
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
ngx-google-maps-places-api
Advanced tools
Angular library that provides a seamless integration with new Google Maps Places API, offering easy-to-use services for place details retrieval and management in Angular applications.
Angular library that provides a seamless integration with new Google Maps Places API, offering easy-to-use services for place details retrieval and management in Angular applications.
Compatible with Angular **>= 18.x.x**. See Versioning.

npm install --save ngx-google-maps-places-api
Follow these steps to get an API key that can be used to load Google Maps.
Include the Dynamic Library Import script in the index.html of your app. When a Google Map is being rendered, it'll use the Dynamic Import API to load the necessary JavaScript automatically.
<!-- index.html -->
<!DOCTYPE html>
<body>
...
<script>
(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({
v: "weekly",
key: YOUR_API_KEY_GOES_HERE
});
</script>
</body>
</html>
Note: the component also supports loading the API using the legacy script tag, however it isn't recommended because it requires all of the Google Maps JavaScript to be loaded up-front, even if it isn't used.
Inject the NgxGoogleMapsPlacesApiService in your Angular component/directive/etc:
import { Directive, inject } from '@angular/core';
import { NgxGoogleMapsPlacesApiService } from 'ngx-google-maps-places-api';
@Directive({
selector: 'app-test',
standalone: true
})
export class AppTestDirective {
private readonly _ngxGoogleMapsPlacesApiService = inject(NgxGoogleMapsPlacesApiService);
// Use the service methods
}
Library tested for Angular versions >= 18.x.x.
Versions are consistent with major Angular version. E.g.:
Use v18.x.x with Angular 18.x.x.
Methods
refreshToken
Refreshes the Google Maps Places autocomplete session token. The session token is used to associate autocomplete suggestions with a particular session. This method creates a new session token and stores it in the service.
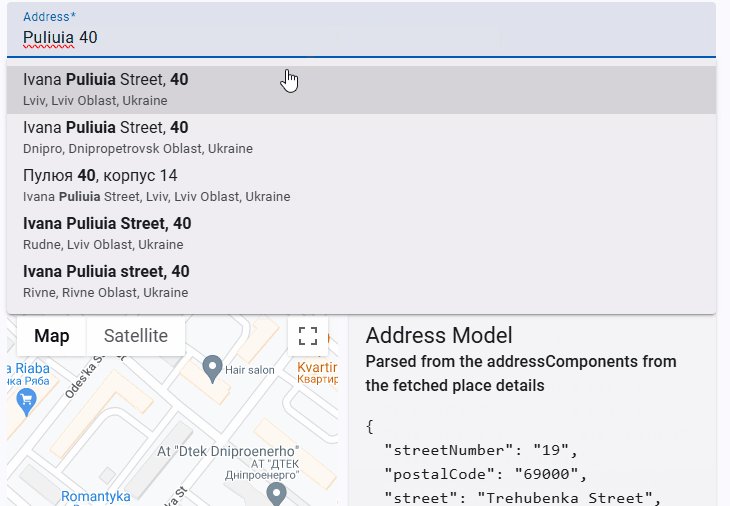
fetchSuggestions
Fetches autocomplete suggestions from the Google Maps Places API based on the provided request or input string.
| Name | Description |
|---|---|
| Parameters | |
requestOrInput: google.maps.places.AutocompleteRequest | string | The autocomplete request object or an input string to fetch suggestions for. |
| Returns | |
Observable<google.maps.places.AutocompleteSuggestion[]> | An observable that emits an array of autocomplete suggestions. |
fetchPlaceDetails | Name | Description |
|---|---|
| Parameters | |
suggestionOrPrediction: google.maps.places.AutocompleteSuggestion | google.maps.places.PlacePrediction | The autocomplete suggestion or place prediction to fetch details for. |
fields: string[] | An optional array of fields to fetch for the place. Defaults to [ 'addressComponents' ]. |
| Returns | |
Observable<google.maps.places.Place | null> | An observable that emits the fetched place details, or null if the place prediction is invalid. |
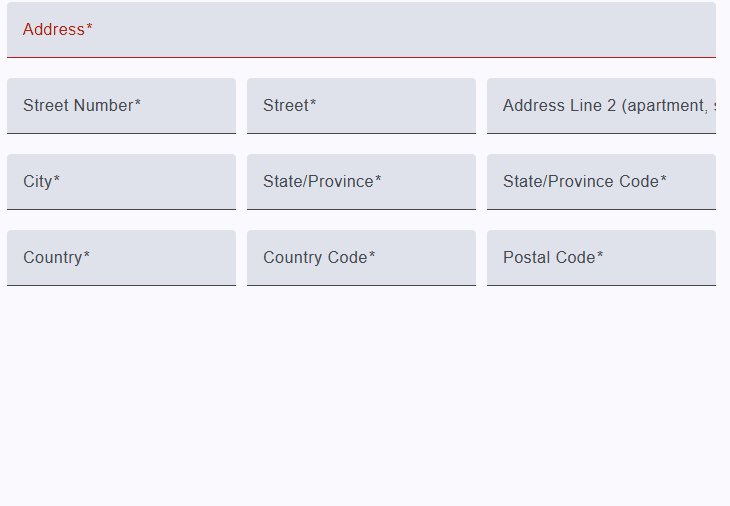
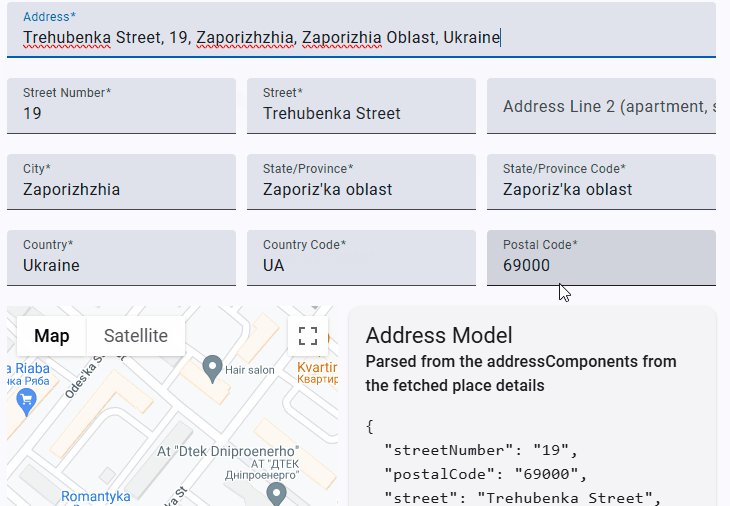
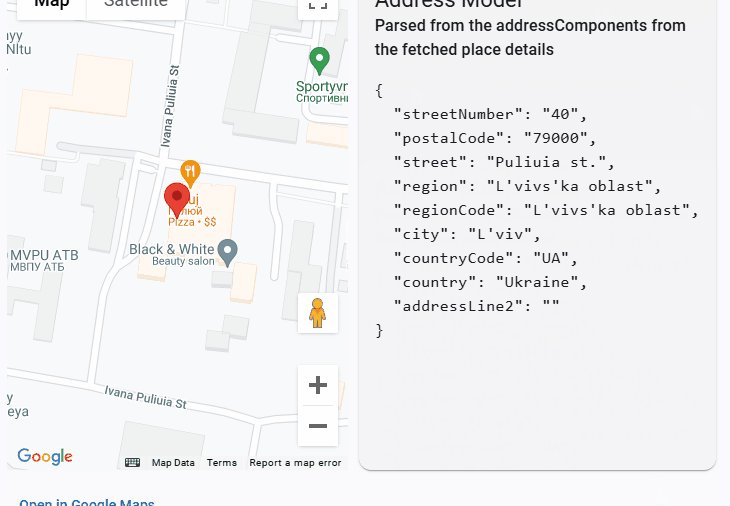
parseAddressComponents AddressModel object.| Name | Description |
|---|---|
| Parameters | |
place: google.maps.places.Place | null | The Google Maps place object to parse the address components from. |
| Returns | |
AddressModel | null | An AddressModel object containing the parsed address components, or null if the place is null or has no address components. |
applyBoldToMatches FormattableText (see FormattableText)..| Name | Description |
|---|---|
| Parameters | |
formattableText: google.maps.places.FormattableText | null | The FormattableText object containing the text and match information. |
| Returns | **** |
string | The formatted text with the matched portions wrapped in <b> tags. |
Run ng build ngx-google-maps-places-api to build the project. The build artifacts will be stored in the dist/ directory.
Run ng test ngx-google-maps-places-api to execute the unit tests via Jest.
Contributions are welcome! Please feel free to submit a Pull Request.
FAQs
Angular library that provides a seamless integration with new Google Maps Places API, offering easy-to-use services for place details retrieval and management in Angular applications.
The npm package ngx-google-maps-places-api receives a total of 62 weekly downloads. As such, ngx-google-maps-places-api popularity was classified as not popular.
We found that ngx-google-maps-places-api demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.