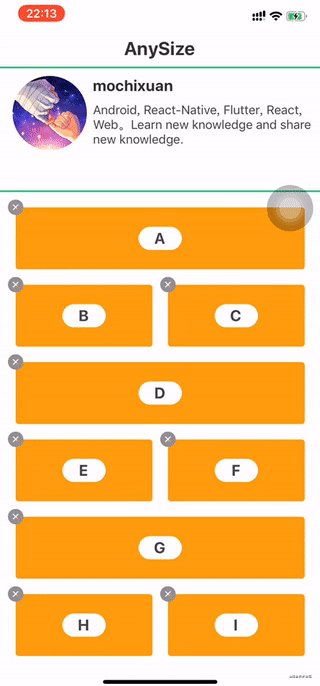
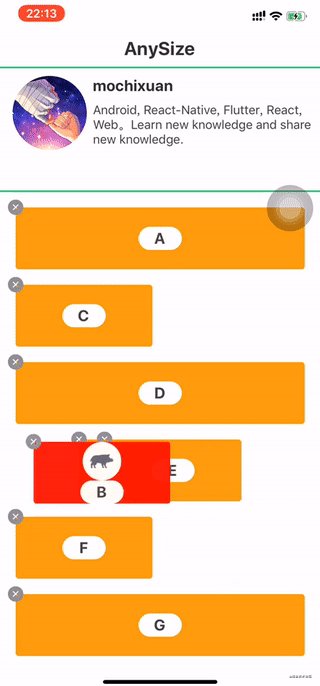
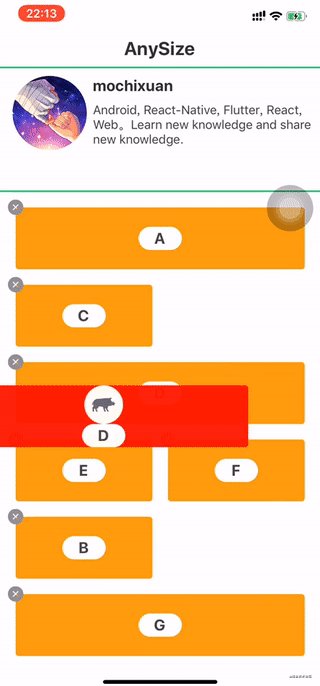
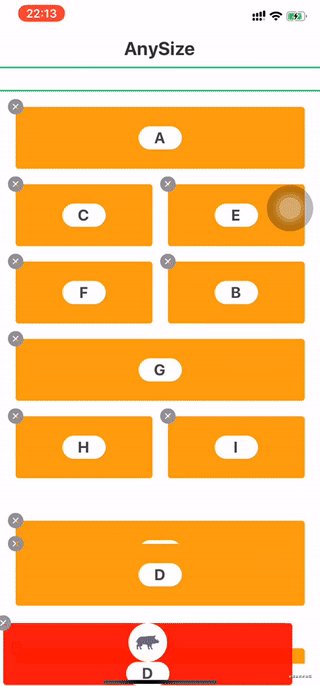
react-native-drag-sort
Advanced tools
react-native-drag-sort - npm Package Compare versions
Comparing version 2.4.3 to 2.4.4
@@ -177,3 +177,3 @@ import React from 'react'; | ||
| const firstOffsetY = (this.curScrollData && this.curScrollData.offsetY) || 0 | ||
| const initTop = curLayout.y - firstOffsetY + headerViewHeight | ||
| const initTop = parseInt(curLayout.y - firstOffsetY + headerViewHeight + 0.5) | ||
| this.setState({ | ||
@@ -185,3 +185,3 @@ scrollEnabled: false, | ||
| selectedPosition: { | ||
| left: curLayout.x, | ||
| left: parseInt(curLayout.x+0.5), | ||
| top: initTop, | ||
@@ -256,3 +256,2 @@ initTop, | ||
| } | ||
| if (!this.isUpdating) { | ||
@@ -294,9 +293,16 @@ const moveX1 = selectedOriginLayout.x + dx + childMarginLeft | ||
| this.setState({ | ||
| selectedPosition: { | ||
| ...selectedPosition, | ||
| left: selectedOriginLayout.x + dx, | ||
| top: selectedPosition.initTop + (moveY - y0) | ||
| } | ||
| }) | ||
| const preLeft = selectedPosition.left | ||
| const preTop = selectedPosition.top | ||
| const nextLeft = parseInt(selectedOriginLayout.x + dx + 0.5) | ||
| const nextTop = parseInt(selectedPosition.initTop + (moveY - y0) + 0.5) | ||
| if (preLeft !== nextLeft || preTop !== nextTop) { | ||
| this.setState({ | ||
| selectedPosition: { | ||
| ...selectedPosition, | ||
| left: nextLeft, | ||
| top: nextTop | ||
| } | ||
| }) | ||
| } | ||
| }; | ||
@@ -479,3 +485,3 @@ | ||
| areaOverlapRatio: 0.55, // Must be greater than 0.5 | ||
| autoThrottle: 5, | ||
| autoThrottle: 2, | ||
| autoThrottleDuration: 10, | ||
@@ -482,0 +488,0 @@ scrollIndicatorInsets: { |
| { | ||
| "name": "react-native-drag-sort", | ||
| "version": "2.4.3", | ||
| "version": "2.4.4", | ||
| "description": "Drag and drop sort control for react-native", | ||
@@ -5,0 +5,0 @@ "main": "index.js", |
@@ -34,3 +34,3 @@ # react-native-drag-sort | ||
| | ------ | ----------- | | ||
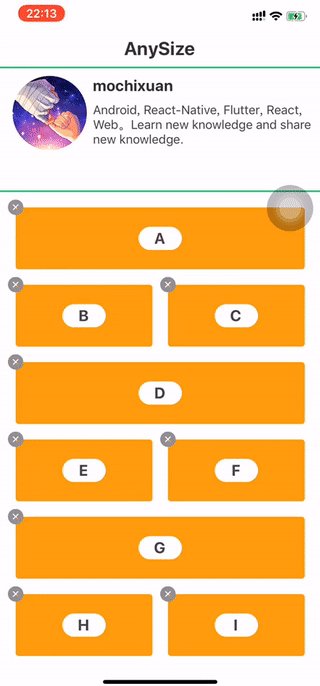
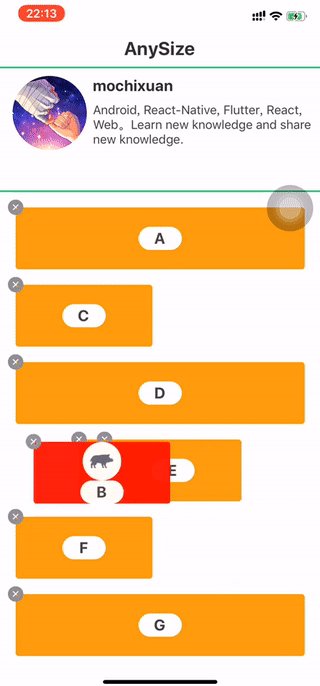
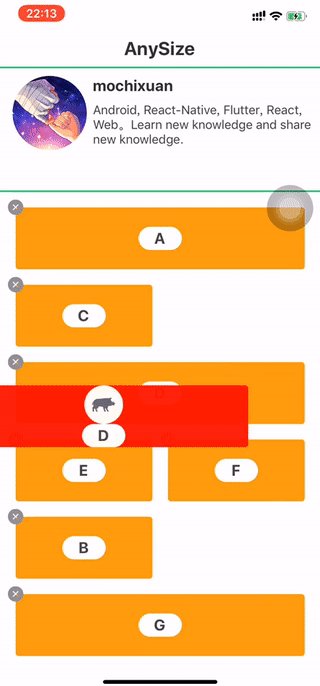
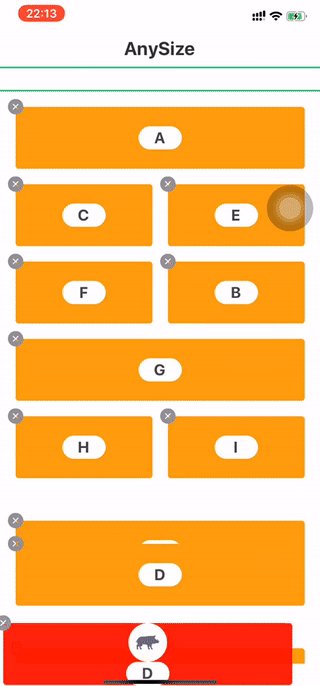
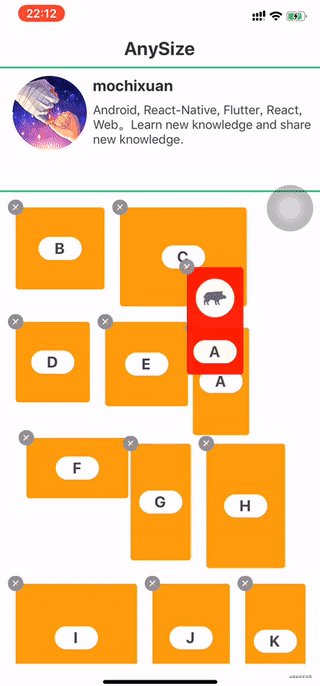
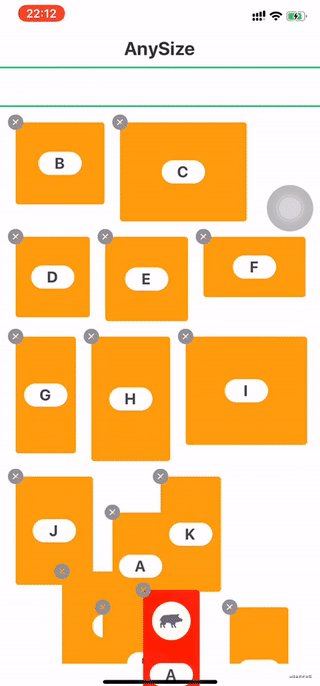
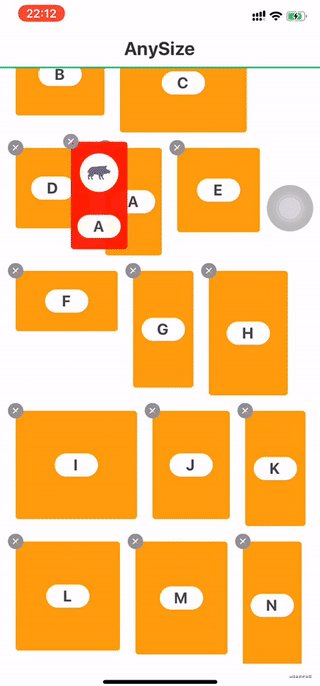
|  |  | ||
|  |  | ||
@@ -37,0 +37,0 @@ [AutomaticSlidingOnePage](https://github.com/mochixuan/react-native-drag-sort/blob/master/Example/app/container/AutomaticSlidingOnePage.js) | [AutomaticSlidingThreePage](https://github.com/mochixuan/react-native-drag-sort/blob/master/Example/app/container/AutomaticSlidingThreePage.js) |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.18%
102070
- Lines of code
- increased by0.36%
1662