react-resizable-box
Advanced tools
react-resizable-box - npm Package Compare versions
Comparing version 0.4.0 to 0.4.1
@@ -149,3 +149,3 @@ 'use strict'; | ||
| value: function onResizeStart(direction, e) { | ||
| this.props.onResizeStart(direction); | ||
| this.props.onResizeStart(direction, e); | ||
| var size = this.getBoxSize(); | ||
@@ -152,0 +152,0 @@ this.setState({ |
| { | ||
| "name": "react-resizable-box", | ||
| "version": "0.4.0", | ||
| "version": "0.4.1", | ||
| "description": "", | ||
@@ -33,37 +33,37 @@ "main": "lib/index.js", | ||
| "devDependencies": { | ||
| "babel": "^6.1.18", | ||
| "babel-cli": "^6.2.0", | ||
| "babel-eslint": "^5.0.0", | ||
| "babel": "6.1.18", | ||
| "babel-cli": "6.2.0", | ||
| "babel-eslint": "5.0.0", | ||
| "babel-plugin-espower": "2.0.0", | ||
| "babel-polyfill": "^6.7.2", | ||
| "babel-preset-es2015": "^6.3.13", | ||
| "babel-preset-react": "^6.1.18", | ||
| "babel-preset-stage-0": "^6.5.0", | ||
| "babel-polyfill": "6.7.2", | ||
| "babel-preset-es2015": "6.3.13", | ||
| "babel-preset-react": "6.1.18", | ||
| "babel-preset-stage-0": "6.5.0", | ||
| "babelify": "7.2.0", | ||
| "browserify": "^12.0.1", | ||
| "eslint": "^2.3.0", | ||
| "eslint-config-airbnb": "^6.1.0", | ||
| "eslint-plugin-react": "^4.2.0", | ||
| "espower-babel": "^3.3.0", | ||
| "espower-loader": "^1.0.0", | ||
| "espowerify": "^1.0.0", | ||
| "estraverse": "^4.1.1", | ||
| "estraverse-fb": "^1.3.1", | ||
| "intelli-espower-loader": "^1.0.0", | ||
| "karma": "^0.13.19", | ||
| "karma-browserify": "^4.4.0", | ||
| "karma-chrome-launcher": "^0.2.2", | ||
| "karma-cli": "^0.1.1", | ||
| "karma-fixture": "^0.2.6", | ||
| "karma-html2js-preprocessor": "^0.1.0", | ||
| "karma-mocha": "^0.2.0", | ||
| "karma-phantomjs-launcher": "^0.2.1", | ||
| "karma-phantomjs-shim": "^1.2.0", | ||
| "mocha": "^2.3.3", | ||
| "phantomjs": "^1.9.18", | ||
| "phantomjs-polyfill": "^0.0.1", | ||
| "power-assert": "^1.1.0", | ||
| "react-addons-test-utils": "^0.14.3", | ||
| "sinon": "^1.17.3", | ||
| "watchify": "^3.5.0" | ||
| "browserify": "12.0.1", | ||
| "eslint": "2.3.0", | ||
| "eslint-config-airbnb": "6.1.0", | ||
| "eslint-plugin-react": "4.2.0", | ||
| "espower-babel": "3.3.0", | ||
| "espower-loader": "1.0.0", | ||
| "espowerify": "1.0.0", | ||
| "estraverse": "4.1.1", | ||
| "estraverse-fb": "1.3.1", | ||
| "intelli-espower-loader": "1.0.0", | ||
| "karma": "0.13.19", | ||
| "karma-browserify": "4.4.0", | ||
| "karma-chrome-launcher": "0.2.2", | ||
| "karma-cli": "0.1.1", | ||
| "karma-fixture": "0.2.6", | ||
| "karma-html2js-preprocessor": "0.1.0", | ||
| "karma-mocha": "0.2.0", | ||
| "karma-phantomjs-launcher": "0.2.1", | ||
| "karma-phantomjs-shim": "1.2.0", | ||
| "mocha": "2.3.3", | ||
| "phantomjs": "1.9.18", | ||
| "phantomjs-polyfill": "0.0.1", | ||
| "power-assert": "1.1.0", | ||
| "react-addons-test-utils": "0.14.3", | ||
| "sinon": "1.17.3", | ||
| "watchify": "3.5.0" | ||
| }, | ||
@@ -70,0 +70,0 @@ "browserify": { |
@@ -12,2 +12,3 @@ # react-resizable-box | ||
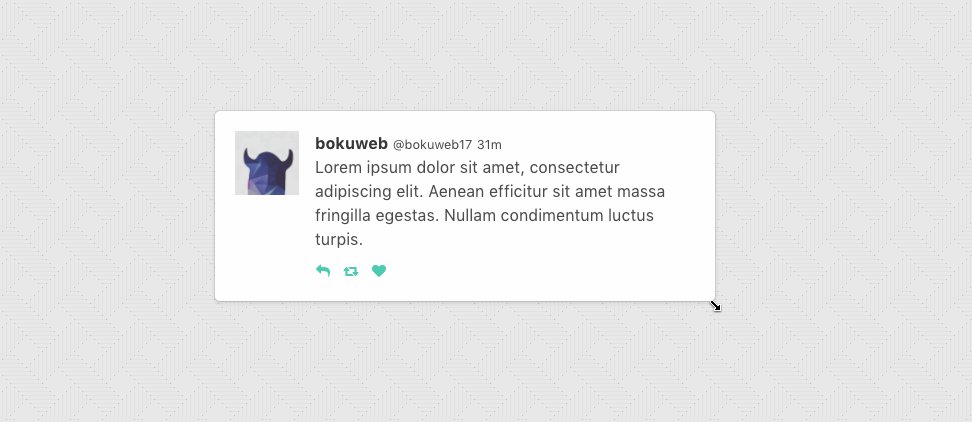
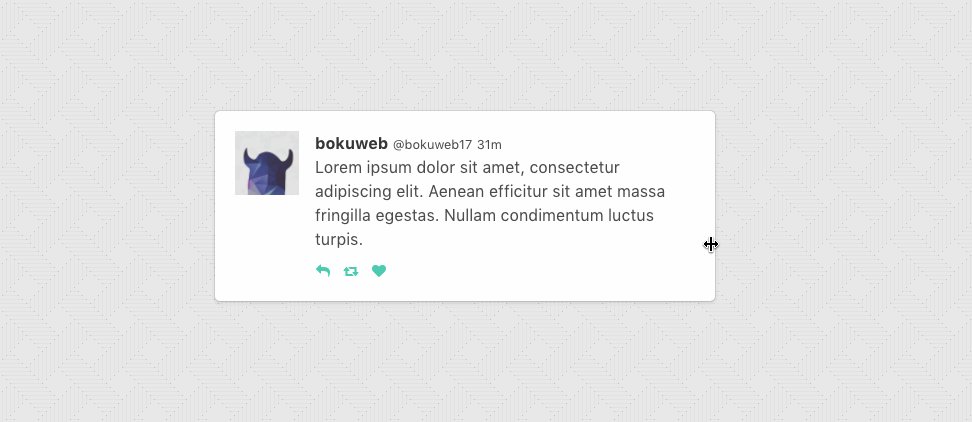
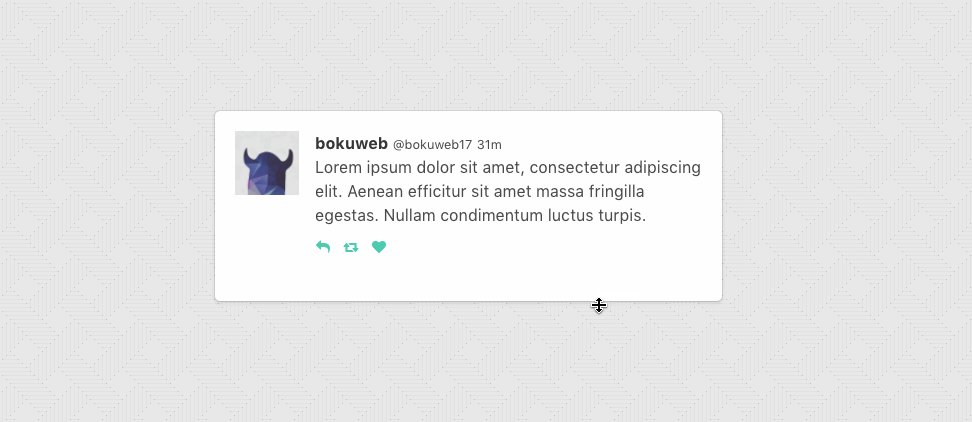
|  | ||
| See demo: [http://bokuweb.github.io/react-resizable-box/example/](http://bokuweb.github.io/react-resizable-box/example/) | ||
@@ -56,11 +57,11 @@ | ||
| The `width` property is used to set the width of a resizable component. | ||
| Forexample, you can set `300`, `'300px'`, `50%`. | ||
| If ommited, set `'auto'`. | ||
| The `width` property is used to set the width of a resizable component. | ||
| For example, you can set `300`, `'300px'`, `50%`. | ||
| If ommited, set `'auto'`. | ||
| #### `height`: PropTypes.oneOfType([PropTypes.number, PropTypes.string]) | ||
| The `height` property is used to set the width of a resizable component. | ||
| Forexample, you can set `300`, `'300px'`, `50%`. | ||
| If ommited, set `'auto'`. | ||
| The `height` property is used to set the width of a resizable component. | ||
| For example, you can set `300`, `'300px'`, `50%`. | ||
| If ommited, set `'auto'`. | ||
@@ -121,5 +122,6 @@ #### `minWidth`: PropTypes.number | ||
| Calls when resizable component resize starts. | ||
| Calls back with (`direction: string`) | ||
| Calls back with (`direction: string`, `event: object`) | ||
| - direction: `x` or `y` or `xy` | ||
| - event: `mouse down event` | ||
@@ -126,0 +128,0 @@ #### `onResize`: PropTypes.func |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.2%
22923
- Number of lines in readme file
- increased by1.17%
173
No dependency changes