react-tech-tree





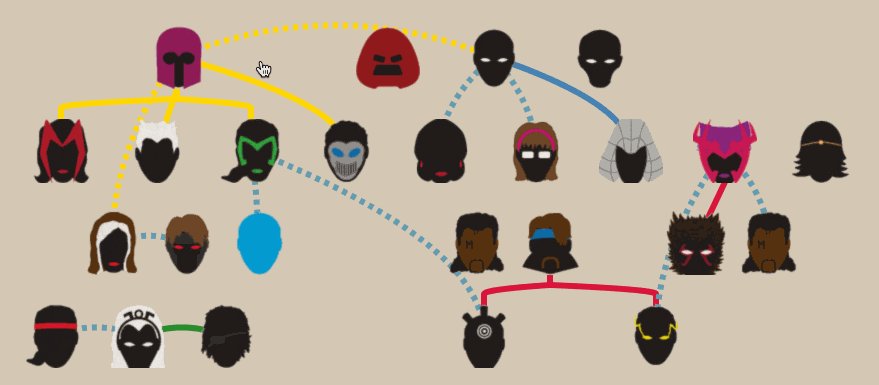
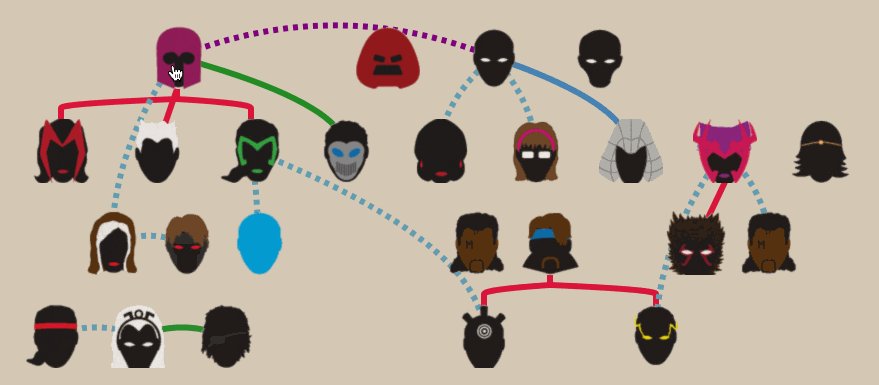
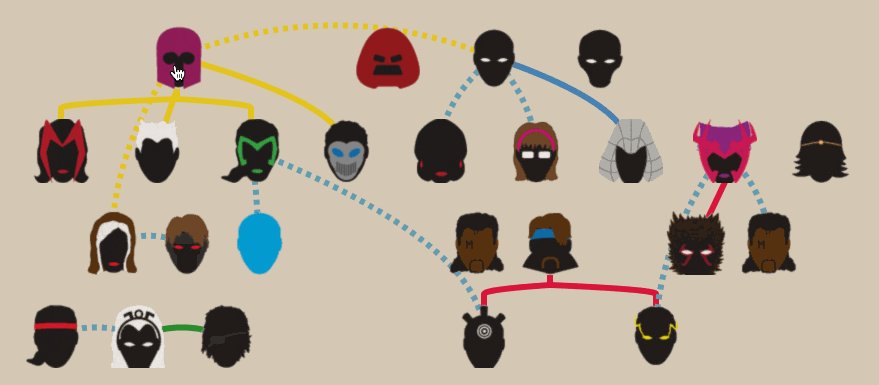
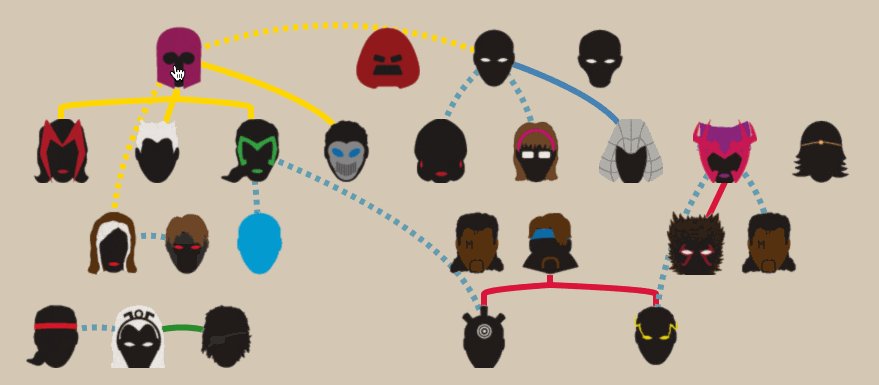
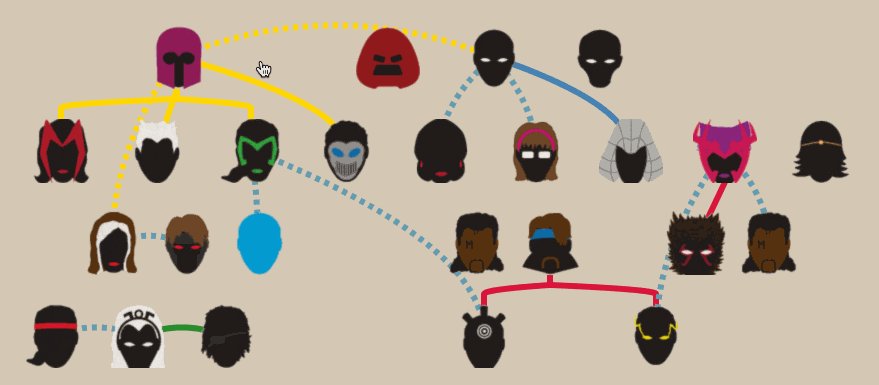
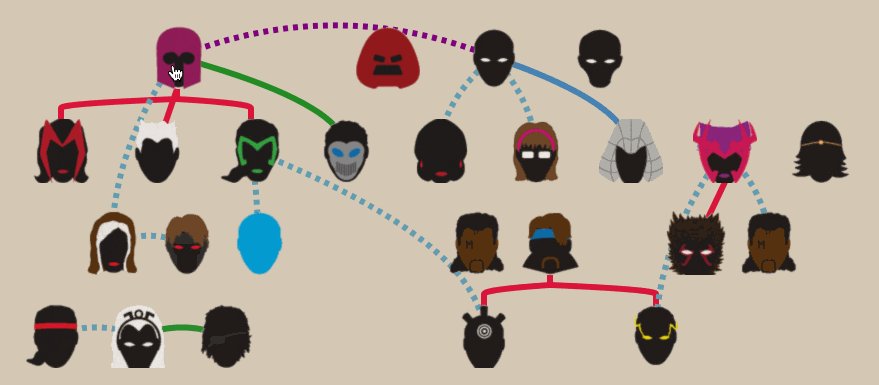
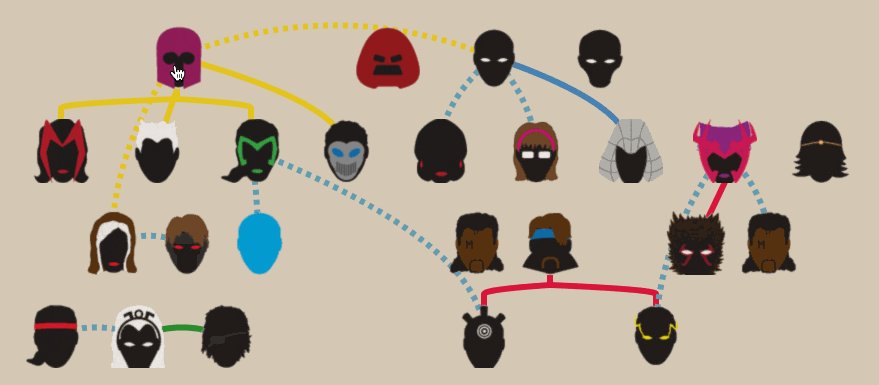
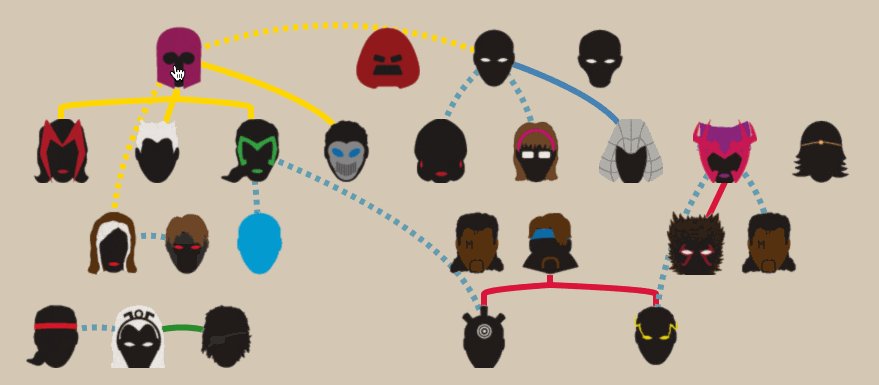
Create highly customizable tech trees (or generic graphical trees)

Features
-
Light
- Zero dependencies (besides react)
- Tree-shaking ready
- < 2Kb gzipped
-
Responsive
- works on mobile, desktop, etc
-
Image Support
-
Customizable
Installation
- npm:
npm install --save react-tech-tree - yarn:
yarn add react-tech-tree
Usage
import React from "react";
import { Tree } from "react-tech-tree";
import "react-tech-tree/dist/index.css";
const nodes = [
[
{ id: "A0", name: "A" },
{ id: "B0", name: "B" }
]
];
const links = [{ from: "A0", to: "B0" }];
function ExampleComponent() {
return <Tree nodes={nodes} links={links} />;
}
Options
Tree
import { Tree } from "react-tech-tree";
| Prop | Type | Description |
|---|
| id | string | id property (should be unique). E.g: uuuid |
| nodes | {id:string, name: string}[][] | 2d array with nodes information |
| links | {from:string, to: string}[] | array with links information |
| NodeElement | ReactElement | (optional) React Element to be used as Node. Defaults to Node. |
| nodeProps | object | (optional) Properties to pass down to Node elements. See Node. |
| linkProps | object | (optional) See below. |
linkProps
| Prop | Type | Description |
|---|
| pathMaker | (r0: Rect,r1: Rect, props?: object) => string | (optional) Function to generate string paths. Defaults to simplePathMaker |
Node
import { Node } from "react-tech-tree";
| Prop | Type | Description |
|---|
| onClick | (e: MouseEvent) => void | (optional) Event Handler fired when the Node is clicked. Defaults to nodeClickHandler |
Sprite
import { Sprite } from "react-tech-tree";
| Prop | Type | Description |
|---|
| name | string | name of spritesheet entry or image name for this Sprite |
| styleName | () => object | function to style the Sprite from its name. Example |
Link
import { Link } from "react-tech-tree";
| Prop | Type | Description |
|---|
| pathData | string | data to build links. E.g: M 0 0 L 1 1 |
helpers
nodeClickHandler
import { nodeClickHandler } from "react-tech-tree";
clickHandler function used by Node internally.
Use it when you are trying to build a custom NodeElement that you pass to a Tree.
It will:
- mark
Node with class active - mark
Node's children with class next-active
function MyNodeElement({ name, id }) {
return (
<button id={id} onClick={nodeClickHandler}>
{name}
</button>
);
}
function ExampleComponent() {
return <Tree nodes={nodes} links={links} NodeElement={MyNodeElement} />;
}
prepareSpritesheetStyle
import { prepareSpritesheetStyle } from "react-tech-tree";
When using spritesheets, you may need to style each Sprite based on its name.
If you are using TexturePacker, you can use this function as follows:
import spriteInformation from "./data/spritesheet.json";
import spriteImage from "./data/spritesheet.png";
const nodeProps = {
styleName: prepareSpritesheetStyle(spriteImage, spriteInformation)
};
function ExampleComponent() {
return <Tree nodes={nodes} links={links} nodeProps={nodeProps} />;
}
simplePathMaker
import { simplePathMaker } from "react-tech-tree";
Pure function that return a string path between the center of two rectangles.
const rect0 = { x: 0, y: 24, width: 4, height: 4 };
const rect1 = { x: 8, y: 32, width: 2, height: 2 };
const path = simplePathMaker(rect0, rect1);
It is used at the default value for building links between Nodes.
It can be passed down in linkProps to a Tree. See example
const linkProps = { pathMaker: simplePathMaker };
function ExampleComponent() {
return <Tree nodes={nodes} links={links} linkProps={linkProps} />;
}
Tips
For further usage, go to the examples page
Inspiration
- tech-tree
- vanilla javascript project I made a long time ago
License
MIT © ldd