
Research
/Security News
10 npm Typosquatted Packages Deploy Multi-Stage Credential Harvester
Socket researchers found 10 typosquatted npm packages that auto-run on install, show fake CAPTCHAs, fingerprint by IP, and deploy a credential stealer.
react-json-graph
Advanced tools
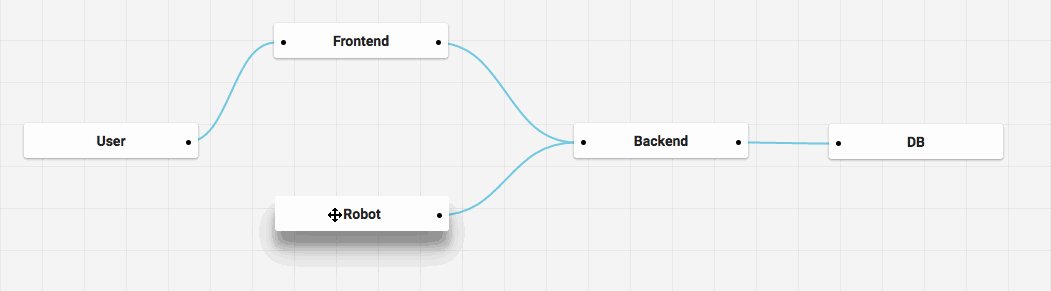
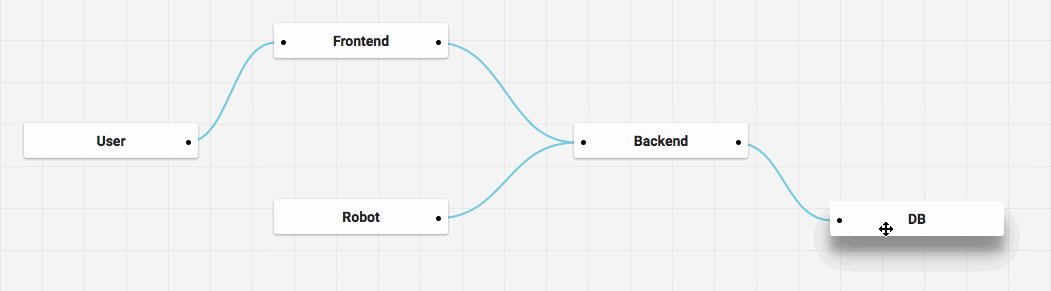
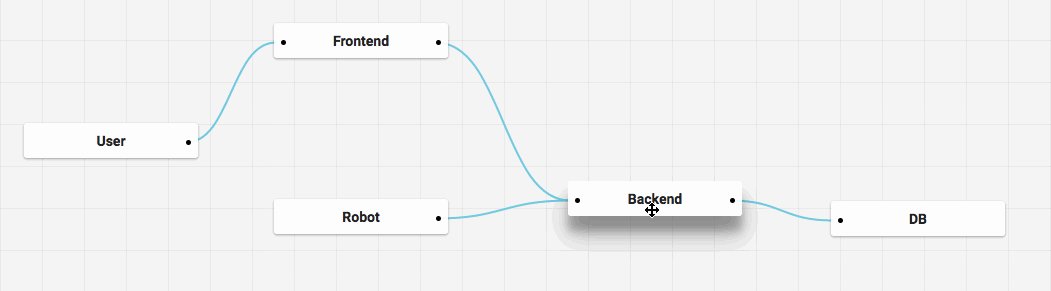
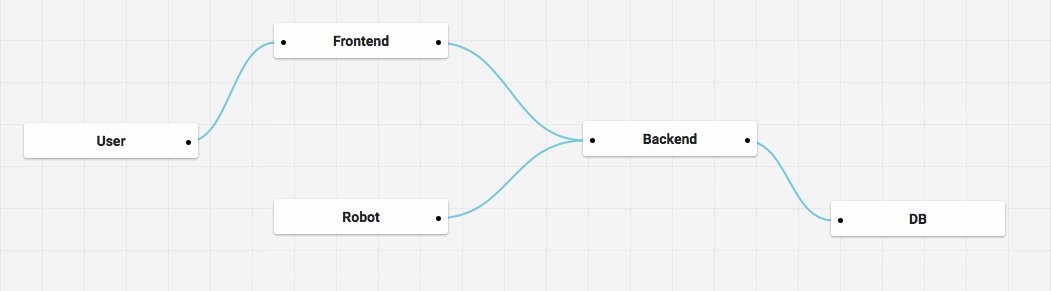
React Component for rendering graphs in JSON Graph Format

Demo: http://antonkalinin.github.io/react-json-graph/
Inspired by:
npm install --save react-json-graph
import Graph from 'react-json-graph';
<Graph
width={600}
height={400}
json={{nodes: [...], edges: [...]}}
onChange={(newGraphJSON) => {}}
/>
width: Number (required) width of the graph
height: Number (required) height of the graph, required
json: Object graph representation in JSON with two keys: nodes and edges. See example below.
scale: Number (default: 1) current scale of graph
minScale: Number (default: 1) minimum value of scale, for now can not be less then 0.3
maxScale: Number (default: 1) maximum value of scale, for now can not be greater then 1
style: Object styles of graph (styles for nodes and edges will be added in future)
onChange: Function calls when graph structure or node position has been changed, accepts new graph JSON as only parameter
{
nodes: [{
id: '0',
label: 'User',
position: {x: 150, y: 250},
},
{
id: '1',
label: 'Robot',
position: {x: 350, y: 350},
},
{
id: '2',
label: 'Frontend',
position: {x: 400, y: 150},
},
{
id: '3',
label: 'Backend',
position: {x: 700, y: 250},
},
{
id: '4',
label: 'DB',
position: {x: 1000, y: 300},
}],
edges: [
{source: '0', target: '2'},
{source: '1', target: '3'},
{source: '2', target: '3'},
{source: '3', target: '4'},
],
}
FAQs
React Component for rendering graphs in JSON Graph Format
We found that react-json-graph demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Socket researchers found 10 typosquatted npm packages that auto-run on install, show fake CAPTCHAs, fingerprint by IP, and deploy a credential stealer.

Product
Socket Firewall Enterprise is now available with flexible deployment, configurable policies, and expanded language support.

Security News
Open source dashboard CNAPulse tracks CVE Numbering Authorities’ publishing activity, highlighting trends and transparency across the CVE ecosystem.