
Product
Introducing Scala and Kotlin Support in Socket
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.
react-error-boundaries
Advanced tools
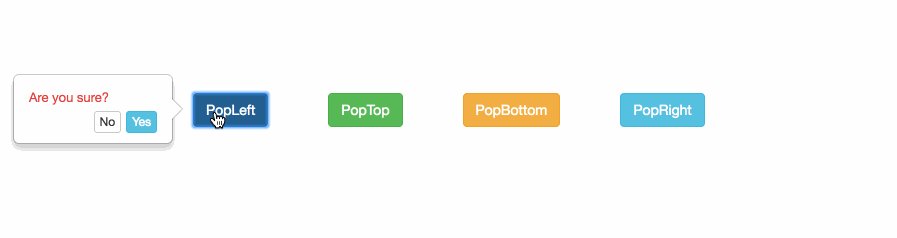
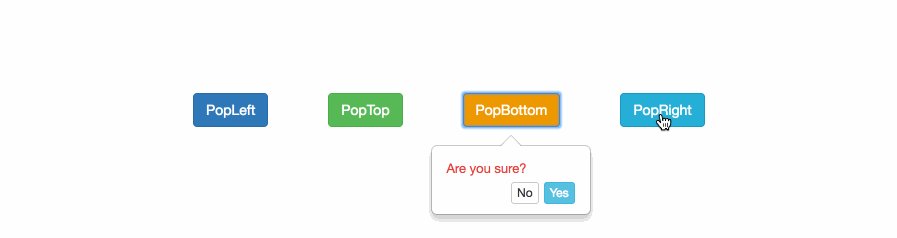
A popover confirm dialog for react, react-bootstrap and react-confirm are used with.

// import first
import PopConfirm from 'react-popconfirm'
// call it!
/**
* options:
* {
* element, // require
* confirmation, // require
* placement = 'top', // require
* okLabbel = 'Yes', // optional (default 'Yes')
* cancelLabel = 'No', // optional (default 'No')
* positionLeft, // optional (auto calculate by element position and width,height)
* positionTop, // optional (auto calculate by element position and width,height)
* width = 160, // optional (default 160)
* height = 70 // optional (default 70)
* confirmationColor = '#e83f3f', // optional (default '#e83f3f')
* okStyle = 'info', // optional (default 'info', available: default|primary|success|info|warning|danger|link)
* cancelStyle = 'default' // optional (default 'default', available: default|primary|success|info|warning|danger|link)
* }
*/
PopConfirm({
confirmation:'Are you sure?',
okLabbel: 'Yes',
cancelLabel: 'No',
placement:'top',
element:target // target is the element you clicked
}).then(
(result) => {
// `proceed` callback
console.log('proceed called');
},
(result) => {
// `cancel` callback
console.log('cancel called');
}
)
// nothing will be called when `dismiss` is triggered.
# run example, auto open browser and enable hot loader
cd example
npm install
npm start
# build
npm run build
MIT
FAQs
React HOC for error boundaries.
The npm package react-error-boundaries receives a total of 189 weekly downloads. As such, react-error-boundaries popularity was classified as not popular.
We found that react-error-boundaries demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.

Application Security
/Security News
Socket CEO Feross Aboukhadijeh and a16z partner Joel de la Garza discuss vibe coding, AI-driven software development, and how the rise of LLMs, despite their risks, still points toward a more secure and innovative future.

Research
/Security News
Threat actors hijacked Toptal’s GitHub org, publishing npm packages with malicious payloads that steal tokens and attempt to wipe victim systems.