react-native-multi-selectbox
Advanced tools
react-native-multi-selectbox - npm Package Compare versions
Comparing version 1.4.7 to 1.4.8
| import React, { useState, memo, useMemo } from 'react' | ||
| import { capitalize, isEmpty, find } from 'lodash' | ||
| import { isEmpty, find } from 'lodash' | ||
| import { View, FlatList, Text, TouchableOpacity, TextInput, ScrollView } from 'react-native' | ||
@@ -43,3 +43,3 @@ import Colors from './src/constants/Colors' | ||
| } | ||
| return <Text style={kOptionsLabelStyle}>{capitalize(item)}</Text> | ||
| return <Text style={kOptionsLabelStyle}>{item}</Text> | ||
| } | ||
@@ -120,3 +120,3 @@ | ||
| <View style={kMultiOptionContainerStyle}> | ||
| <Text style={kMultiOptionsLabelStyle}>{capitalize(label.item)}</Text> | ||
| <Text style={kMultiOptionsLabelStyle}>{label.item}</Text> | ||
| <TouchableOpacity style={{ marginLeft: 15 }} hitSlop={hitSlop} onPress={onPressItem()}> | ||
@@ -221,3 +221,3 @@ <Icon name="closeCircle" fill="#fff" width={21} height={21} /> | ||
| <TouchableOpacity hitSlop={hitSlop} onPress={onPressShowOptions()}> | ||
| <Text style={kSelectedItemStyle()}>{capitalize(value.item) || label}</Text> | ||
| <Text style={kSelectedItemStyle()}>{value.item || label}</Text> | ||
| </TouchableOpacity> | ||
@@ -224,0 +224,0 @@ )} |
| { | ||
| "name": "react-native-multi-selectbox", | ||
| "version": "1.4.7", | ||
| "description": "Platform independent (Android / iOS) Selextbox | Picker | Multi-select | Multi-picker. The idea is to bring out the common user-interface & user-experience on both platforms..", | ||
| "version": "1.4.8", | ||
| "description": "Platform independent (Android / iOS) Selectbox | Picker | Multi-select | Multi-picker. The idea is to bring out the common user-interface & user-experience on both platforms.", | ||
| "repository": { | ||
@@ -6,0 +6,0 @@ "type": "git", |
@@ -6,3 +6,3 @@ # react-native-multi-selectbox | ||
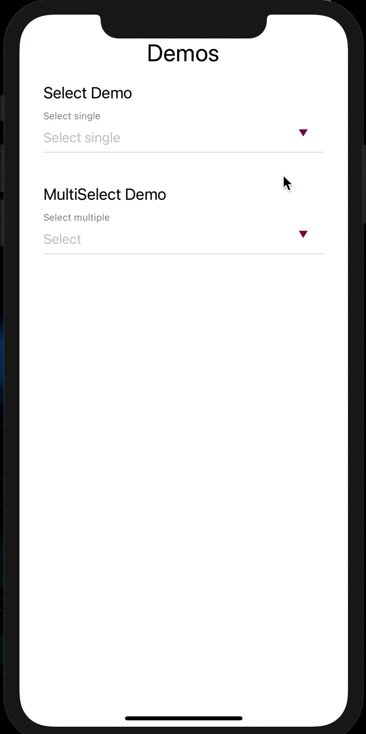
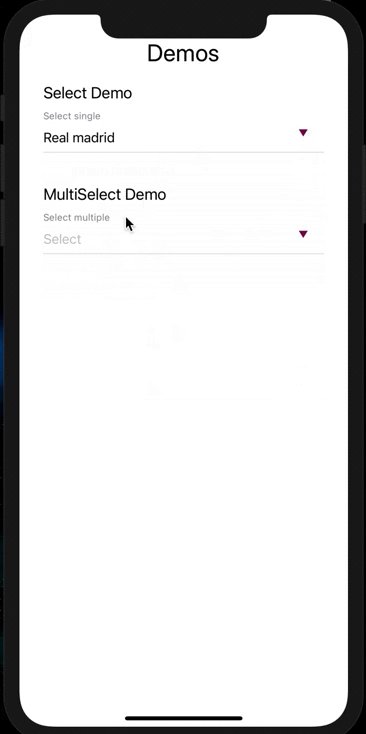
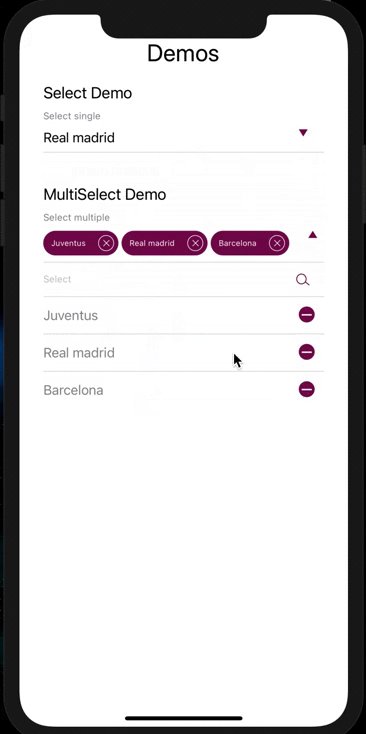
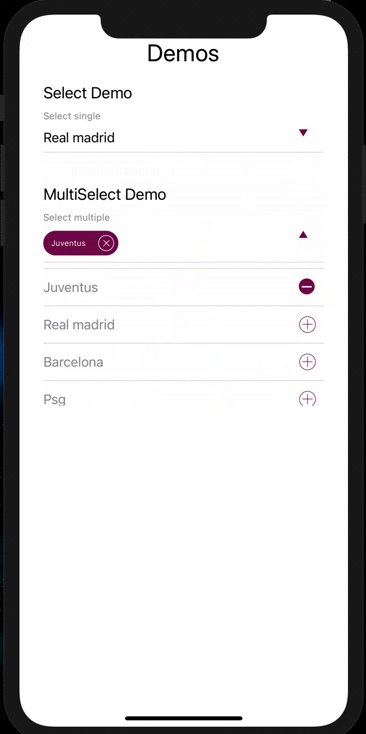
| Platform independent (Android / iOS) Selextbox | Picker | Multi-select | Multi-picker. The idea is to bring out the common user-interface & user-experience on both platforms. | ||
| Platform independent (Android / iOS) Selectbox | Picker | Multi-select | Multi-picker. The idea is to bring out the common user-interface & user-experience on both platforms. | ||
@@ -9,0 +9,0 @@  |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Worsened metrics
- Total package byte prevSize
- decreased by-0.21%
23510