
Security News
The Changelog Podcast: Practical Steps to Stay Safe on npm
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.
react-native-recaptcha-that-works
Advanced tools
A reCAPTCHA library for React Native (Android and iOS) that works.
Looking for React DOM version?
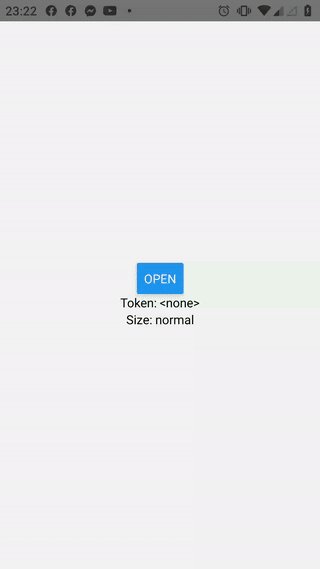
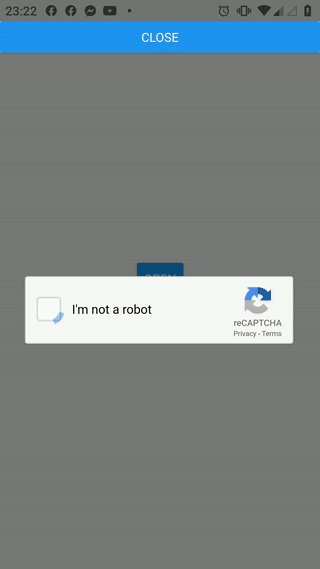
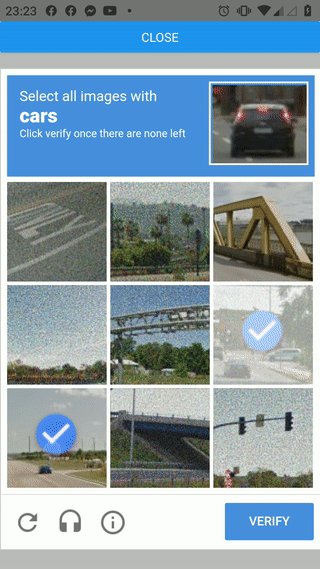
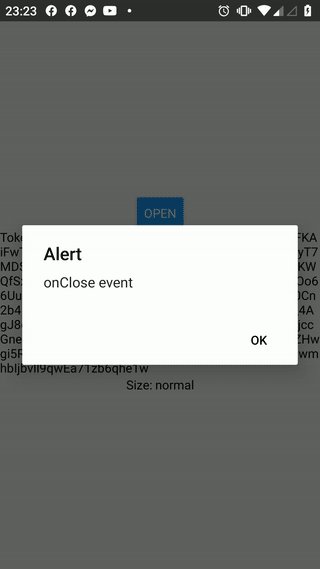
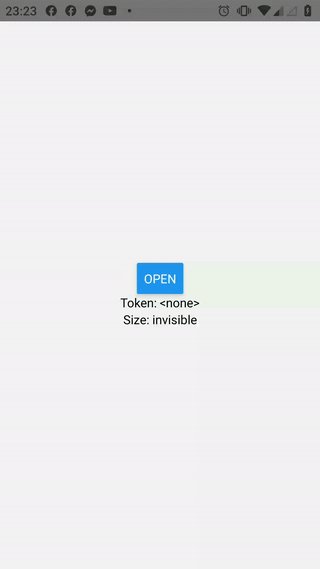
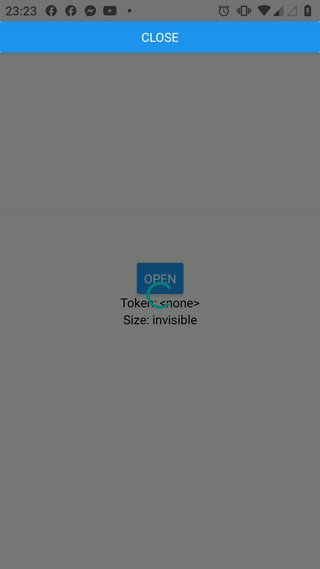
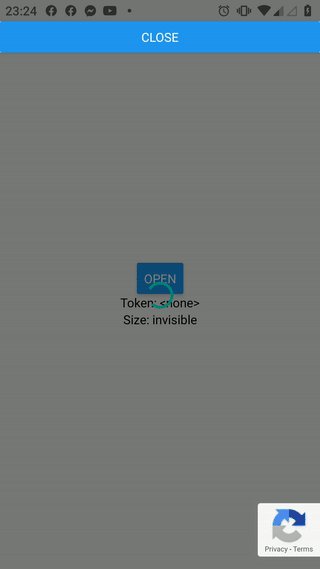
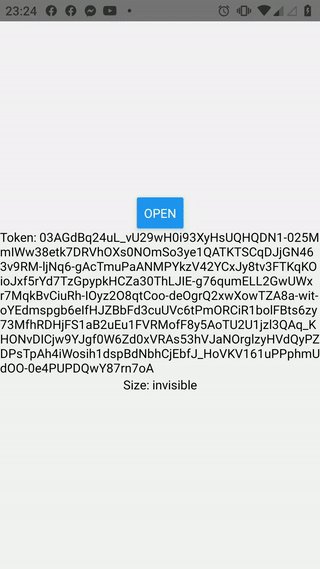
| Normal | Invisible |
|---|---|
 |  |
Try the Online demo.
yarn add react-native-recaptcha-that-works react-native-webview
Or
npm i -S react-native-recaptcha-that-works react-native-webview
See the react-native-webview Getting Started Guide.
With JavaScript:
import React, { useRef } from 'react';
import { View, Button } from 'react-native';
import Recaptcha from 'react-native-recaptcha-that-works';
const App = () => {
const recaptcha = useRef();
const send = () => {
console.log('send!');
this.recaptcha.current.open();
}
const onVerify = token => {
console.log('success!', token);
}
const onExpire = () => {
console.warn('expired!');
}
return (
<View>
<Recaptcha
ref={recaptcha}
siteKey="<your-recaptcha-public-key>"
baseUrl="http://my.domain.com"
onVerify={onVerify}
onExpire={onExpire}
size="invisible"
/>
<Button title="Send" onPress={send} />
</View>
);
}
import React, { useRef } from 'react';
import { View, Button } from 'react-native';
import Recaptcha, { RecaptchaHandles } from "react-native-recaptcha-that-works";
// ...
export const Component: React.FC = () => {
const recaptcha = useRef<RecaptchaHandles>(null);
const send = () => {
console.log('send!');
recaptcha.current?.open();
};
const onVerify = (token: string) => {
console.log('success!', token);
};
const onExpire = () => {
console.warn('expired!');
}
return (
<View>
<Recaptcha
ref={recaptcha}
siteKey="<your-recaptcha-public-key>"
baseUrl="http://my.domain.com"
onVerify={onVerify}
onExpire={onExpire}
size="invisible"
/>
<Button title="Send" onPress={send} />
</View>
);
};
For more details, see the Sample Project.
| Name | Value | Default | Description |
|---|---|---|---|
| headerComponent | React Element | A component to render on top of Modal. | |
| footerComponent | React Element | A component to render on bottom of Modal. | |
| loadingComponent | React Element | A custom loading component. | |
| style | ViewStyle | Customize default style such as background color. | |
| modalProps | ModalProps | Override the Modal props. | |
| webViewProps | WebViewProps | Override the WebView props. | |
| lang | string | Language code. | |
| siteKey | string | (Required) Your Web reCAPTCHA site key. (The Web key must be used, not for Android) | |
| baseUrl | string | (Required) The URL (domain) configured in the reCAPTCHA console setup. (ex. http://my.domain.com) (See also https://github.com/douglasjunior/react-native-recaptcha-that-works/issues/34) | |
| size | 'invisible', 'normal' or 'compact' | 'normal' | The size of the widget. |
| theme | 'dark' or 'light' | 'light' | The color theme of the widget. |
| onLoad | function() | A callback function, executed when the reCAPTCHA is ready to use. | |
| onVerify | function(token) | (Required) A callback function, executed when the user submits a successful response. The reCAPTCHA response token is passed to your callback. | |
| onExpire | function() | A callback function, executed when the reCAPTCHA response expires and the user needs to re-verify. Only works if the webview still open after onVerify has been called for a long time. | |
| onError | function(error) | A callback function, executed when reCAPTCHA encounters an error (usually network connectivity) and cannot continue until connectivity is restored. If you specify a function here, you are responsible for informing the user that they should retry. | |
| onClose | function() | A callback function, executed when the Modal is closed. | |
| recaptchaDomain | string | www.google.com | The host name of the reCAPTCHA valid api. See detail. |
| gstaticDomain | string | www.gstatic.com | Customize reCAPTCHA gstatic host. |
| hideBadge | boolean | false | When size = 'invisible', you are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. See detail. |
| enterprise | boolean (enterprise) | false | Use the new reCAPTCHA Enterprise API. |
| action | string (enterprise) | An additional parameter for specifying the action name associated with the protected element for reCAPTCHA Enterprise API. |
Note: If lang is not set, then device language is used.
| Name | Type | Description |
|---|---|---|
| open | function | Open the reCAPTCHA Modal. |
| close | function | Close the reCAPTCHA Modal. |
Note: If using size="invisible", then challenge run automatically when open is called.
New features, bug fixes and improvements are welcome! For questions and suggestions, use the issues.
The MIT License (MIT)
Copyright (c) 2020 Douglas Nassif Roma Junior
See the full license file.
FAQs
⚛ A reCAPTCHA bridge for React Native that works.
We found that react-native-recaptcha-that-works demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.

Security News
Experts push back on new claims about AI-driven ransomware, warning that hype and sponsored research are distorting how the threat is understood.

Security News
Ruby's creator Matz assumes control of RubyGems and Bundler repositories while former maintainers agree to step back and transfer all rights to end the dispute.