qwik-simurgh for Qwik
An asynchronous state manager for Qwik - similar to the excellent
libraries of Tanstack Query.
Features
Other cool features made possible due to Qwik:
- 🚥 Execute queries, mutations on a separate worker thread freeing up the main thread using
worker$() - 🚥 Or in server using
server$()
Under the hood:
useQuerySignal(), useQueryStringSignal() and useQueryArraySignal() track current route url search-params for any
changes and vice versa tracks the returned signal state and updates the search-params.
it uses Qwik's builtin useNavigation() under the hood to navigate to the updated url
Installation
pnpm add qwik-simurgh
yarn add qwik-simurgh
npm install qwik-simurgh
Integration:
- To use qwik-simurgh you need to use the
SimurghProvider context provider + the store that will hold the cached
queries:
import {component$, Slot} from "@builder.io/qwik";
import type {RequestHandler} from "@builder.io/qwik-city";
import {InMemoryCacheStore, SimurghProvider} from "qwik-simurgh";
export const onGet: RequestHandler = async ({cacheControl}) => {...
};
export default component$(() => {
return (
<SimurghProvider store$={() => new InMemoryCacheStore()}>
<Slot/>
</SimurghProvider>
);
});
Example Usage:
Simple query with 30 seconds cache:
import {$, component$, useSignal} from "@builder.io/qwik";
import {useQuery} from "qwik-simurgh";
export default component$(() => {
const search = useSignal<string | undefined>("");
const {data, isLoading, isSuccess, isError, errors} = useQuery<string, string, any>({
queryKey: [search],
queryFn$: $(() =>
fetch("https://fakestoreapi.com/products/" + search.value)
.then((res) => res.text())),
select$: $((res: any) => res),
refetchOnWindowFocus: false,
staleTime: 30 * 1000
});
return <div class="m-12 flex flex-col gap-1">
<h1 class="text-3xl">🐦 Simurgh </h1>
<input class="rounded-md border-2 border-blue-400 px-2 py-1 hover:border-blue-700"
value={search.value}
onInput$={(e) => (search.value = e.target?.value)}
/>
{isLoading.value && <div>Loading data...</div>}
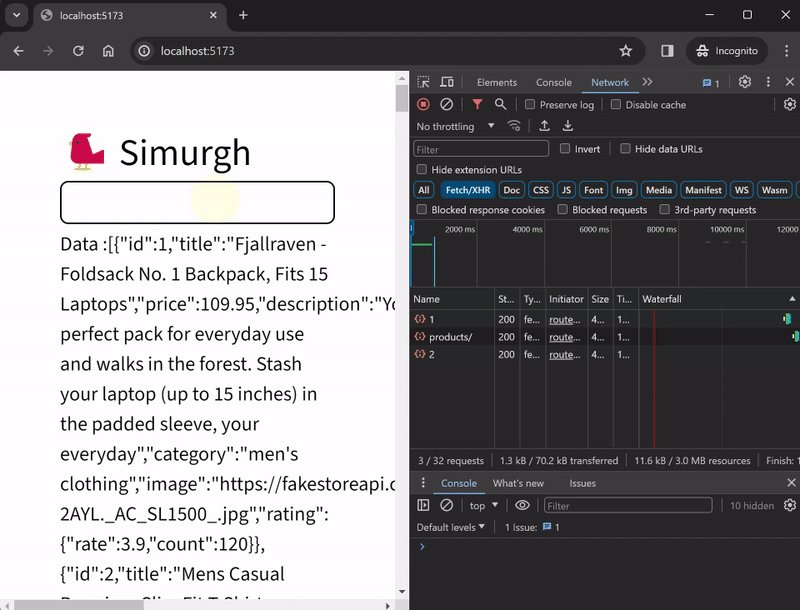
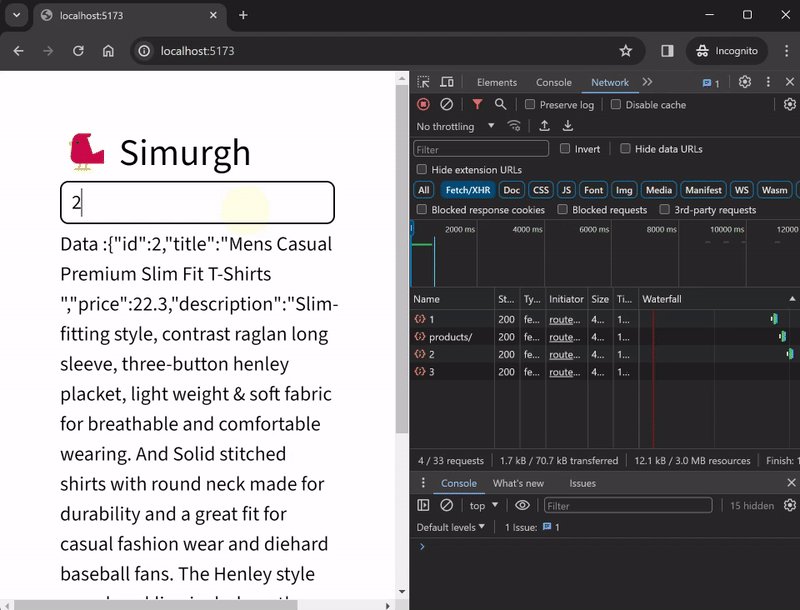
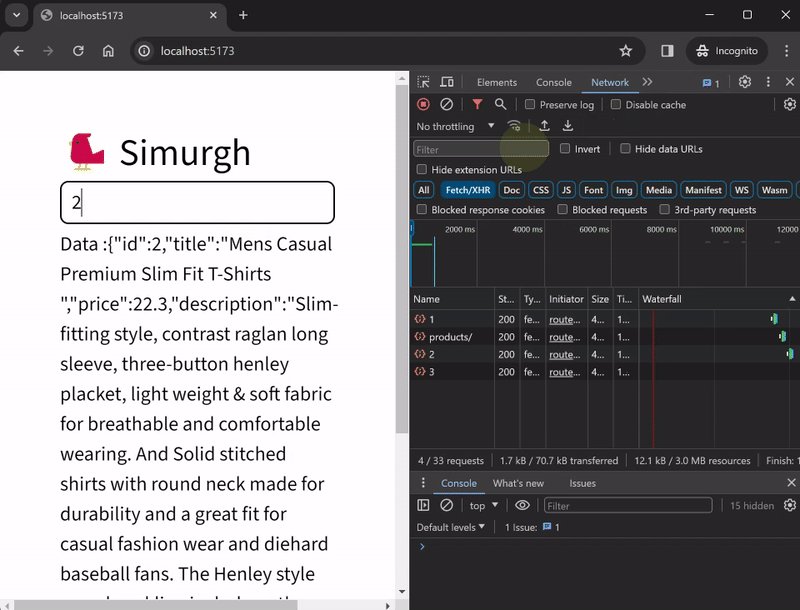
{isSuccess.value && <div> Data :{data.value}</div>}
</div>
});

Automatic refetching when search value changes; fetches from cache after the initial request until for the duration of
the cache window
more documentations coming soon...
This project is still under development with little to none proper testing, so expect many bugs🐞 while using it.