react-grid-dropdown
Advanced tools
react-grid-dropdown - npm Package Compare versions
Comparing version 0.2.1 to 0.3.0
@@ -1,3 +0,3 @@ | ||
| !function(e,t){"object"==typeof exports&&"object"==typeof module?module.exports=t():"function"==typeof define&&define.amd?define([],t):"object"==typeof exports?exports.ReactGridDropdown=t():e.ReactGridDropdown=t()}(this,function(){return function(e){var t={};function n(r){if(t[r])return t[r].exports;var o=t[r]={i:r,l:!1,exports:{}};return e[r].call(o.exports,o,o.exports,n),o.l=!0,o.exports}return n.m=e,n.c=t,n.d=function(e,t,r){n.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:r})},n.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},n.t=function(e,t){if(1&t&&(e=n(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var r=Object.create(null);if(n.r(r),Object.defineProperty(r,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)n.d(r,o,function(t){return e[t]}.bind(null,o));return r},n.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return n.d(t,"a",t),t},n.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},n.p="",n(n.s=8)}([function(e,t,n){"use strict";e.exports=n(2)},function(e,t,n){e.exports=function(e,t){"use strict";var n="default"in e?e.default:e;t=t&&t.hasOwnProperty("default")?t.default:t;var r=function(){function e(e,t){for(var n=0;n<t.length;n++){var r=t[n];r.enumerable=r.enumerable||!1,r.configurable=!0,"value"in r&&(r.writable=!0),Object.defineProperty(e,r.key,r)}}return function(t,n,r){return n&&e(t.prototype,n),r&&e(t,r),t}}(),o={position:"relative",display:"inline-block",overflow:"hidden"},i=function(e){function t(e){!function(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")}(this,t);var n=function(e,t){if(!e)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!t||"object"!=typeof t&&"function"!=typeof t?e:t}(this,(t.__proto__||Object.getPrototypeOf(t)).call(this,e));return n.handleClick=function(e){e.stopPropagation&&e.stopPropagation();var t=n.props,r=t.onClick,o=t.during,i=e.pageX,u=e.pageY,c=e.currentTarget,a=c.offsetLeft,l=c.offsetTop,f=c.offsetWidth,s=c.offsetHeight,p=i-a,y=u-l,d=Math.max(f,s);n.setState({rippleStyle:Object.assign({},n.state.rippleStyle,{top:y,left:p,opacity:1,transform:"translate(-50%, -50%)",transition:"initial"})}),n.timer=setTimeout(function(){n.setState({rippleStyle:Object.assign({},n.state.rippleStyle,{opacity:0,transform:"scale("+d/9+")",transition:"all "+o+"ms"})})}),"function"==typeof r&&r(e)},n.state={rippleStyle:{position:"absolute",borderRadius:"50%",opacity:0,width:35,height:35,transform:"translate(-50%, -50%)",pointerEvents:"none",backgroundColor:e.color}},n}return function(e,t){if("function"!=typeof t&&null!==t)throw new TypeError("Super expression must either be null or a function, not "+typeof t);e.prototype=Object.create(t&&t.prototype,{constructor:{value:e,enumerable:!1,writable:!0,configurable:!0}}),t&&(Object.setPrototypeOf?Object.setPrototypeOf(e,t):e.__proto__=t)}(t,e),r(t,[{key:"componentWillUnmount",value:function(){clearTimeout(this.timer)}},{key:"render",value:function(){var e=this.props,t=e.children,r=e.style,i=(e.during,e.color,function(e,t){var n={};for(var r in e)t.indexOf(r)>=0||Object.prototype.hasOwnProperty.call(e,r)&&(n[r]=e[r]);return n}(e,["children","style","during","color"])),u=this.state,c=this.handleClick,a=Object.assign({},r,o);return n.createElement("div",Object.assign({},i,{style:a,onClick:c}),t,n.createElement("s",{style:u.rippleStyle}))}}]),t}(e.PureComponent);return i.propTypes={during:t.number,color:t.string,onClick:t.func},i.defaultProps={during:600,color:"rgba(0, 0, 0, .3)",onClick:function(){}},i}(n(0),n(4))},function(e,t,n){"use strict"; | ||
| /** @license React v16.8.6 | ||
| !function(e,t){"object"==typeof exports&&"object"==typeof module?module.exports=t():"function"==typeof define&&define.amd?define([],t):"object"==typeof exports?exports.ReactGridDropdown=t():e.ReactGridDropdown=t()}(this,function(){return function(e){var t={};function r(n){if(t[n])return t[n].exports;var o=t[n]={i:n,l:!1,exports:{}};return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports}return r.m=e,r.c=t,r.d=function(e,t,n){r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})},r.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},r.t=function(e,t){if(1&t&&(e=r(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var n=Object.create(null);if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t){return e[t]}.bind(null,o));return n},r.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return r.d(t,"a",t),t},r.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},r.p="",r(r.s=8)}([function(e,t,r){"use strict";e.exports=r(2)},function(e,t,r){e.exports=function(e,t){"use strict";var r="default"in e?e.default:e;t=t&&t.hasOwnProperty("default")?t.default:t;var n=function(){function e(e,t){for(var r=0;r<t.length;r++){var n=t[r];n.enumerable=n.enumerable||!1,n.configurable=!0,"value"in n&&(n.writable=!0),Object.defineProperty(e,n.key,n)}}return function(t,r,n){return r&&e(t.prototype,r),n&&e(t,n),t}}(),o={position:"relative",display:"inline-block",overflow:"hidden"},i=function(e){function t(e){!function(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")}(this,t);var r=function(e,t){if(!e)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!t||"object"!=typeof t&&"function"!=typeof t?e:t}(this,(t.__proto__||Object.getPrototypeOf(t)).call(this,e));return r.handleClick=function(e){e.stopPropagation&&e.stopPropagation();var t=r.props,n=t.onClick,o=t.during,i=e.pageX,u=e.pageY,c=e.currentTarget,a=c.offsetLeft,l=c.offsetTop,f=c.offsetWidth,s=c.offsetHeight,p=i-a,y=u-l,d=Math.max(f,s);r.setState({rippleStyle:Object.assign({},r.state.rippleStyle,{top:y,left:p,opacity:1,transform:"translate(-50%, -50%)",transition:"initial"})}),r.timer=setTimeout(function(){r.setState({rippleStyle:Object.assign({},r.state.rippleStyle,{opacity:0,transform:"scale("+d/9+")",transition:"all "+o+"ms"})})}),"function"==typeof n&&n(e)},r.state={rippleStyle:{position:"absolute",borderRadius:"50%",opacity:0,width:35,height:35,transform:"translate(-50%, -50%)",pointerEvents:"none",backgroundColor:e.color}},r}return function(e,t){if("function"!=typeof t&&null!==t)throw new TypeError("Super expression must either be null or a function, not "+typeof t);e.prototype=Object.create(t&&t.prototype,{constructor:{value:e,enumerable:!1,writable:!0,configurable:!0}}),t&&(Object.setPrototypeOf?Object.setPrototypeOf(e,t):e.__proto__=t)}(t,e),n(t,[{key:"componentWillUnmount",value:function(){clearTimeout(this.timer)}},{key:"render",value:function(){var e=this.props,t=e.children,n=e.style,i=(e.during,e.color,function(e,t){var r={};for(var n in e)t.indexOf(n)>=0||Object.prototype.hasOwnProperty.call(e,n)&&(r[n]=e[n]);return r}(e,["children","style","during","color"])),u=this.state,c=this.handleClick,a=Object.assign({},n,o);return r.createElement("div",Object.assign({},i,{style:a,onClick:c}),t,r.createElement("s",{style:u.rippleStyle}))}}]),t}(e.PureComponent);return i.propTypes={during:t.number,color:t.string,onClick:t.func},i.defaultProps={during:600,color:"rgba(0, 0, 0, .3)",onClick:function(){}},i}(r(0),r(4))},function(e,t,r){"use strict"; | ||
| /** @license React v16.9.0 | ||
| * react.production.min.js | ||
@@ -9,3 +9,3 @@ * | ||
| * LICENSE file in the root directory of this source tree. | ||
| */var r=n(3),o="function"==typeof Symbol&&Symbol.for,i=o?Symbol.for("react.element"):60103,u=o?Symbol.for("react.portal"):60106,c=o?Symbol.for("react.fragment"):60107,a=o?Symbol.for("react.strict_mode"):60108,l=o?Symbol.for("react.profiler"):60114,f=o?Symbol.for("react.provider"):60109,s=o?Symbol.for("react.context"):60110,p=o?Symbol.for("react.concurrent_mode"):60111,y=o?Symbol.for("react.forward_ref"):60112,d=o?Symbol.for("react.suspense"):60113,b=o?Symbol.for("react.memo"):60115,m=o?Symbol.for("react.lazy"):60116,h="function"==typeof Symbol&&Symbol.iterator;function v(e){for(var t=arguments.length-1,n="https://reactjs.org/docs/error-decoder.html?invariant="+e,r=0;r<t;r++)n+="&args[]="+encodeURIComponent(arguments[r+1]);!function(e,t,n,r,o,i,u,c){if(!e){if(e=void 0,void 0===t)e=Error("Minified exception occurred; use the non-minified dev environment for the full error message and additional helpful warnings.");else{var a=[n,r,o,i,u,c],l=0;(e=Error(t.replace(/%s/g,function(){return a[l++]}))).name="Invariant Violation"}throw e.framesToPop=1,e}}(!1,"Minified React error #"+e+"; visit %s for the full message or use the non-minified dev environment for full errors and additional helpful warnings. ",n)}var g={isMounted:function(){return!1},enqueueForceUpdate:function(){},enqueueReplaceState:function(){},enqueueSetState:function(){}},_={};function S(e,t,n){this.props=e,this.context=t,this.refs=_,this.updater=n||g}function w(){}function O(e,t,n){this.props=e,this.context=t,this.refs=_,this.updater=n||g}S.prototype.isReactComponent={},S.prototype.setState=function(e,t){"object"!=typeof e&&"function"!=typeof e&&null!=e&&v("85"),this.updater.enqueueSetState(this,e,t,"setState")},S.prototype.forceUpdate=function(e){this.updater.enqueueForceUpdate(this,e,"forceUpdate")},w.prototype=S.prototype;var j=O.prototype=new w;j.constructor=O,r(j,S.prototype),j.isPureReactComponent=!0;var k={current:null},P={current:null},C=Object.prototype.hasOwnProperty,E={key:!0,ref:!0,__self:!0,__source:!0};function x(e,t,n){var r=void 0,o={},u=null,c=null;if(null!=t)for(r in void 0!==t.ref&&(c=t.ref),void 0!==t.key&&(u=""+t.key),t)C.call(t,r)&&!E.hasOwnProperty(r)&&(o[r]=t[r]);var a=arguments.length-2;if(1===a)o.children=n;else if(1<a){for(var l=Array(a),f=0;f<a;f++)l[f]=arguments[f+2];o.children=l}if(e&&e.defaultProps)for(r in a=e.defaultProps)void 0===o[r]&&(o[r]=a[r]);return{$$typeof:i,type:e,key:u,ref:c,props:o,_owner:P.current}}function R(e){return"object"==typeof e&&null!==e&&e.$$typeof===i}var T=/\/+/g,$=[];function I(e,t,n,r){if($.length){var o=$.pop();return o.result=e,o.keyPrefix=t,o.func=n,o.context=r,o.count=0,o}return{result:e,keyPrefix:t,func:n,context:r,count:0}}function N(e){e.result=null,e.keyPrefix=null,e.func=null,e.context=null,e.count=0,10>$.length&&$.push(e)}function D(e,t,n){return null==e?0:function e(t,n,r,o){var c=typeof t;"undefined"!==c&&"boolean"!==c||(t=null);var a=!1;if(null===t)a=!0;else switch(c){case"string":case"number":a=!0;break;case"object":switch(t.$$typeof){case i:case u:a=!0}}if(a)return r(o,t,""===n?"."+M(t,0):n),1;if(a=0,n=""===n?".":n+":",Array.isArray(t))for(var l=0;l<t.length;l++){var f=n+M(c=t[l],l);a+=e(c,f,r,o)}else if(f=null===t||"object"!=typeof t?null:"function"==typeof(f=h&&t[h]||t["@@iterator"])?f:null,"function"==typeof f)for(t=f.call(t),l=0;!(c=t.next()).done;)a+=e(c=c.value,f=n+M(c,l++),r,o);else"object"===c&&v("31","[object Object]"==(r=""+t)?"object with keys {"+Object.keys(t).join(", ")+"}":r,"");return a}(e,"",t,n)}function M(e,t){return"object"==typeof e&&null!==e&&null!=e.key?function(e){var t={"=":"=0",":":"=2"};return"$"+(""+e).replace(/[=:]/g,function(e){return t[e]})}(e.key):t.toString(36)}function L(e,t){e.func.call(e.context,t,e.count++)}function U(e,t,n){var r=e.result,o=e.keyPrefix;e=e.func.call(e.context,t,e.count++),Array.isArray(e)?A(e,r,n,function(e){return e}):null!=e&&(R(e)&&(e=function(e,t){return{$$typeof:i,type:e.type,key:t,ref:e.ref,props:e.props,_owner:e._owner}}(e,o+(!e.key||t&&t.key===e.key?"":(""+e.key).replace(T,"$&/")+"/")+n)),r.push(e))}function A(e,t,n,r,o){var i="";null!=n&&(i=(""+n).replace(T,"$&/")+"/"),D(e,U,t=I(t,i,r,o)),N(t)}function q(){var e=k.current;return null===e&&v("321"),e}var F={Children:{map:function(e,t,n){if(null==e)return e;var r=[];return A(e,r,null,t,n),r},forEach:function(e,t,n){if(null==e)return e;D(e,L,t=I(null,null,t,n)),N(t)},count:function(e){return D(e,function(){return null},null)},toArray:function(e){var t=[];return A(e,t,null,function(e){return e}),t},only:function(e){return R(e)||v("143"),e}},createRef:function(){return{current:null}},Component:S,PureComponent:O,createContext:function(e,t){return void 0===t&&(t=null),(e={$$typeof:s,_calculateChangedBits:t,_currentValue:e,_currentValue2:e,_threadCount:0,Provider:null,Consumer:null}).Provider={$$typeof:f,_context:e},e.Consumer=e},forwardRef:function(e){return{$$typeof:y,render:e}},lazy:function(e){return{$$typeof:m,_ctor:e,_status:-1,_result:null}},memo:function(e,t){return{$$typeof:b,type:e,compare:void 0===t?null:t}},useCallback:function(e,t){return q().useCallback(e,t)},useContext:function(e,t){return q().useContext(e,t)},useEffect:function(e,t){return q().useEffect(e,t)},useImperativeHandle:function(e,t,n){return q().useImperativeHandle(e,t,n)},useDebugValue:function(){},useLayoutEffect:function(e,t){return q().useLayoutEffect(e,t)},useMemo:function(e,t){return q().useMemo(e,t)},useReducer:function(e,t,n){return q().useReducer(e,t,n)},useRef:function(e){return q().useRef(e)},useState:function(e){return q().useState(e)},Fragment:c,StrictMode:a,Suspense:d,createElement:x,cloneElement:function(e,t,n){null==e&&v("267",e);var o=void 0,u=r({},e.props),c=e.key,a=e.ref,l=e._owner;if(null!=t){void 0!==t.ref&&(a=t.ref,l=P.current),void 0!==t.key&&(c=""+t.key);var f=void 0;for(o in e.type&&e.type.defaultProps&&(f=e.type.defaultProps),t)C.call(t,o)&&!E.hasOwnProperty(o)&&(u[o]=void 0===t[o]&&void 0!==f?f[o]:t[o])}if(1===(o=arguments.length-2))u.children=n;else if(1<o){f=Array(o);for(var s=0;s<o;s++)f[s]=arguments[s+2];u.children=f}return{$$typeof:i,type:e.type,key:c,ref:a,props:u,_owner:l}},createFactory:function(e){var t=x.bind(null,e);return t.type=e,t},isValidElement:R,version:"16.8.6",unstable_ConcurrentMode:p,unstable_Profiler:l,__SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED:{ReactCurrentDispatcher:k,ReactCurrentOwner:P,assign:r}},V={default:F},W=V&&F||V;e.exports=W.default||W},function(e,t,n){"use strict"; | ||
| */var n=r(3),o="function"==typeof Symbol&&Symbol.for,i=o?Symbol.for("react.element"):60103,u=o?Symbol.for("react.portal"):60106,c=o?Symbol.for("react.fragment"):60107,a=o?Symbol.for("react.strict_mode"):60108,l=o?Symbol.for("react.profiler"):60114,f=o?Symbol.for("react.provider"):60109,s=o?Symbol.for("react.context"):60110,p=o?Symbol.for("react.forward_ref"):60112,y=o?Symbol.for("react.suspense"):60113,d=o?Symbol.for("react.suspense_list"):60120,b=o?Symbol.for("react.memo"):60115,m=o?Symbol.for("react.lazy"):60116;o&&Symbol.for("react.fundamental"),o&&Symbol.for("react.responder");var h="function"==typeof Symbol&&Symbol.iterator;function v(e){for(var t=e.message,r="https://reactjs.org/docs/error-decoder.html?invariant="+t,n=1;n<arguments.length;n++)r+="&args[]="+encodeURIComponent(arguments[n]);return e.message="Minified React error #"+t+"; visit "+r+" for the full message or use the non-minified dev environment for full errors and additional helpful warnings. ",e}var g={isMounted:function(){return!1},enqueueForceUpdate:function(){},enqueueReplaceState:function(){},enqueueSetState:function(){}},_={};function S(e,t,r){this.props=e,this.context=t,this.refs=_,this.updater=r||g}function w(){}function O(e,t,r){this.props=e,this.context=t,this.refs=_,this.updater=r||g}S.prototype.isReactComponent={},S.prototype.setState=function(e,t){if("object"!=typeof e&&"function"!=typeof e&&null!=e)throw v(Error(85));this.updater.enqueueSetState(this,e,t,"setState")},S.prototype.forceUpdate=function(e){this.updater.enqueueForceUpdate(this,e,"forceUpdate")},w.prototype=S.prototype;var j=O.prototype=new w;j.constructor=O,n(j,S.prototype),j.isPureReactComponent=!0;var k={current:null},P={suspense:null},C={current:null},E=Object.prototype.hasOwnProperty,x={key:!0,ref:!0,__self:!0,__source:!0};function R(e,t,r){var n=void 0,o={},u=null,c=null;if(null!=t)for(n in void 0!==t.ref&&(c=t.ref),void 0!==t.key&&(u=""+t.key),t)E.call(t,n)&&!x.hasOwnProperty(n)&&(o[n]=t[n]);var a=arguments.length-2;if(1===a)o.children=r;else if(1<a){for(var l=Array(a),f=0;f<a;f++)l[f]=arguments[f+2];o.children=l}if(e&&e.defaultProps)for(n in a=e.defaultProps)void 0===o[n]&&(o[n]=a[n]);return{$$typeof:i,type:e,key:u,ref:c,props:o,_owner:C.current}}function T(e){return"object"==typeof e&&null!==e&&e.$$typeof===i}var $=/\/+/g,I=[];function N(e,t,r,n){if(I.length){var o=I.pop();return o.result=e,o.keyPrefix=t,o.func=r,o.context=n,o.count=0,o}return{result:e,keyPrefix:t,func:r,context:n,count:0}}function D(e){e.result=null,e.keyPrefix=null,e.func=null,e.context=null,e.count=0,10>I.length&&I.push(e)}function L(e,t,r){return null==e?0:function e(t,r,n,o){var c=typeof t;"undefined"!==c&&"boolean"!==c||(t=null);var a=!1;if(null===t)a=!0;else switch(c){case"string":case"number":a=!0;break;case"object":switch(t.$$typeof){case i:case u:a=!0}}if(a)return n(o,t,""===r?"."+A(t,0):r),1;if(a=0,r=""===r?".":r+":",Array.isArray(t))for(var l=0;l<t.length;l++){var f=r+A(c=t[l],l);a+=e(c,f,n,o)}else if(f=null===t||"object"!=typeof t?null:"function"==typeof(f=h&&t[h]||t["@@iterator"])?f:null,"function"==typeof f)for(t=f.call(t),l=0;!(c=t.next()).done;)a+=e(c=c.value,f=r+A(c,l++),n,o);else if("object"===c)throw n=""+t,v(Error(31),"[object Object]"===n?"object with keys {"+Object.keys(t).join(", ")+"}":n,"");return a}(e,"",t,r)}function A(e,t){return"object"==typeof e&&null!==e&&null!=e.key?function(e){var t={"=":"=0",":":"=2"};return"$"+(""+e).replace(/[=:]/g,function(e){return t[e]})}(e.key):t.toString(36)}function M(e,t){e.func.call(e.context,t,e.count++)}function U(e,t,r){var n=e.result,o=e.keyPrefix;e=e.func.call(e.context,t,e.count++),Array.isArray(e)?q(e,n,r,function(e){return e}):null!=e&&(T(e)&&(e=function(e,t){return{$$typeof:i,type:e.type,key:t,ref:e.ref,props:e.props,_owner:e._owner}}(e,o+(!e.key||t&&t.key===e.key?"":(""+e.key).replace($,"$&/")+"/")+r)),n.push(e))}function q(e,t,r,n,o){var i="";null!=r&&(i=(""+r).replace($,"$&/")+"/"),L(e,U,t=N(t,i,n,o)),D(t)}function B(){var e=k.current;if(null===e)throw v(Error(321));return e}var F={Children:{map:function(e,t,r){if(null==e)return e;var n=[];return q(e,n,null,t,r),n},forEach:function(e,t,r){if(null==e)return e;L(e,M,t=N(null,null,t,r)),D(t)},count:function(e){return L(e,function(){return null},null)},toArray:function(e){var t=[];return q(e,t,null,function(e){return e}),t},only:function(e){if(!T(e))throw v(Error(143));return e}},createRef:function(){return{current:null}},Component:S,PureComponent:O,createContext:function(e,t){return void 0===t&&(t=null),(e={$$typeof:s,_calculateChangedBits:t,_currentValue:e,_currentValue2:e,_threadCount:0,Provider:null,Consumer:null}).Provider={$$typeof:f,_context:e},e.Consumer=e},forwardRef:function(e){return{$$typeof:p,render:e}},lazy:function(e){return{$$typeof:m,_ctor:e,_status:-1,_result:null}},memo:function(e,t){return{$$typeof:b,type:e,compare:void 0===t?null:t}},useCallback:function(e,t){return B().useCallback(e,t)},useContext:function(e,t){return B().useContext(e,t)},useEffect:function(e,t){return B().useEffect(e,t)},useImperativeHandle:function(e,t,r){return B().useImperativeHandle(e,t,r)},useDebugValue:function(){},useLayoutEffect:function(e,t){return B().useLayoutEffect(e,t)},useMemo:function(e,t){return B().useMemo(e,t)},useReducer:function(e,t,r){return B().useReducer(e,t,r)},useRef:function(e){return B().useRef(e)},useState:function(e){return B().useState(e)},Fragment:c,Profiler:l,StrictMode:a,Suspense:y,unstable_SuspenseList:d,createElement:R,cloneElement:function(e,t,r){if(null==e)throw v(Error(267),e);var o=void 0,u=n({},e.props),c=e.key,a=e.ref,l=e._owner;if(null!=t){void 0!==t.ref&&(a=t.ref,l=C.current),void 0!==t.key&&(c=""+t.key);var f=void 0;for(o in e.type&&e.type.defaultProps&&(f=e.type.defaultProps),t)E.call(t,o)&&!x.hasOwnProperty(o)&&(u[o]=void 0===t[o]&&void 0!==f?f[o]:t[o])}if(1===(o=arguments.length-2))u.children=r;else if(1<o){f=Array(o);for(var s=0;s<o;s++)f[s]=arguments[s+2];u.children=f}return{$$typeof:i,type:e.type,key:c,ref:a,props:u,_owner:l}},createFactory:function(e){var t=R.bind(null,e);return t.type=e,t},isValidElement:T,version:"16.9.0",unstable_withSuspenseConfig:function(e,t){var r=P.suspense;P.suspense=void 0===t?null:t;try{e()}finally{P.suspense=r}},__SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED:{ReactCurrentDispatcher:k,ReactCurrentBatchConfig:P,ReactCurrentOwner:C,IsSomeRendererActing:{current:!1},assign:n}},W={default:F},V=W&&F||W;e.exports=V.default||V},function(e,t,r){"use strict"; | ||
| /* | ||
@@ -15,2 +15,2 @@ object-assign | ||
| @license MIT | ||
| */var r=Object.getOwnPropertySymbols,o=Object.prototype.hasOwnProperty,i=Object.prototype.propertyIsEnumerable;e.exports=function(){try{if(!Object.assign)return!1;var e=new String("abc");if(e[5]="de","5"===Object.getOwnPropertyNames(e)[0])return!1;for(var t={},n=0;n<10;n++)t["_"+String.fromCharCode(n)]=n;if("0123456789"!==Object.getOwnPropertyNames(t).map(function(e){return t[e]}).join(""))return!1;var r={};return"abcdefghijklmnopqrst".split("").forEach(function(e){r[e]=e}),"abcdefghijklmnopqrst"===Object.keys(Object.assign({},r)).join("")}catch(e){return!1}}()?Object.assign:function(e,t){for(var n,u,c=function(e){if(null==e)throw new TypeError("Object.assign cannot be called with null or undefined");return Object(e)}(e),a=1;a<arguments.length;a++){for(var l in n=Object(arguments[a]))o.call(n,l)&&(c[l]=n[l]);if(r){u=r(n);for(var f=0;f<u.length;f++)i.call(n,u[f])&&(c[u[f]]=n[u[f]])}}return c}},function(e,t,n){e.exports=n(5)()},function(e,t,n){"use strict";var r=n(6);function o(){}function i(){}i.resetWarningCache=o,e.exports=function(){function e(e,t,n,o,i,u){if(u!==r){var c=new Error("Calling PropTypes validators directly is not supported by the `prop-types` package. Use PropTypes.checkPropTypes() to call them. Read more at http://fb.me/use-check-prop-types");throw c.name="Invariant Violation",c}}function t(){return e}e.isRequired=e;var n={array:e,bool:e,func:e,number:e,object:e,string:e,symbol:e,any:e,arrayOf:t,element:e,elementType:e,instanceOf:t,node:e,objectOf:t,oneOf:t,oneOfType:t,shape:t,exact:t,checkPropTypes:i,resetWarningCache:o};return n.PropTypes=n,n}},function(e,t,n){"use strict";e.exports="SECRET_DO_NOT_PASS_THIS_OR_YOU_WILL_BE_FIRED"},function(e,t,n){},function(e,t,n){"use strict";function r(e,t,n){return t in e?Object.defineProperty(e,t,{value:n,enumerable:!0,configurable:!0,writable:!0}):e[t]=n,e}function o(e){for(var t=1;t<arguments.length;t++){var n=null!=arguments[t]?arguments[t]:{},o=Object.keys(n);"function"==typeof Object.getOwnPropertySymbols&&(o=o.concat(Object.getOwnPropertySymbols(n).filter(function(e){return Object.getOwnPropertyDescriptor(n,e).enumerable}))),o.forEach(function(t){r(e,t,n[t])})}return e}function i(e,t){for(var n=0;n<t.length;n++){var r=t[n];r.enumerable=r.enumerable||!1,r.configurable=!0,"value"in r&&(r.writable=!0),Object.defineProperty(e,r.key,r)}}function u(e){return(u="function"==typeof Symbol&&"symbol"==typeof Symbol.iterator?function(e){return typeof e}:function(e){return e&&"function"==typeof Symbol&&e.constructor===Symbol&&e!==Symbol.prototype?"symbol":typeof e})(e)}function c(e){return(c="function"==typeof Symbol&&"symbol"===u(Symbol.iterator)?function(e){return u(e)}:function(e){return e&&"function"==typeof Symbol&&e.constructor===Symbol&&e!==Symbol.prototype?"symbol":u(e)})(e)}function a(e,t){return!t||"object"!==c(t)&&"function"!=typeof t?function(e){if(void 0===e)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return e}(e):t}function l(e){return(l=Object.setPrototypeOf?Object.getPrototypeOf:function(e){return e.__proto__||Object.getPrototypeOf(e)})(e)}function f(e,t){return(f=Object.setPrototypeOf||function(e,t){return e.__proto__=t,e})(e,t)}n.r(t);var s=n(0),p=n.n(s),y=n(1),d=n.n(y),b=(n(7),function(e){function t(e){var n;return function(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")}(this,t),(n=a(this,l(t).call(this,e))).sortItemsBySection=function(e){var t=[{section:void 0,items:[]}],r=n.props.sectionsOrder;return r&&r.forEach(function(e){return t.push({section:e,items:[]})}),e.map(function(e){if(e.section){var n=t.findIndex(function(t){return t.section==e.section});-1==n&&(t.push({section:e.section,items:[]}),n=t.length-1),t[n].items.push(e)}else t[0].items.push(e)}),0==t[0].items.length&&t.shift(),t},n.toggleDropdown=function(){return n.setState({dropdown:!n.state.dropdown})},n.getItemStyle=function(e,t){return t.backgroundImage?o({itemStyle:e},{backgroundImage:t.backgroundImage}):t.backgroundColor?o({itemStyle:e},{backgroundColor:t.backgroundColor}):e},n.state={dropdown:!1},n}var n,r,u;return function(e,t){if("function"!=typeof t&&null!==t)throw new TypeError("Super expression must either be null or a function");e.prototype=Object.create(t&&t.prototype,{constructor:{value:e,writable:!0,configurable:!0}}),t&&f(e,t)}(t,p.a.Component),n=t,(r=[{key:"render",value:function(){var e=this,t=this.props,n=t.label,r=t.activeItem,o=this.props,i=o.buttonClass,u=o.dropdownClass,c=o.itemClass,a=o.itemLabelClass,l=this.props,f=l.buttonStyle,s=l.dropdownStyle,y=l.itemStyle,b=l.itemLabelStyle,m=this.state.dropdown,h=this.sortItemsBySection(this.props.items).map(function(t,n){return p.a.createElement("div",{key:n},t.section&&p.a.createElement("div",{className:"react-grid-dropdown__section-label"},t.section),t.items.map(function(t,n){return p.a.createElement("div",{key:n,className:"react-grid-dropdown__item-container"},p.a.createElement(d.a,{during:800},p.a.createElement("div",{className:c?c+" react-grid-dropdown__item":"react-grid-dropdown__item",style:e.getItemStyle(y,t),onClick:function(){r!=t.id&&setTimeout(function(){t.onClick(),e.toggleDropdown()},400)}},p.a.createElement("div",{className:(a?a+" react-grid-dropdown__label":"react-grid-dropdown__label")+(r==t.id?" active":""),style:b},t.label&&t.label))))}))});return p.a.createElement("div",{className:"react-grid-dropdown__container"},p.a.createElement(d.a,{during:800},p.a.createElement("div",{className:(i?i+" react-grid-dropdown__button":"react-grid-dropdown__button")+(m?" active":""),style:f,onClick:function(){return e.toggleDropdown()}},n)),p.a.createElement("div",{className:(u?u+" react-grid-dropdown__dropdown":"react-grid-dropdown__dropdown")+(m?" active":""),style:s},h))}}])&&i(n.prototype,r),u&&i(n,u),t}());b.defaultProps={label:"dropdown",activeItem:"not set",buttonStyle:{},dropdownStyle:{},itemStyle:{},itemLabelStyle:{}};t.default=b}])}); | ||
| */var n=Object.getOwnPropertySymbols,o=Object.prototype.hasOwnProperty,i=Object.prototype.propertyIsEnumerable;e.exports=function(){try{if(!Object.assign)return!1;var e=new String("abc");if(e[5]="de","5"===Object.getOwnPropertyNames(e)[0])return!1;for(var t={},r=0;r<10;r++)t["_"+String.fromCharCode(r)]=r;if("0123456789"!==Object.getOwnPropertyNames(t).map(function(e){return t[e]}).join(""))return!1;var n={};return"abcdefghijklmnopqrst".split("").forEach(function(e){n[e]=e}),"abcdefghijklmnopqrst"===Object.keys(Object.assign({},n)).join("")}catch(e){return!1}}()?Object.assign:function(e,t){for(var r,u,c=function(e){if(null==e)throw new TypeError("Object.assign cannot be called with null or undefined");return Object(e)}(e),a=1;a<arguments.length;a++){for(var l in r=Object(arguments[a]))o.call(r,l)&&(c[l]=r[l]);if(n){u=n(r);for(var f=0;f<u.length;f++)i.call(r,u[f])&&(c[u[f]]=r[u[f]])}}return c}},function(e,t,r){e.exports=r(5)()},function(e,t,r){"use strict";var n=r(6);function o(){}function i(){}i.resetWarningCache=o,e.exports=function(){function e(e,t,r,o,i,u){if(u!==n){var c=new Error("Calling PropTypes validators directly is not supported by the `prop-types` package. Use PropTypes.checkPropTypes() to call them. Read more at http://fb.me/use-check-prop-types");throw c.name="Invariant Violation",c}}function t(){return e}e.isRequired=e;var r={array:e,bool:e,func:e,number:e,object:e,string:e,symbol:e,any:e,arrayOf:t,element:e,elementType:e,instanceOf:t,node:e,objectOf:t,oneOf:t,oneOfType:t,shape:t,exact:t,checkPropTypes:i,resetWarningCache:o};return r.PropTypes=r,r}},function(e,t,r){"use strict";e.exports="SECRET_DO_NOT_PASS_THIS_OR_YOU_WILL_BE_FIRED"},function(e,t,r){},function(e,t,r){"use strict";function n(e,t,r){return t in e?Object.defineProperty(e,t,{value:r,enumerable:!0,configurable:!0,writable:!0}):e[t]=r,e}function o(e){for(var t=1;t<arguments.length;t++){var r=null!=arguments[t]?arguments[t]:{},o=Object.keys(r);"function"==typeof Object.getOwnPropertySymbols&&(o=o.concat(Object.getOwnPropertySymbols(r).filter(function(e){return Object.getOwnPropertyDescriptor(r,e).enumerable}))),o.forEach(function(t){n(e,t,r[t])})}return e}function i(e,t){for(var r=0;r<t.length;r++){var n=t[r];n.enumerable=n.enumerable||!1,n.configurable=!0,"value"in n&&(n.writable=!0),Object.defineProperty(e,n.key,n)}}function u(e){return(u="function"==typeof Symbol&&"symbol"==typeof Symbol.iterator?function(e){return typeof e}:function(e){return e&&"function"==typeof Symbol&&e.constructor===Symbol&&e!==Symbol.prototype?"symbol":typeof e})(e)}function c(e){return(c="function"==typeof Symbol&&"symbol"===u(Symbol.iterator)?function(e){return u(e)}:function(e){return e&&"function"==typeof Symbol&&e.constructor===Symbol&&e!==Symbol.prototype?"symbol":u(e)})(e)}function a(e,t){return!t||"object"!==c(t)&&"function"!=typeof t?function(e){if(void 0===e)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return e}(e):t}function l(e){return(l=Object.setPrototypeOf?Object.getPrototypeOf:function(e){return e.__proto__||Object.getPrototypeOf(e)})(e)}function f(e,t){return(f=Object.setPrototypeOf||function(e,t){return e.__proto__=t,e})(e,t)}r.r(t);var s=r(0),p=r.n(s),y=r(1),d=r.n(y),b=(r(7),function(e){function t(e){var r;return function(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")}(this,t),(r=a(this,l(t).call(this,e))).sortItemsBySection=function(e){var t=[{section:void 0,items:[]}],n=r.props.sectionsOrder;return n&&n.forEach(function(e){return t.push({section:e,items:[]})}),e.map(function(e){if(e.section){var r=t.findIndex(function(t){return t.section==e.section});-1==r&&(t.push({section:e.section,items:[]}),r=t.length-1),t[r].items.push(e)}else t[0].items.push(e)}),0==t[0].items.length&&t.shift(),t},r.toggleDropdown=function(){return r.setState({dropdown:!r.state.dropdown})},r.getItemStyle=function(e,t){return t.backgroundImage?o({itemStyle:e},{backgroundImage:t.backgroundImage}):t.backgroundColor?o({itemStyle:e},{backgroundColor:t.backgroundColor}):e},r.state={dropdown:!1},r}var r,n,u;return function(e,t){if("function"!=typeof t&&null!==t)throw new TypeError("Super expression must either be null or a function");e.prototype=Object.create(t&&t.prototype,{constructor:{value:e,writable:!0,configurable:!0}}),t&&f(e,t)}(t,p.a.Component),r=t,(n=[{key:"render",value:function(){var e=this,t=this.props,r=t.label,n=t.activeItem,o=t.onClickResponseTime,i=this.props,u=i.buttonClass,c=i.dropdownClass,a=i.itemClass,l=i.itemLabelClass,f=this.props,s=f.buttonStyle,y=f.dropdownStyle,b=f.itemStyle,m=f.itemLabelStyle,h=this.state.dropdown,v=this.sortItemsBySection(this.props.items).map(function(t,r){return p.a.createElement("div",{key:r},t.section&&p.a.createElement("div",{className:"react-grid-dropdown__section-label"},t.section),t.items.map(function(t,r){return p.a.createElement("div",{key:r,className:"react-grid-dropdown__item-container"},p.a.createElement(d.a,{during:800},p.a.createElement("div",{className:a?a+" react-grid-dropdown__item":"react-grid-dropdown__item",style:e.getItemStyle(b,t),onClick:function(){n!=t.id&&setTimeout(function(){t.onClick(),e.toggleDropdown()},o)}},p.a.createElement("div",{className:(l?l+" react-grid-dropdown__label":"react-grid-dropdown__label")+(n==t.id?" active":""),style:m},t.label&&t.label))))}))});return p.a.createElement("div",{className:"react-grid-dropdown__container"},p.a.createElement(d.a,{during:800},p.a.createElement("div",{className:(u?u+" react-grid-dropdown__button":"react-grid-dropdown__button")+(h?" active":""),style:s,onClick:function(){return e.toggleDropdown()}},r)),p.a.createElement("div",{className:(c?c+" react-grid-dropdown__dropdown":"react-grid-dropdown__dropdown")+(h?" active":""),style:y},v))}}])&&i(r.prototype,n),u&&i(r,u),t}());b.defaultProps={label:"dropdown",activeItem:"not set",onClickResponseTime:400,buttonStyle:{},dropdownStyle:{},itemStyle:{},itemLabelStyle:{}};t.default=b}])}); |
| { | ||
| "name": "react-grid-dropdown", | ||
| "version": "0.2.1", | ||
| "version": "0.3.0", | ||
| "description": "Dropdown with customizable grid", | ||
@@ -32,3 +32,3 @@ "main": "dist/lib.js", | ||
| ], | ||
| "author": "Nikita Lebedev <bloomber111@gmail.com> (http://github.com/bl00mber)", | ||
| "author": "Nick Reiley <bloomber111@gmail.com> (https://github.com/bl00mber)", | ||
| "license": "MIT", | ||
@@ -41,4 +41,4 @@ "bugs": { | ||
| "moduleNameMapper": { | ||
| "\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$": "<rootDir>/__mocks__/fileMock.js", | ||
| "\\.(css|less|stylus|scss)$": "<rootDir>/__mocks__/styleMock.js" | ||
| "\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$": "<rootDir>/test/__mocks__/fileMock.js", | ||
| "\\.(css|less|stylus|scss)$": "<rootDir>/test/__mocks__/styleMock.js" | ||
| }, | ||
@@ -53,3 +53,2 @@ "globals": { | ||
| "babel-preset-react-app": "^7.0.2", | ||
| "chai": "^4.2.0", | ||
| "css-loader": "^2.1.1", | ||
@@ -71,6 +70,6 @@ "img-loader": "^3.0.1", | ||
| "prop-types": "^15.7.2", | ||
| "react": "^16.8.6", | ||
| "react-dom": "^16.8.6", | ||
| "react": "^16.9.0", | ||
| "react-dom": "^16.9.0", | ||
| "react-ripples": "^1.1.2" | ||
| } | ||
| } |
@@ -6,3 +6,3 @@ # React-Grid-Dropdown | ||
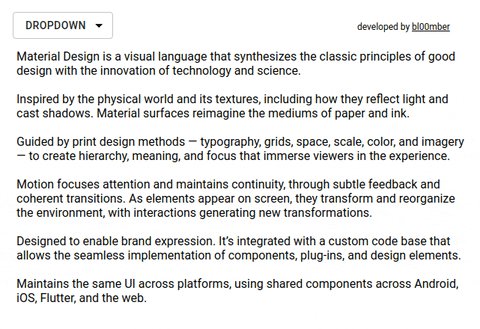
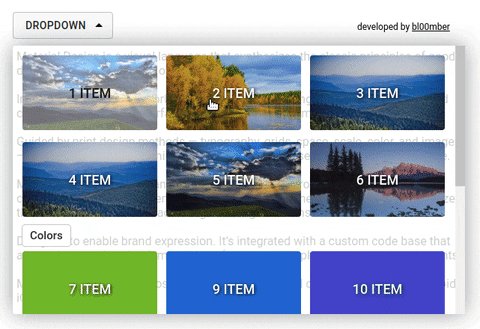
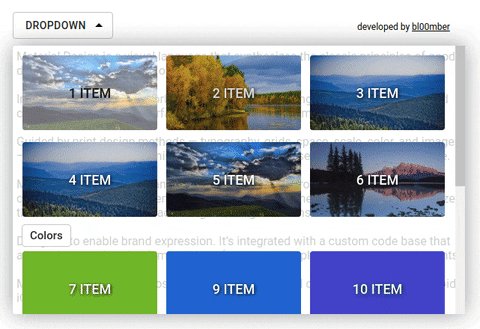
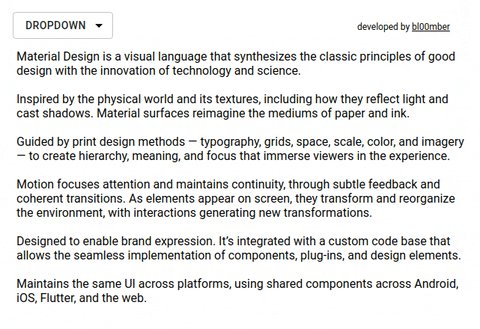
|  | ||
|  | ||
@@ -17,3 +17,3 @@ ## Installation | ||
| import GridDropdown from 'react-grid-dropdown' | ||
| import 'react-phone-input-2/dist/style.css' | ||
| import 'react-grid-dropdown/dist/style.css' | ||
@@ -20,0 +20,0 @@ <GridDropdown |
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.26%
25087
- Dev dependency count
- decreased by-5.88%
16
Dependency changes
Updatedreact@^16.9.0
Updatedreact-dom@^16.9.0