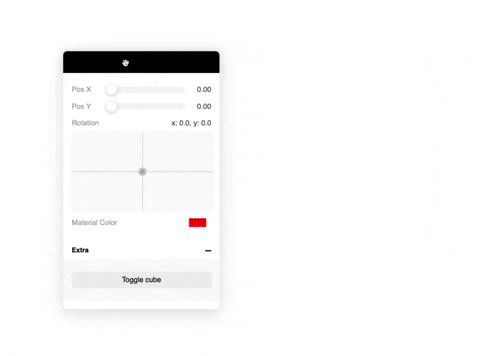
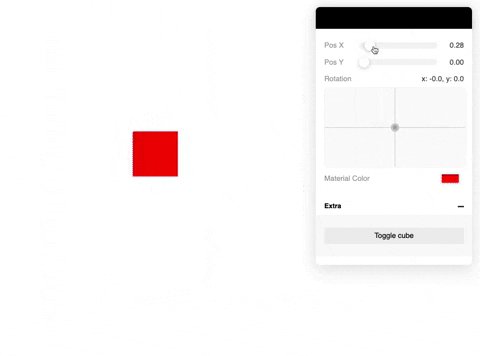
react-three-gui
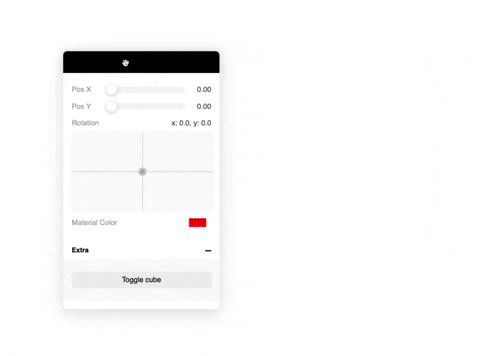
A graphical user interface for changing variable states in React.
Examples
https://codesandbox.io/s/react-three-fiber-gui-62pvp

Usage
Basic example
import { Controls, useControl } from 'react-three-gui';
export const App = () => {
const rotationX = useControl('Rotation X', { type: 'number' });
return (
<>
<Canvas>
<mesh rotation-x={rotationX} />
</Canvas>
<Controls />
</>
);
};
Use the spring option to return a react-spring value:
useControl('My ctrl', {
type: 'number',
spring: true,
})
useControl('My ctrl', {
type: 'number',
spring: { mass: 5, tension: 280, friction: 50 },
})
Also possible to pass in your own state:
const [value, set] = useState(0);
useControl('Adjust value', {
type: 'number',
state: [value, set],
});
Also you can pass your own control component:
const MyControl = ({ control, value }) => (
<input
type="number"
onChange={e => control.set(e.currentTarget.value)}
value={value}
/>
);
useControl('Test', {
type: 'custom',
value: 2,
component: MyControl,
});
API
import { useControl, Controls } from 'react-three-gui';
useControl(name: string, {
type: 'number' | 'xypad' | 'boolean' | 'button' | 'color' | 'select' | 'string' | 'custom';
value: any;
spring: boolean | SpringConfig;
group: string;
state: [any, Dispatch<SetStateAction<any>>];
onChange(value: any): void;
min: number;
max: number;
distance: number;
scrub: boolean;
items: string[];
onPress(): void;
component?: React.Component;
});
<Controls />
Supported controls
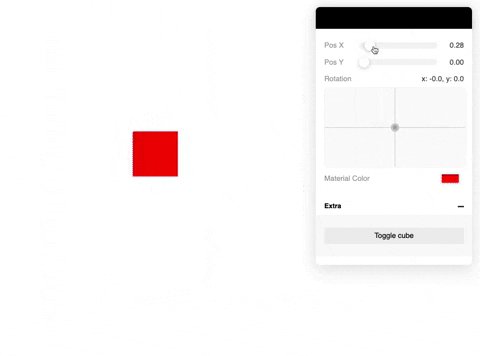
- number
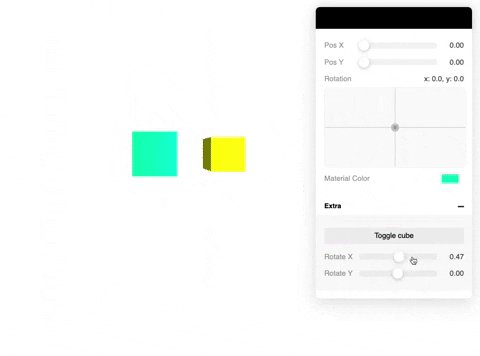
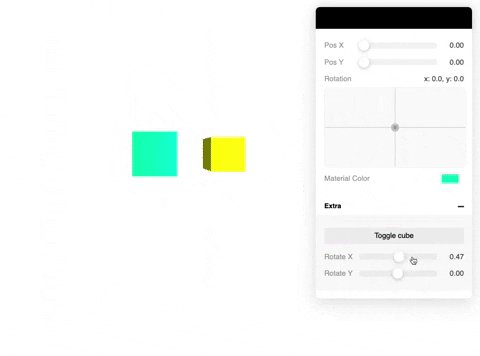
- xypad
- Returns
{ x: number, y: number } object
- boolean
- button
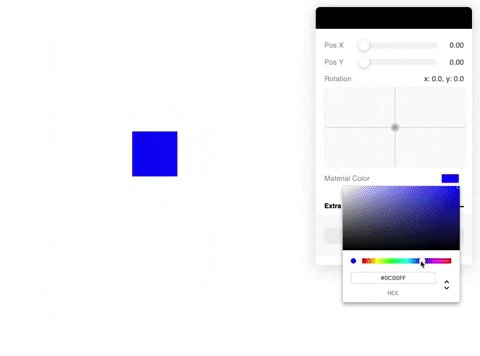
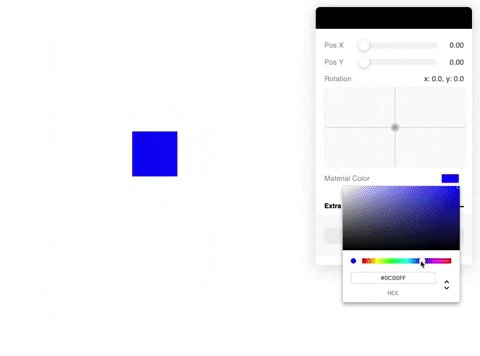
- color
- Returns
string (as hex: #ffffff)
- select
- string
Future plans