React Region Select

Usage
var ReactRegionSelect = require('react-region-select');
import ReactRegionSelect from 'react-region-select';
<RegionSelect
maxRegions={5}
regions={this.state.regions}
onChange={this.onChange}
regionRenderer={this.regionRenderer}>
<img src='/static/example-doc.jpg' width='700px'/>
</RegionSelect>
This is "dumb component", meaning it will not track it's internal state (the regions). The outer component needs to do
that. This means implementing onChange and managing the regions (see example).
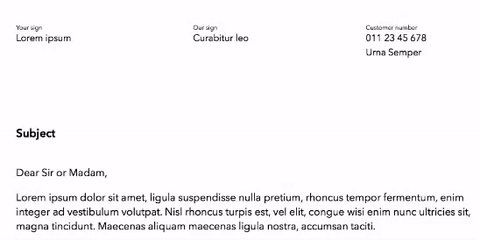
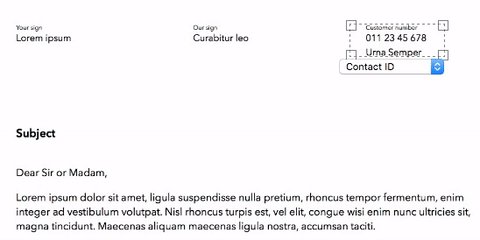
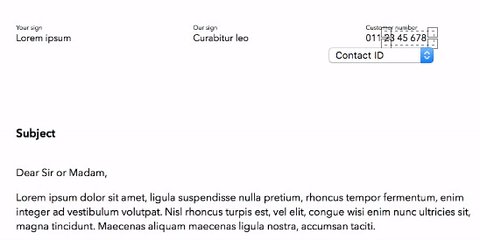
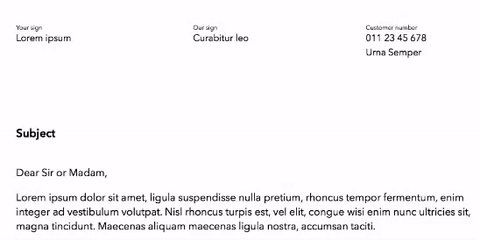
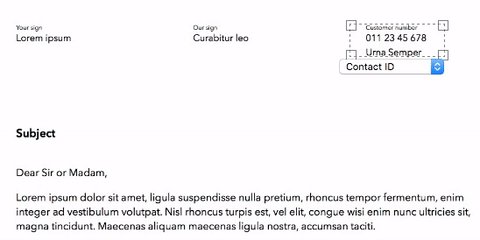
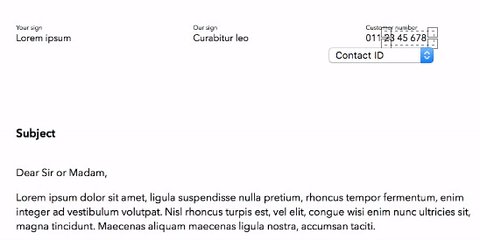
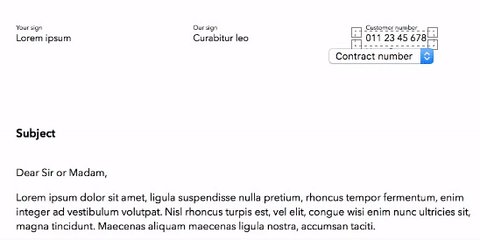
Place an image or anything else into it to draw rectangular regions above it. It supports a regionRenderer to draw additional component per region.
API
Props
regions (array)
Array of regions. Regions are objects with the following signature:
{
x: Number,
y: Number,
width: Number,
height: Number,
data: Object
}
maxRegions (number)
Maximum number of allowed regions. If exceeded the last one will be replaced when dragging the canvas.
onChange (func)
Callback used when the regions change (moving, resizing, dragging to create new one)
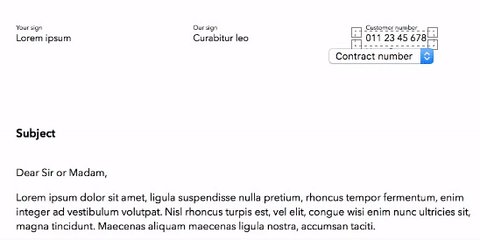
regionRenderer (func)
Optional method to allow rendering additional things into the regions. This can be useful if you need the user to select
the type of what he just cropped.
Signature: regionRender({ data, isChanging })
You can use isChanging to hide complex UI while the user is changing the region.
debug (bool)
Display a table with information about each region. Useful for debugging.
className (string)
Use for styling the outer layer
style (object)
Use for styling the outer layer
children (object)
Place objects inside the component and the regions will appear above them.
Example
See src/example/App.js
Development
Start via npm start. Specify port via environment variable PORT: env PORT=4000 npm start. Hot loading etc works nicely.
Based on