react-native-cupertino-list
A Cupertino/iOS list for React Native.





Currently only tested on iOS.
Feature
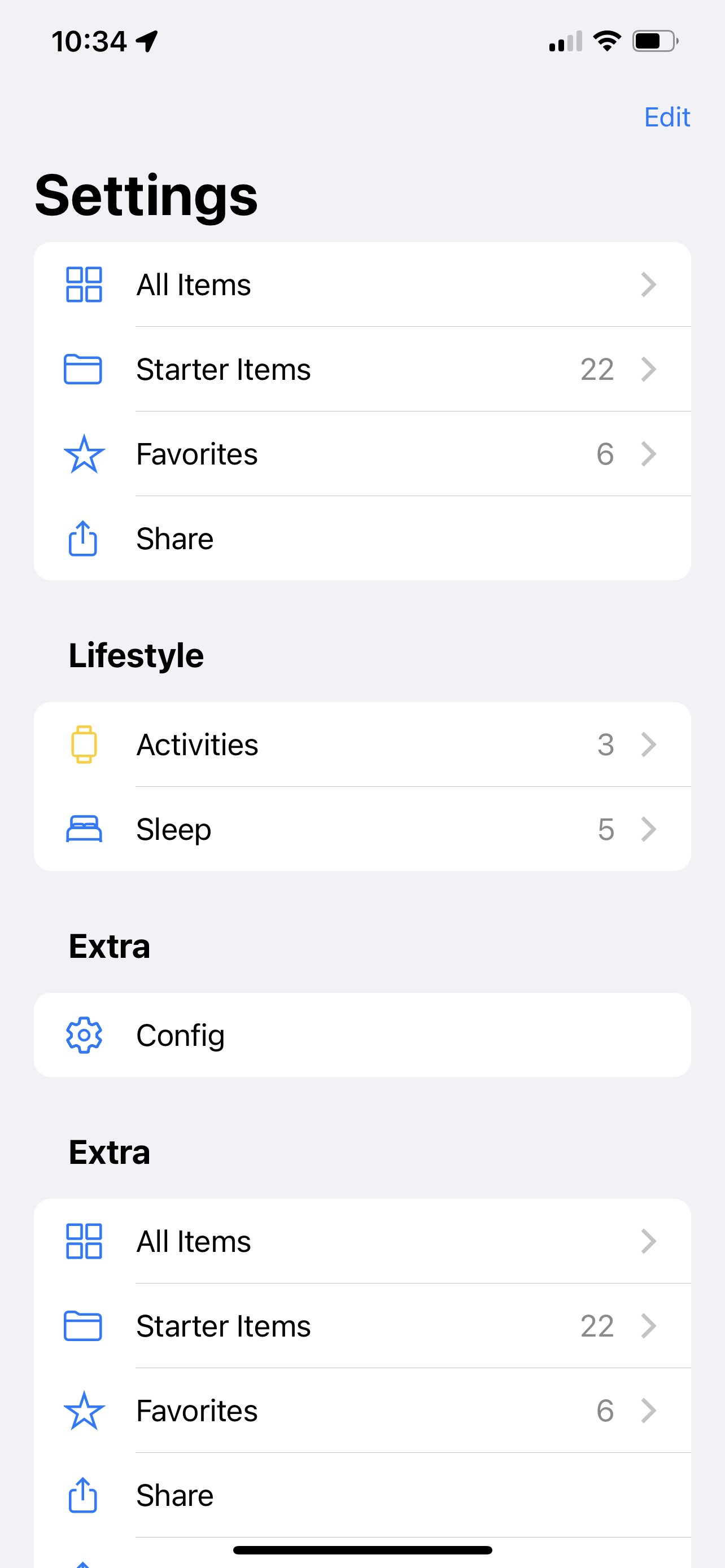
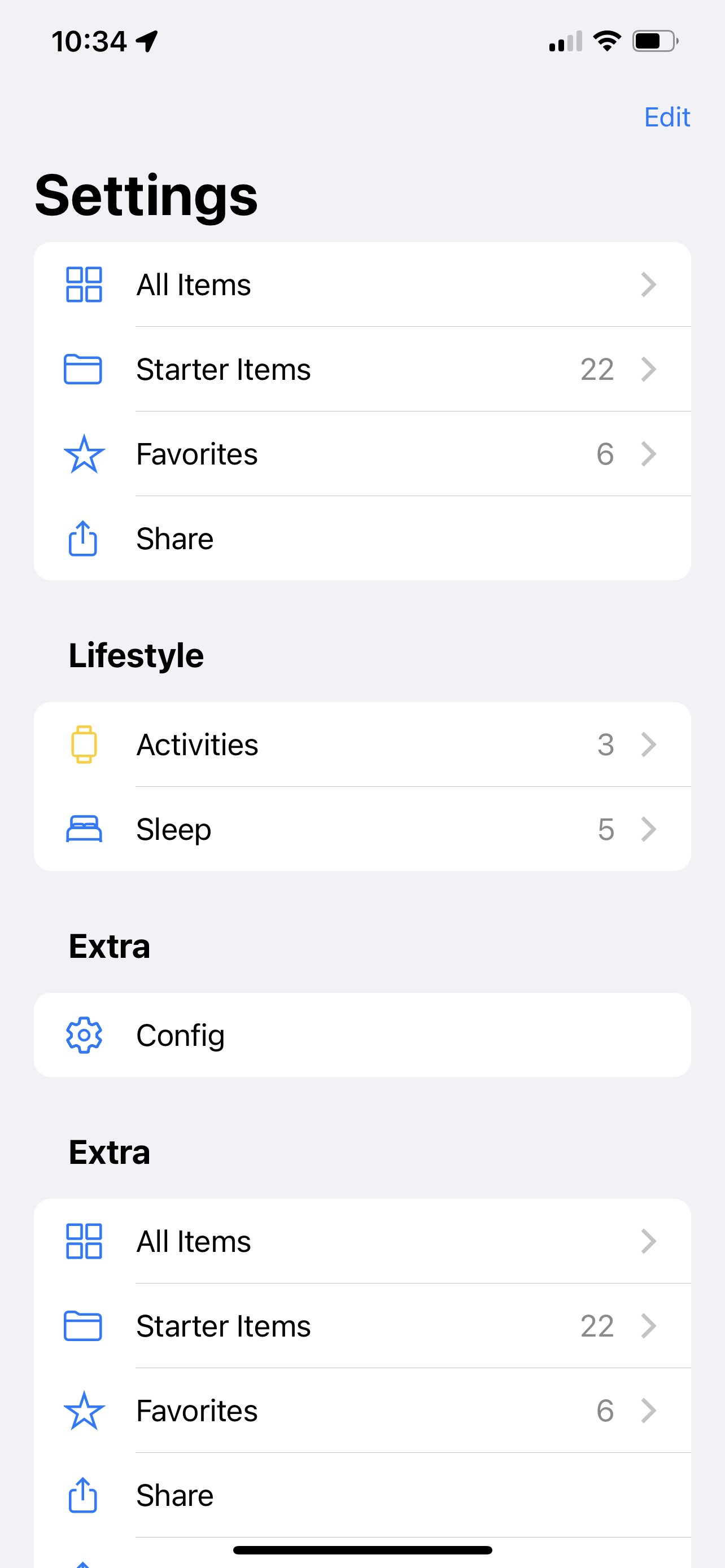
- High-reduction iOS system design style (Cupertino)
- Dark mode support
- Easily customize icons based on react-native-vector-image
- Based on SectionList, supports all SectionList's own features (such as List header support, Pull to Refresh...)
Install
npm
npm install react-native-cupertino-list
yarn
yarn add react-native-cupertino-list
You also need to install react-native-vector-image to display the icons.
Usage
import {CupertinoSectionList} from 'react-native-cupertino-list';
export function HomeScreen() {
return (
<CupertinoSectionList
sections={[
{
title: 'Settings',
data: [
{
title: 'All Items',
icon: 'bulb-outline',
forward: {}
}
],
},
]}
/>
);
}
API
CupertinoSectionList.sections
| Property | Description | Type | Default |
|---|
| title | Title of this row | string | - |
| icon | Customized row icon (left) | CupertinoCellIcon | - |
| forward | The element on the right in this row | ForwardType | - |
| onPress | Callback executed when select one row | function(event) | - |
CupertinoCellIcon
type: string | { name?: string; color?: ColorValue } | JSX.Element
- string - render by react-native-vector-icons (Ionicons)
{
"icon": "bulb-outline"
}
- if you want to customize the color
{
"icon": {
"name": "bulb-outline"
"color": "#000"
}
}
- If you want to fully customize
{
"icon": (
<View>...</View>
)
}
ForwardType
type: { title?: string; icon?: CupertinoCellIcon; arrowHidden?: boolean; }
| Property | Description | Type | Default |
|---|
| title | Text displayed to the right of the current row | string | - |
| icon | Icon displayed to the right of the current row | CupertinoCellIcon | ">" - ios-chevron-forward |
| arrowHidden | hide the icon on the right | boolean | false |
example:
{
"title": "22",
"icon": "ios-chevron-forward"
}
Custom Icon
You can find the icon you need at react-native-vector-icons directory, fill the icon name into the data.icon field, note that only Ionicons are currently supported.
Other
Inspired by Evan Bacon, Tanks.