react-native-fab
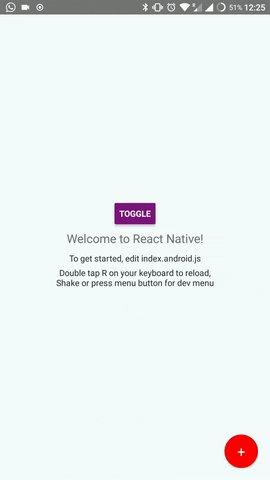
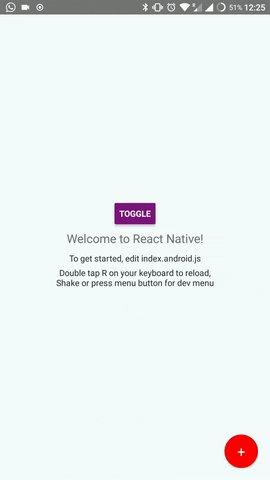
A FAB button component for Android and iOS, customizable, simple and as per material design specs.


See Google Material Design for more info on FABs.
Installation
npm install --save react-native-fab
Basic Usage
import FAB from 'react-native-fab'
Code
<FAB buttonColor="red" iconTextColor="#FFFFFF" onClickAction={() => {console.log("FAB pressed")}} visible={true} iconTextComponent={<Icon name="all-out"/>} />
Options
| visible | boolean | Show or hide the FAB | true |
| buttonColor | string | The color of FAB | red |
| onClickAction | function | Function to be called when button is pressed | ()=>{} |
| iconTextColor | color | The color of icon of FAB | #FFFFFF |
| iconTextComponent | component | Text component or any other component based on it, works great with Icon from react-native-vector-icons | <Text>+</Text> |
| snackOffset | number | The amount by which to move up the FAB to accomodate snackbar | 0 |
Note
- When visible prop is changed, the FAB will be animated in/out of screen.
- This works great together with react-native-snackbar-component. See demo for example and instructions how to.