
Product
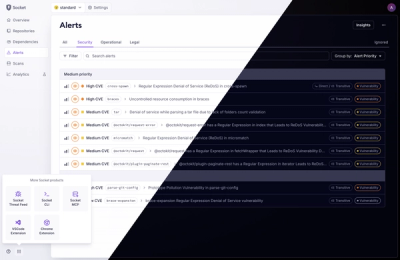
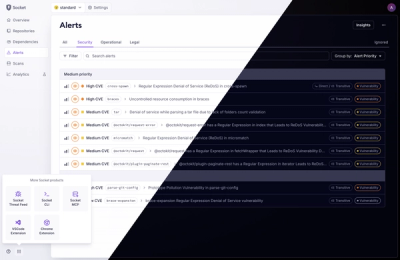
A Fresh Look for the Socket Dashboard
We’ve redesigned the Socket dashboard with simpler navigation, less visual clutter, and a cleaner UI that highlights what really matters.
react-native-social-auth
Advanced tools
React Native module provides auth methods via social networks using native APIs

0.40.0 (use 0.5 branch that works with previous versions of RN)facebook
twitter
npm install react-native-social-auth
import SocialAuth from 'react-native-social-auth';
Perform platform specific setup - iOS - Android
SocialAuth.facebookPermissionsType.readSocialAuth.facebookPermissionsType.write
SocialAuth.setFacebookApp({id: 'APP_ID', name: 'DISPLAY_NAME'});
permissions (Array of strings)permissionsType (one of facebookPermissionsType)credentials (object contains accessToken, userId, hasWritePermissions)error (object contains code and message)
SocialAuth.getFacebookCredentials(["email", "user_friends"], SocialAuth.facebookPermissionsType.read)
.then((credentials) => console.log(credentials));
.catch((error) => console.log(error))
accounts (array of objects like {username: "userName"})error (object contains code and message)SocialAuth.getTwitterSystemAccounts()
.then((accounts) => console.log(accounts))
.catch((error) => console.log(error));
username (Twitter account user name without @)
reverseAuthResponse (is a string that returns by twitter's api when we do the first part of reverse auth)
key and secret of your twitter app in RNSocialAuthManager.m#define twitterAppConsumerKey @"..."
#define twitterAppConsumerSecret @"..."
OAuth oauth_timestamp="...", oauth_signature="...", oauth_consumer_key="...", oauth_nonce="...", oauth_token="...", oauth_signature_method="HMAC-SHA1", oauth_version="1.0"
credentials (object contains oauthToken, oauthTokenSecret, userName)error (object contains code and message)SocialAuth.getTwitterCredentials("dimkol")
.then((credentials) => console.log(credentials))
.catch((error) => console.log(error));
Just submit a pull request!
Code and documentation copyright 2015 Dmitriy Kolesnikov. Code released under the MIT license.
FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
We’ve redesigned the Socket dashboard with simpler navigation, less visual clutter, and a cleaner UI that highlights what really matters.

Industry Insights
Terry O’Daniel, Head of Security at Amplitude, shares insights on building high-impact security teams, aligning with engineering, and why AI gives defenders a fighting chance.

Security News
MCP spec updated with structured tool output, stronger OAuth 2.1 security, resource indicators, and protocol cleanups for safer, more reliable AI workflows.