
Product
Redesigned Repositories Page: A Faster Way to Prioritize Security Risk
Our redesigned Repositories page adds alert severity, filtering, and tabs for faster triage and clearer insights across all your projects.
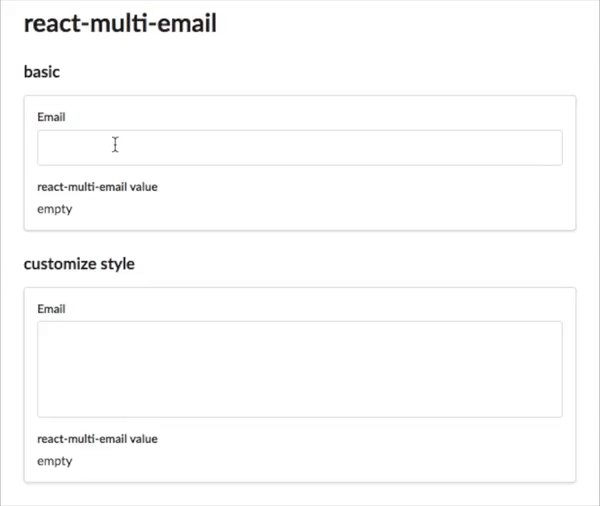
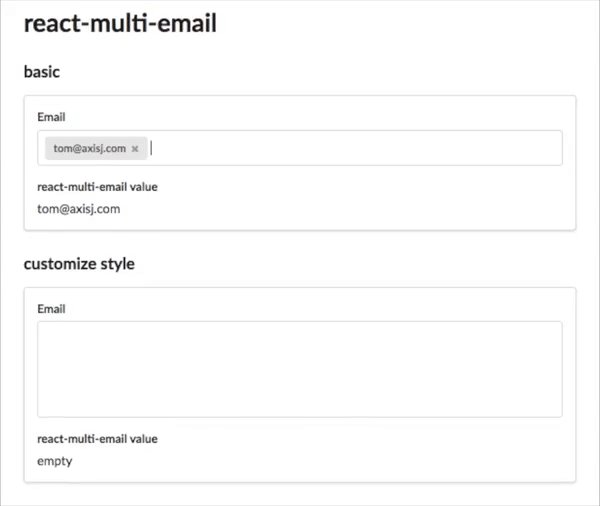
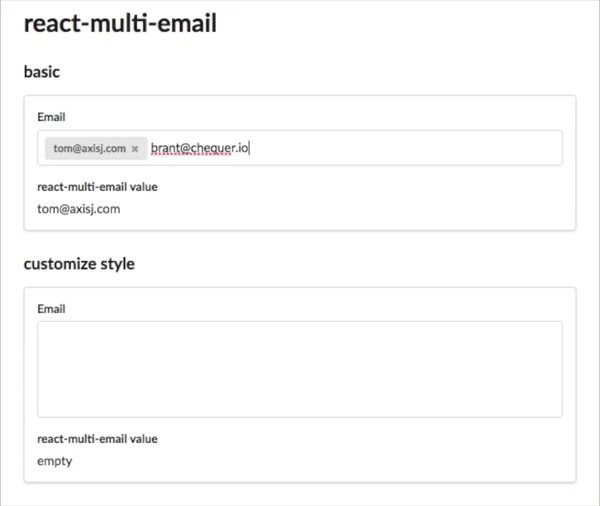
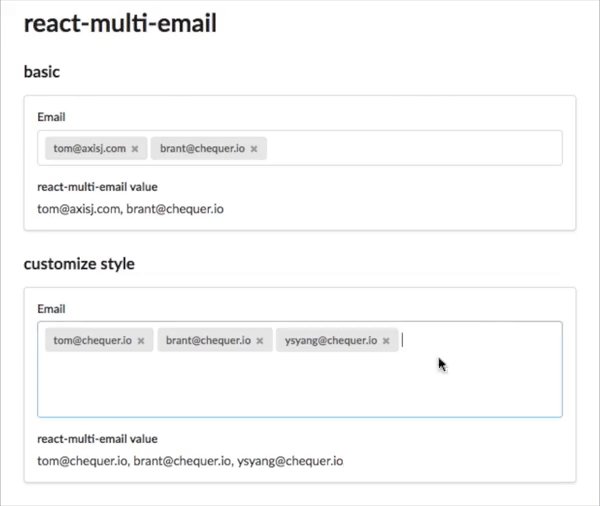
react-multi-email
Advanced tools
A simple react component to format multiple email as the user types.

npm install react-multi-email -S
import * as React from 'react';
import { ReactMultiEmail, isEmail } from 'react-multi-email';
import 'react-multi-email/style.css';
interface IProps {}
interface IState {
emails: string[];
}
class Basic extends React.Component<IProps, IState> {
state = {
emails: [],
};
render() {
const { emails } = this.state;
return (
<>
<h3>Email</h3>
<ReactMultiEmail
placeholder="placeholder"
emails={emails}
onChange={(_emails: string[]) => {
this.setState({ emails: _emails });
}}
validateEmail={email => {
return isEmail(email); // return boolean
}}
getLabel={(
email: string,
index: number,
removeEmail: (index: number) => void,
) => {
return (
<div data-tag key={index}>
{email}
<span data-tag-handle onClick={() => removeEmail(index)}>
×
</span>
</div>
);
}}
/>
<br />
<h4>react-multi-email value</h4>
<p>{emails.join(', ') || 'empty'}</p>
</>
);
}
}
export default Basic;
If you don't mind, don't forget to press "star" before leaving.
FAQs
[](https://badge.fury.io/js/react-multi-email) [](https://www.npmjs.com/package/react-multi-email) [
Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Our redesigned Repositories page adds alert severity, filtering, and tabs for faster triage and clearer insights across all your projects.

Security News
Multiple deserialization flaws in PyTorch Lightning could allow remote code execution when loading untrusted model files, affecting versions up to 2.4.0.

Security News
NVD now marks all pre-2018 CVEs as "Deferred," signaling it will no longer enrich older vulnerabilities, further eroding trust in its data.