
Product
Announcing Socket Fix 2.0
Socket Fix 2.0 brings targeted CVE remediation, smarter upgrade planning, and broader ecosystem support to help developers get to zero alerts.
react-speed-reader
Advanced tools
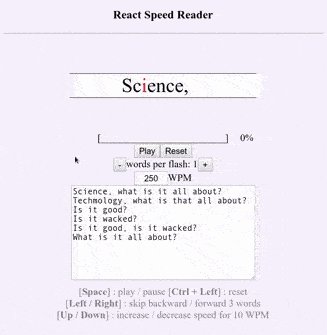
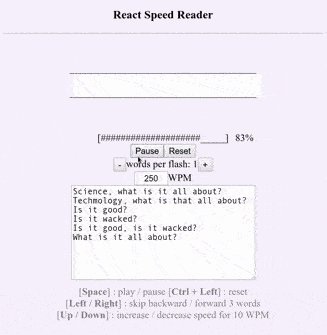
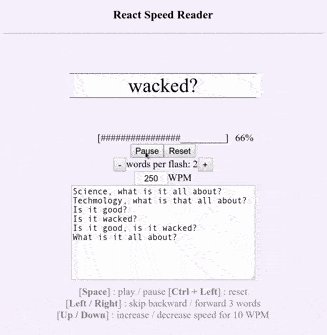
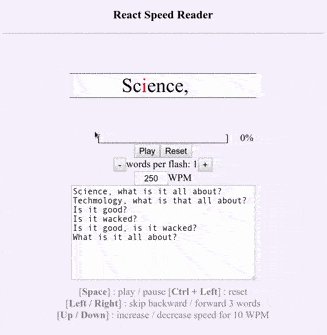
Try it - Live Example

npm install react-speed-reader
Check out Live Example and the example code, or run it locally
git clone git@github.com:Radivarig/react-speed-reader.git
npm install
npm run dev
(1.1): (breaking) function renderReader (props, state)=>ReactElement is required in props of the reader
Check the Example GUI for full demonstration.
// ...
renderReader(props, state) {
if ( !state.currentText )
return <span> </span> //keep lineHeight
if (props.chunk > 1)
return <span>{state.currentText}</span>
var fixedLeft = {
position: 'absolute'
, display: 'inline-block'
, transform: 'translate(-100%)'
, textAlign: 'right'
}
return (
<span>
<span style={fixedLeft}>{state.pre}</span>
<span style={{color: 'red'}}>{state.mid}</span>
<span style={{position: 'absolute'}}>{state.post}</span>
</span>
)
}
// ...
<SpeedReader
inputText={'Something to read'}
renderReader={this.renderReader/*above*/}
speed={250}
isPlaying={True}
//bellow is optional
trim={{regex: /\.|,|\?|!/} /*trim sentence*/}
offset={{regex: /\.|,|\?|!/, duration: 0.5} /*pause for 0.5 times the WPM speed*/}
blank={{regex: /\.|\?|!/, duration: 0.5} /*show blank*/}
chunk={1/*number of words per flash*/}
reset={{/*resets when changed, use timestamp new Date().getTime()*/}}
setProgress={{/*{ skipFor: Int OR percent: 0 to 1, timestamp: new Date().getTime() }*/}}
hasEndedCallback={{/*call your pause fn to sync with GUI*/}}
progressCallback={{/*calls with {at: Int, of: Int}*/}}
/>
MIT
FAQs
Speed Reader component for React
We found that react-speed-reader demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket Fix 2.0 brings targeted CVE remediation, smarter upgrade planning, and broader ecosystem support to help developers get to zero alerts.

Security News
Socket CEO Feross Aboukhadijeh joins Risky Business Weekly to unpack recent npm phishing attacks, their limited impact, and the risks if attackers get smarter.

Product
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.