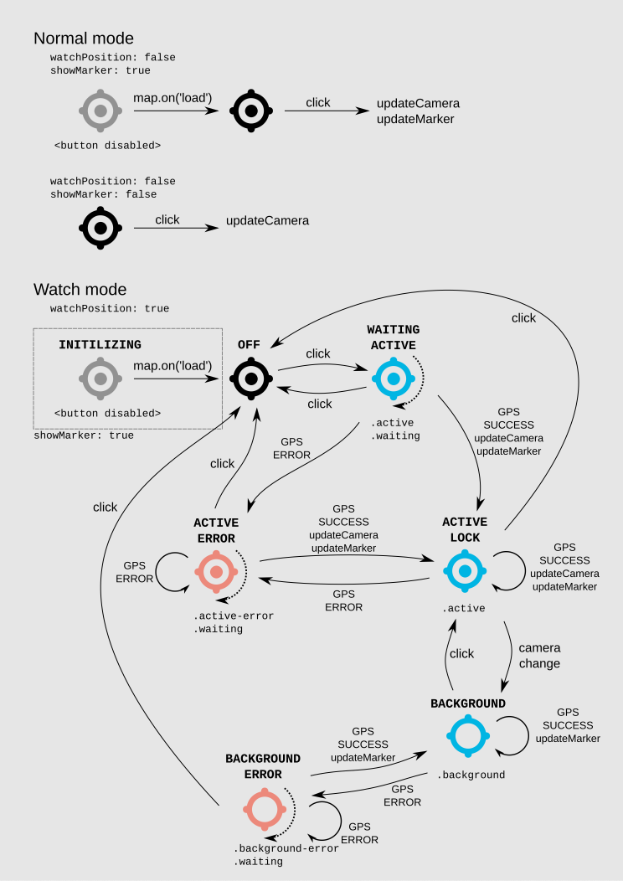
| * ## State Diagram | ||
| *  | ||
| * | ||
| * @example | ||
@@ -108,0 +111,0 @@ * ```ts |
@@ -24,3 +24,3 @@ import {Event} from '../util/evented'; | ||
| const isMoving = p => p.zoom || p.drag || p.pitch || p.rotate; | ||
| const isMoving = (p: EventsInProgress) => p.zoom || p.drag || p.pitch || p.rotate; | ||
@@ -523,7 +523,2 @@ class RenderFrameEvent extends Event { | ||
| tr.setLocationAtPoint(loc, around); | ||
| this._map.once('moveend', () => { | ||
| this._map._elevationFreeze = false; | ||
| this._terrainMovement = false; | ||
| tr.recalculateZoom(map.terrain); | ||
| }); | ||
| } else if (combinedEventsInProgress.drag && this._terrainMovement) { | ||
@@ -595,3 +590,9 @@ // drag map | ||
| const stillMoving = isMoving(this._eventsInProgress); | ||
| if (allowEndAnimation && (wasMoving || nowMoving) && !stillMoving) { | ||
| const finishedMoving = (wasMoving || nowMoving) && !stillMoving; | ||
| if (finishedMoving && this._terrainMovement) { | ||
| this._map._elevationFreeze = false; | ||
| this._terrainMovement = false; | ||
| this._map.transform.recalculateZoom(this._map.terrain); | ||
| } | ||
| if (allowEndAnimation && finishedMoving) { | ||
| this._updatingCamera = true; | ||
@@ -598,0 +599,0 @@ const inertialEase = this._inertia._onMoveEnd(this._map.dragPan._inertiaOptions); |
| import {Hash} from './hash'; | ||
| import {createMap as globalCreateMap, beforeMapTest} from '../util/test/util'; | ||
| import type {Map} from './map'; | ||
@@ -18,3 +19,3 @@ describe('hash', () => { | ||
| let map; | ||
| let map: Map; | ||
@@ -27,3 +28,3 @@ beforeEach(() => { | ||
| afterEach(() => { | ||
| if (map.removed === false) { | ||
| if (map._removed === false) { | ||
| map.remove(); | ||
@@ -30,0 +31,0 @@ } |
@@ -741,2 +741,20 @@ import simulate from '../../../test/unit/lib/simulate_interaction'; | ||
| test('getZoom on moveend is the same as after the map end moving, with terrain on', () => { | ||
| const map = createMap({interactive: true, clickTolerance: 4}); | ||
| map.terrain = { | ||
| pointCoordinate: () => null, | ||
| getElevationForLngLatZoom: () => 1000, | ||
| } as any; | ||
| let actualZoom: number; | ||
| map.on('moveend', () => { | ||
| // this can't use a promise due to race condition | ||
| actualZoom = map.getZoom(); | ||
| }); | ||
| const canvas = map.getCanvas(); | ||
| simulate.dragWithMove(canvas, {x: 100, y: 100}, {x: 100, y: 150}); | ||
| map._renderTaskQueue.run(); | ||
| expect(actualZoom).toBe(map.getZoom()); | ||
| }); | ||
| describe('error event', () => { | ||
@@ -743,0 +761,0 @@ test('logs errors to console when it has NO listeners', () => { |
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is too big to display
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.01%
33553126
- Dev dependency count
- decreased by-1.09%
91
- Lines of code
- increased by0.01%
241689