react-inspector
Advanced tools
react-inspector - npm Package Compare versions
Comparing version 5.0.1 to 5.1.0-debug.0
| { | ||
| "name": "react-inspector", | ||
| "version": "5.0.1", | ||
| "version": "5.1.0-debug.0", | ||
| "description": "Power of Browser DevTools inspectors right inside your React app", | ||
@@ -37,4 +37,4 @@ "keywords": [ | ||
| "build": "rollup -c", | ||
| "build-storybook": "build-storybook -o storybook-static", | ||
| "chromatic": "CHROMATIC_APP_CODE=17yeg4lpa7q chromatic", | ||
| "build-storybook": "build-storybook", | ||
| "chromatic": "chromatic --project-token=17yeg4lpa7q", | ||
| "clean": "rimraf dist", | ||
@@ -50,47 +50,48 @@ "lint": "eslint src --fix", | ||
| "dependencies": { | ||
| "@babel/runtime": "^7.8.7", | ||
| "is-dom": "^1.1.0", | ||
| "prop-types": "^15.6.1" | ||
| "@babel/runtime": "^7.0.0", | ||
| "is-dom": "^1.0.0", | ||
| "prop-types": "^15.0.0" | ||
| }, | ||
| "devDependencies": { | ||
| "@babel/cli": "^7.8.4", | ||
| "@babel/core": "^7.8.7", | ||
| "@babel/plugin-proposal-class-properties": "^7.8.3", | ||
| "@babel/plugin-proposal-do-expressions": "^7.8.3", | ||
| "@babel/plugin-proposal-export-default-from": "^7.8.3", | ||
| "@babel/plugin-proposal-logical-assignment-operators": "^7.8.3", | ||
| "@babel/plugin-proposal-nullish-coalescing-operator": "^7.8.3", | ||
| "@babel/plugin-proposal-object-rest-spread": "^7.8.3", | ||
| "@babel/plugin-proposal-optional-chaining": "^7.8.3", | ||
| "@babel/cli": "^7.11.6", | ||
| "@babel/core": "^7.11.6", | ||
| "@babel/plugin-proposal-class-properties": "^7.10.4", | ||
| "@babel/plugin-proposal-do-expressions": "^7.10.4", | ||
| "@babel/plugin-proposal-export-default-from": "^7.10.4", | ||
| "@babel/plugin-proposal-logical-assignment-operators": "^7.11.0", | ||
| "@babel/plugin-proposal-nullish-coalescing-operator": "^7.10.4", | ||
| "@babel/plugin-proposal-object-rest-spread": "^7.11.0", | ||
| "@babel/plugin-proposal-optional-chaining": "^7.11.0", | ||
| "@babel/plugin-syntax-bigint": "^7.8.3", | ||
| "@babel/plugin-transform-object-assign": "^7.8.3", | ||
| "@babel/plugin-transform-runtime": "^7.8.3", | ||
| "@babel/preset-env": "^7.8.7", | ||
| "@babel/preset-react": "^7.8.3", | ||
| "@babel/register": "^7.8.6", | ||
| "@storybook/react": "^5.3.14", | ||
| "@babel/plugin-transform-object-assign": "^7.10.4", | ||
| "@babel/plugin-transform-runtime": "^7.11.5", | ||
| "@babel/preset-env": "^7.11.5", | ||
| "@babel/preset-react": "^7.10.4", | ||
| "@babel/register": "^7.11.5", | ||
| "@storybook/react": "^6.0.21", | ||
| "babel-eslint": "^10.1.0", | ||
| "babel-loader": "^8.0.6", | ||
| "core-js": "^3.6.4", | ||
| "css-loader": "^3.4.2", | ||
| "eslint": "^6.8.0", | ||
| "eslint-plugin-jasmine": "^4.1.0", | ||
| "eslint-plugin-react": "^7.19.0", | ||
| "expect": "^25.1.0", | ||
| "jest": "^25.1.0", | ||
| "prettier": "^1.19.1", | ||
| "react": "^16.13.0", | ||
| "react-dom": "^16.13.0", | ||
| "react-hot-loader": "^4.12.19", | ||
| "react-test-renderer": "^16.13.0", | ||
| "babel-loader": "^8.1.0", | ||
| "chromatic": "^5.1.0", | ||
| "core-js": "^3.6.5", | ||
| "css-loader": "^4.3.0", | ||
| "eslint": "^7.8.1", | ||
| "eslint-plugin-jasmine": "^4.1.1", | ||
| "eslint-plugin-react": "^7.20.6", | ||
| "expect": "^26.4.2", | ||
| "jest": "^26.4.2", | ||
| "prettier": "^2.1.1", | ||
| "react": "^16.13.1", | ||
| "react-dom": "^16.13.1", | ||
| "react-hot-loader": "^4.12.21", | ||
| "react-test-renderer": "^16.13.1", | ||
| "rimraf": "^3.0.2", | ||
| "rollup": "^2.0.3", | ||
| "rollup": "^2.26.11", | ||
| "rollup-plugin-babel": "^4.4.0", | ||
| "rollup-plugin-cleanup": "^3.1.1", | ||
| "rollup-plugin-commonjs": "^10.1.0", | ||
| "rollup-plugin-node-resolve": "^5.2.0", | ||
| "storybook-chromatic": "^3.5.2", | ||
| "style-loader": "^1.1.3", | ||
| "webpack": "^4.42.0", | ||
| "webpack-cli": "^3.3.11", | ||
| "webpack-dev-server": "^3.10.3" | ||
| "style-loader": "^1.2.1", | ||
| "webpack": "^4.44.1", | ||
| "webpack-cli": "^3.3.12", | ||
| "webpack-dev-server": "^3.11.0" | ||
| }, | ||
@@ -97,0 +98,0 @@ "peerDependencies": { |
| # react-inspector | ||
| [](https://travis-ci.org/xyc/react-inspector) | ||
| [](https://travis-ci.org/storybookjs/react-inspector) | ||
| [](https://www.npmjs.com/package/react-inspector) | ||
| [](https://www.npmjs.com/package/react-inspector) | ||
| Power of [Browser DevTools](https://developers.google.com/web/tools/chrome-devtools/) inspectors right inside your React app. Check out the [interactive playground](http://xyc.github.io/react-inspector/) or [storybook](http://react-inspector.netlify.com). | ||
| Power of [Browser DevTools](https://developers.google.com/web/tools/chrome-devtools/) inspectors right inside your React app. Check out the [interactive playground](https://storybookjs.github.io/react-inspector/) or [storybook](https://react-inspector.netlify.com). | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
@@ -18,2 +18,3 @@ ## Install | ||
| NPM: | ||
| ```sh | ||
@@ -24,6 +25,10 @@ npm install react-inspector | ||
| Recommended versions: | ||
| - version `3.0.2`: If you are using React 16.8.4 or later. | ||
| - version `2.3.1`: If you are using an ealier version of React. | ||
| - version `2.3.1`: If you are using an earlier version of React. | ||
| ## Getting started | ||
| ### <Inspector /> | ||
| A shorthand for the inspectors. | ||
@@ -35,18 +40,22 @@ | ||
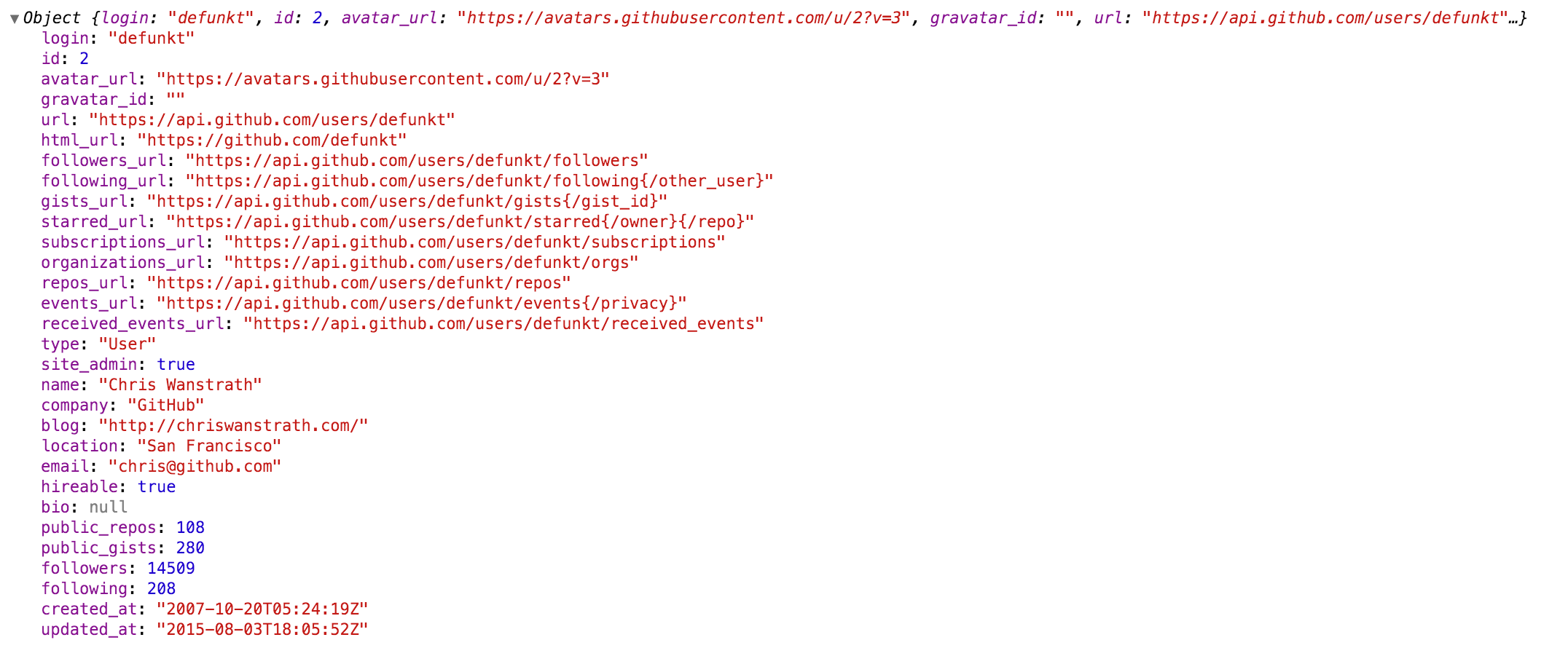
| ### <ObjectInspector /> | ||
| Like `console.log`. Consider this as a glorified version of `<pre>JSON.stringify(data, null, 2)</pre>`. | ||
| ###### How it works | ||
| #### How it works | ||
| Tree state is saved at root. If you click to expand some elements in the hierarchy, the state will be preserved after the element is unmounted. | ||
| #### API | ||
| The component accepts the following props: | ||
| #### `data: PropTypes.any`: the Javascript object you would like to inspect | ||
| **`data: PropTypes.any`:** the Javascript object you would like to inspect | ||
| #### `name: PropTypes.string`: specify the optional name of the root node, default to `undefined` | ||
| **`name: PropTypes.string`:** specify the optional name of the root node, default to `undefined` | ||
| #### `expandLevel: PropTypes.number`: an integer specifying to which level the tree should be initially expanded. | ||
| **`expandLevel: PropTypes.number`:** an integer specifying to which level the tree should be initially expanded | ||
| #### `expandPaths: PropTypes.oneOfType([PropTypes.string, PropTypes.array])`: an array containing all the paths that should be expanded when the component is initialized, or a string of just one path | ||
| - The path string is similar to [JSONPath](http://goessner.net/articles/JsonPath/). | ||
| **`expandPaths: PropTypes.oneOfType([PropTypes.string, PropTypes.array])`:** an array containing all the paths that should be expanded when the component is initialized, or a string of just one path | ||
| - The path string is similar to [JSONPath](https://goessner.net/articles/JsonPath/). | ||
| - It is a dot separated string like `$.foo.bar`. `$.foo.bar` expands the path `$.foo.bar` where `$` refers to the root node. Note that it only expands that single node (but not all its parents and the root node). Instead, you should use `expandPaths={['$', '$.foo', '$.foo.bar']}` to expand all the way to the `$.foo.bar` node. | ||
@@ -58,13 +67,15 @@ - You can refer to array index paths using `['$', '$.1']` | ||
| #### `showNonenumerable: PropTypes.bool`: show non-enumerable properties. | ||
| **`showNonenumerable: PropTypes.bool`:** show non-enumerable properties | ||
| #### `sortObjectKeys: PropTypes.oneOfType([PropTypes.bool, PropTypes.func])`: Sort object keys with optional compare function. | ||
| **`sortObjectKeys: PropTypes.oneOfType([PropTypes.bool, PropTypes.func])`:** Sort object keys with optional compare function | ||
| When `sortObjectKeys={true}` is provided, keys of objects are sorted in alphabetical order except for arrays. | ||
| #### `nodeRenderer: PropTypes.func`: Use a custom `nodeRenderer` to render the object properties (optional | ||
| **`nodeRenderer: PropTypes.func`:** Use a custom `nodeRenderer` to render the object properties (optional) | ||
| - Instead of using the default `nodeRenderer`, you can provide a | ||
| custom function for rendering object properties. The _default_ | ||
| nodeRender looks like this: | ||
| ``` | ||
| ```js | ||
| import { ObjectRootLabel } from 'react-inspector' | ||
@@ -80,16 +91,23 @@ import { ObjectLabel } from 'react-inspector' | ||
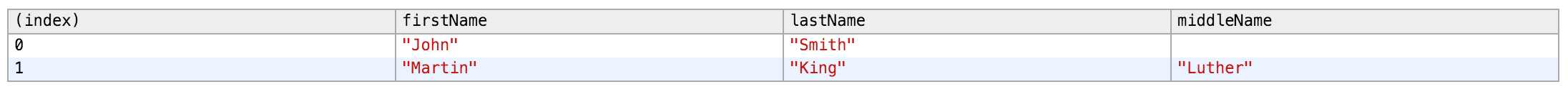
| ### <TableInspector /> | ||
| Like `console.table`. | ||
| #### API | ||
| The component accepts the following props: | ||
| #### `data: PropTypes.oneOfType([PropTypes.array, PropTypes.object])`: the Javascript object you would like to inspect, either an array or an object | ||
| #### `columns: PropTypes.array`: An array of the names of the columns you'd like to display in the table | ||
| **`data: PropTypes.oneOfType([PropTypes.array, PropTypes.object])`:** the Javascript object you would like to inspect, either an array or an object | ||
| **`columns: PropTypes.array`:** An array of the names of the columns you'd like to display in the table | ||
| ### <DOMInspector /> | ||
| #### API | ||
| The component accepts the following props: | ||
| #### `data: PropTypes.object`: the DOM Node you would like to inspect | ||
| ### Usage | ||
| **`data: PropTypes.object`:** the DOM Node you would like to inspect | ||
| #### Usage | ||
| ```js | ||
@@ -117,18 +135,24 @@ import {ObjectInspector, TableInspector} from 'react-inspector'; | ||
| ``` | ||
| Try embedding the inspectors inside a component's render() method to provide a live view for its props/state (Works even better with hot reloading). | ||
| ### More Examples | ||
| Check out the storybook for more examples. | ||
| ```sh | ||
| npm install && npm run storybook | ||
| ``` | ||
| Open http://localhost:9001/ | ||
| Open [http://localhost:9001/](http://localhost:9001/) | ||
| ## Theme | ||
| By specifying the `theme` prop you can customize the inspectors. `theme` prop can be | ||
| 1. a string referring to a preset theme (`"chromeLight"` or `"chromeDark"`, default to `"chromeLight"`) | ||
| 2. or a custom object that provides the necessary variables. Checkout `src/styles/themes` for possible theming variables. | ||
| 2. or a custom object that provides the necessary variables. Checkout [`src/styles/themes`](https://github.com/storybookjs/react-inspector/tree/master/src/styles/themes) for possible theme variables. | ||
| Example 1: Using a preset theme: | ||
| **Example 1:** Using a preset theme: | ||
| ```js | ||
@@ -138,3 +162,4 @@ <Inspector theme="chromeDark" data={{a: 'a', b: 'b'}}/> | ||
| Example 2: changing the tree node indentation by inheriting the chrome light theme: | ||
| **Example 2:** changing the tree node indentation by inheriting the chrome light theme: | ||
| ```js | ||
@@ -147,3 +172,5 @@ import { chromeLight } from 'react-inspector' | ||
| ## Roadmap | ||
| Type of inspectors: | ||
| - [x] Tree style | ||
@@ -157,7 +184,9 @@ - [x] common objects | ||
| ## Contribution | ||
| Contribution is welcome. [Past contributors](https://github.com/xyc/react-inspector/graphs/contributors) | ||
| Contribution is welcome. [Past contributors](https://github.com/storybookjs/react-inspector/graphs/contributors) | ||
| ## Additional | ||
| - If you intend to capture `console.log`s, you may want to look at [`console-feed`](https://www.npmjs.com/package/console-feed). | ||
| - `react-object-inspector` package will be deprecated. `<ObjectInspector/>` is now part of the new package `react-inspector`. | ||
| - Why inline style? [This document](https://github.com/erikras/react-redux-universal-hot-example/blob/master/docs/InlineStyles.md) summarizes it well. |
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Major refactor
Supply chain riskPackage has recently undergone a major refactor. It may be unstable or indicate significant internal changes. Use caution when updating to versions that include significant changes.
Found 1 instance in 1 package
Network access
Supply chain riskThis module accesses the network.
Found 1 instance in 1 package
No v1
QualityPackage is not semver >=1. This means it is not stable and does not support ^ ranges.
Found 1 instance in 1 package
Unidentified License
License(Experimental) Something that seems like a license was found, but its contents could not be matched with a known license.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by1511.69%
17126450
- Number of package files
- increased by154.55%
28
- Lines of code
- increased by44.54%
14309
- Number of lines in readme file
- increased by18.71%
184
Worsened metrics
- Dev dependency count
- increased by2.5%
41
- Number of low license alerts
- increased byInfinity%
1
- License quality
- decreased by-20%
80
- Number of low quality alerts
- increased byInfinity%
1
- Number of medium supply chain risk alerts
- increased by100%
4
Dependency changes
Updated@babel/runtime@^7.0.0
Updatedis-dom@^1.0.0
Updatedprop-types@^15.0.0