
Security News
tea.xyz Spam Plagues npm and RubyGems Package Registries
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.
react-image-timeline
Advanced tools
Readme
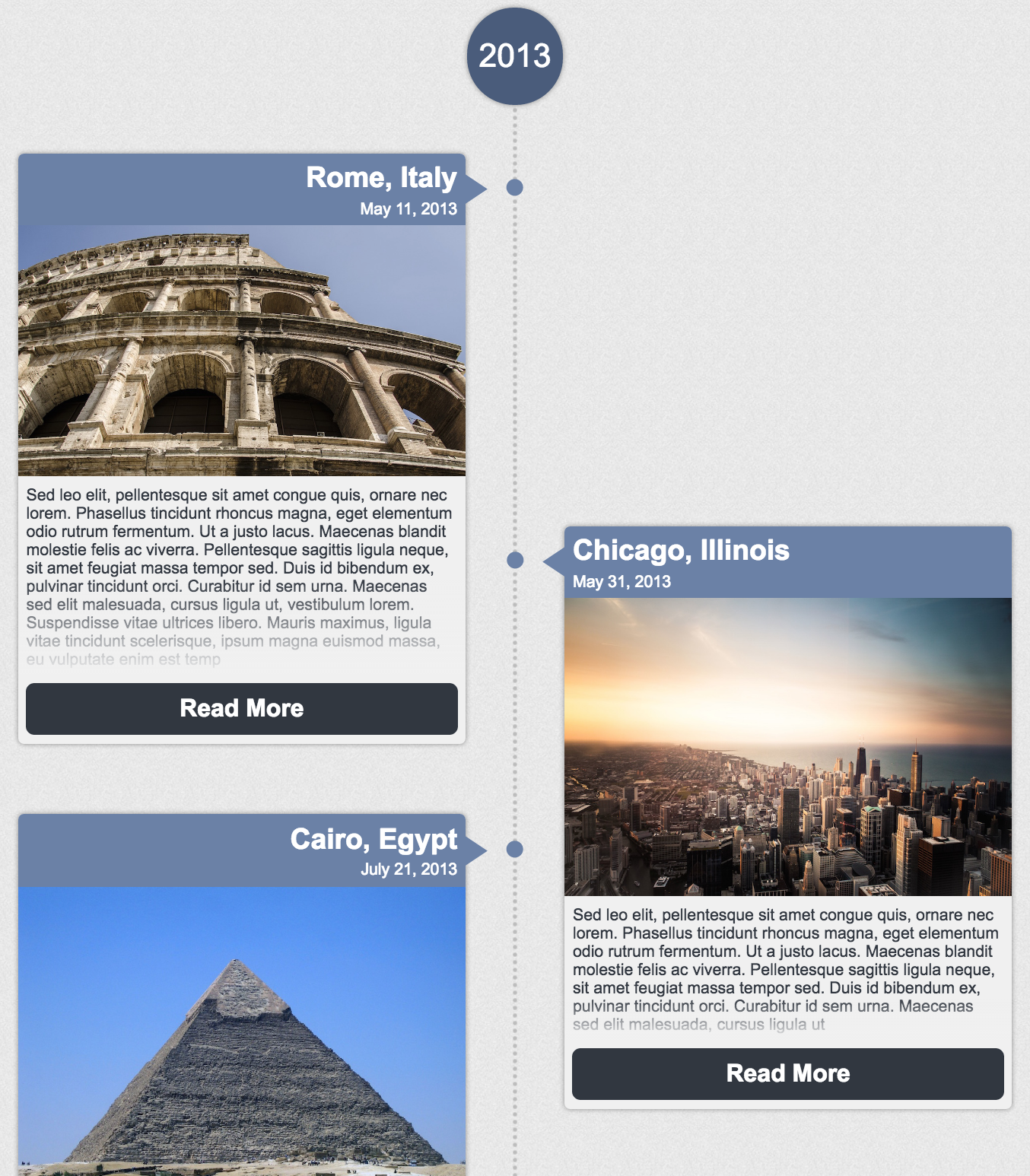
An image-centric timeline component for React.js. View chronological events in a pleasant way.

npm install react-image-timeline --save
import React from 'react';
import ReactDOM from 'react-dom';
import Timeline from 'react-image-timeline';
require('react-image-timeline/dist/timeline.css'); // .scss also available
ReactDOM.render(<Timeline events={events} />, document.getElementById('root'));
{
date: new Date(2013, 9, 27),
text: "Sed leo elit, pellentesque sit amet congue quis, ornare nec lorem.",
title: "Cairo, Egypt",
buttonText: 'Click Me',
imageUrl: "http://github.com/aaron9000/react-image-timeline/blob/master/src/assets/cairo.jpg?raw=true",
onClick: () => {
console.log('hello');
}
}
Typescript definitions are available
import {
TimelineProps,
TimelineEventProps,
TimelineEvent,
TimelineCustomComponents
} from 'react-image-timeline';
| Key | Type | Required? |
|---|---|---|
| events | Array | Yes |
| customComponents | TimelineCustomComponents | |
| reverseOrder | boolean | |
| denseLayout | boolean |
| Key | Type | Required? |
|---|---|---|
| topLabel | component | |
| bottomLabel | component | |
| header | component | |
| imageBody | component | |
| textBody | component | |
| footer | component |
| Key | Type | Required? |
|---|---|---|
| event | TimelineEvent | Yes |
| Key | Type | Required? |
|---|---|---|
| date | date | Yes |
| title | string | Yes |
| imageUrl | string | Yes |
| text | string | Yes |
| onClick | function | |
| buttonText | string | |
| extras | object |
To customize the timeline, add your own CSS to override the default styles.
To pass extra data into custom components, use extras on TimelineEvent.
The dots are defined in CSS using a base64-encoded image. Encode a new image and override the corresponding CSS class.
For more advanced customization, you can pass in custom components to replace the defaults. Custom components will be passed a TimelineEvent model in props.
const CustomHeader = (props) => {
const {title, extras} = props.event;
const {customField} = extras;
return <div className="custom-header">
<h1>{title}</h1>
<p>{customField}</p>
</div>;
};
ReactDOM.render(<Timeline events={events} customComponents={{header: CustomHeader}}/>, document.getElementById('root'));
*clone repository*
npm install
npm run start
*clone repository*
npm run test
FAQs
An image-centric timeline component for React.js. View chronological events in a pleasant way.
The npm package react-image-timeline receives a total of 742 weekly downloads. As such, react-image-timeline popularity was classified as not popular.
We found that react-image-timeline demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.

Security News
UnitedHealth Group disclosed that the ransomware attack on Change Healthcare compromised protected health information for millions in the U.S., with estimated costs to the company expected to reach $1 billion.